Fireworks8 绘制精致指南针图案
本文中我们用Fireworks 8来绘制一个精致的指南针图案。
完成效果如下:

首先,设置画布大小为128x128像素,底色为白色。(图01)
用椭圆工具画一个90x90的正圆形,并水平、垂直对齐于画布;(图02)

改变填充类别为线性渐变,增加并调整渐变颜色;(图03)

在这个圆的上面画一个70x70的正圆形,改变填充类别为线性渐变,增加并调整渐变颜色,水平、垂直对齐于画布(或对齐于它下边儿的那个圆)。(图04)

接下来描绘表盘上的图案。
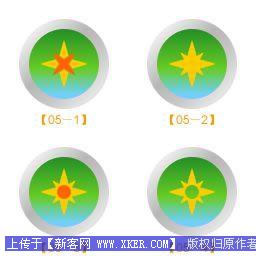
用星形工具画出一个五角星,改变点数为4点,得到了一个四角星(可根据个人喜好改变其形态和尺寸),水平、垂直对齐于下方任何一个圆;再画一个稍小一点的四角星(或复制粘贴)并旋转45度,水平、垂直对齐于下方任何一个圆;(图05-1)
分别选中两个四角星,点击菜单“修改”-“组合路径”-“联合”,得到了一个四个大角四个小角的八角形;(图05-2)
再在上面画一个正圆,大体尺寸见(图05-3),水平、垂直对齐。
分别选中这个小正圆和后面的八角形,点击菜单“修改”-“组合路径”-“打孔”,得到的就是我们所需要的图形了;(图05-4)

设置这个图形的颜色为白色,不透明度为70;四周画四个小矩形,白色,不透明度为60。(图06)

下面来制作指针:
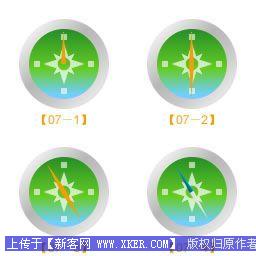
用星形工具画出一个五角星,改变点数为3点,得到了一个三角形;用缩放工具调整长宽比例;(图07-1)
复制此三角形,选择其中一个,点击菜单“修改”-“变形”-“垂直翻转”,调整位置;(图07-2)
分别选中两个三角形,点击菜单“修改”-“组合”;旋转此组合图形;(图07-3)
修改两个三角形的颜色。(图07-4)

依次改变二者的填充类别为线性渐变并调整渐变颜色(图08-1),然后选择此组合图形,添加“投影”滤镜(图08-2)。

表蒙的制作:
用椭圆工具画一个64x64的正圆形,填充类别为无,笔尖颜色为白色,大小为2,不透明度为30,并水平、垂直对齐;(图09)

来到很关键的一步了,表蒙上的高光制作。
用椭圆工具画一个60x60的正圆形,并水平、垂直对齐。而后,将此正圆形的X位置上移1像素,如图中橙色部分;用钢笔工具描绘出图中红色部分;(图10-1)
注意:
1、描绘红色部分时,重要的是描绘出中间的那道曲线;
2、其余部分随意描绘,但要保证盖掉后面的橙色部分。
分别选中两个图形,点击菜单“修改”-“组合路径”-“打孔”,得到的就是我们所需要的高光部分的图形了;(图10-2)

改变填充类别为线性渐变,调整渐变颜色和不透明度;(图11)

已嗅出芳容了,哈哈,不过总觉得底盘像个铁片儿似的,我们来让它看起来有点立体感。
给底盘加上描边和纹理,再来个投影。(图12)

舒服多了。(图13)

再在刻度盘上来个网格,嘿嘿,当然大家也可根据自己的需要添置图案。
属性面板组中“纹理”列表中选择“交叉阴影线”,纹理总量为20%。(图14)

至此已大功告成。
来点小修饰,完成。(图15)
