Fireworks 的描边表面研究
本文以图文并茂的形式、全面总结了一些Fireworks笔触的概念和设置。希望本文能对大家、尤其是Fireworks初学者有所帮助。

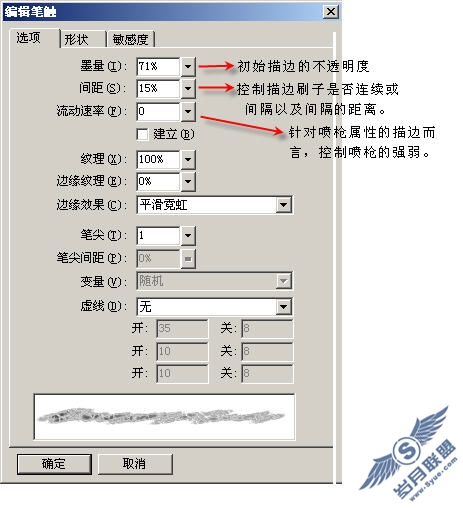
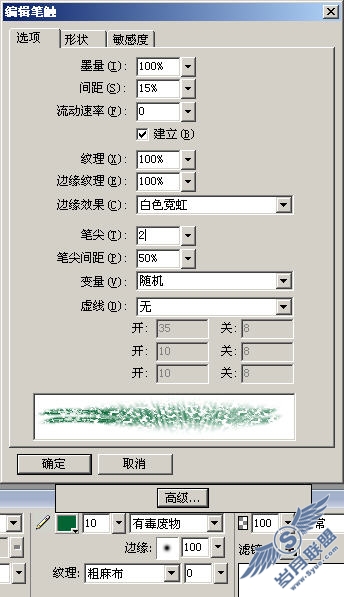
以上图为例,一点一点说明,最后贴效果。
前三项已经说明
第四项:建立。FW的解释是建立其本身之上的刷子,不过效果不明显。
第五项:纹理,边缘纹理,边缘效果。
分别是描边总纹理,描边的边缘纹理,以及描边效果。边缘效果分五类:
白色霓虹:以黄金比例取描边轮廓绘制白色羽化带。
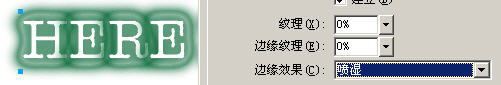
喷湿:以上步为基础进行模糊。
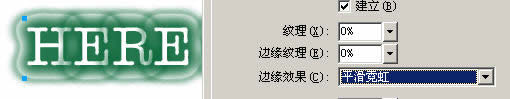
平滑霓虹:以白色霓虹为基础进行羽化。 本篇文章发表于
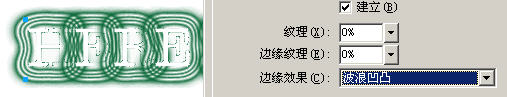
波浪凹凸:以白色霓虹为基础,按递减的趋势话白色羽化带,羽化效果弱,边缘清晰。
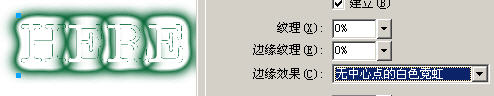
无中心点的白色霓虹:以白色霓虹为基础,去掉中心色,填充为白色。
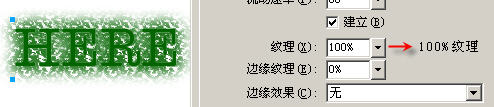
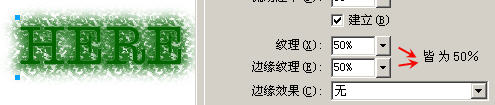
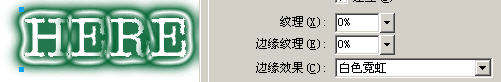
纹理数值输入如图:

白色霓虹:以黄金比例取描边轮廓绘制白色羽化带。

喷湿:以上步为基础进行模糊。

平滑霓虹:以白色霓虹为基础进行羽化。

波浪凹凸:以白色霓虹为基础,按递减的趋势话白色羽化带,羽化效果弱,边缘清晰。

无中心点的白色霓虹:以白色霓虹为基础,去掉中心色,填充为白色。

以图为例,接下来是第三部分:笔尖调整
笔尖的概念就是一支笔有几个头,且这几个头的间距是多少(包括垂直与水平的间距),每个头上的颜色(变量)是如何分布的等等。
笔尖数:这里可设置1-10:

间距:我们设置为100%试试。出现了不规则的效果:

其实这个数值是由0-1000%的,设置为600%,就出现了如图的效果:

我们将它设置为1000%,但效果并不爽,怎么办?

只需要将描边大小设置为一个画布可以显示完全的数值即可,如图:
 现在我们来看看变量对笔尖的作用。随机:随机就是随机,不过一般情况下并不起作用,似乎也是一个针对性的。
现在我们来看看变量对笔尖的作用。随机:随机就是随机,不过一般情况下并不起作用,似乎也是一个针对性的。 




至于后面的虚线控制部分,我们就跳过好了,因为这纯粹是个苦力活。喜欢细腻效果的,设置单虚线,开为0,关为1。
形状部分也不用多废话,多试试,效果就出来了,没有什么难理解的。
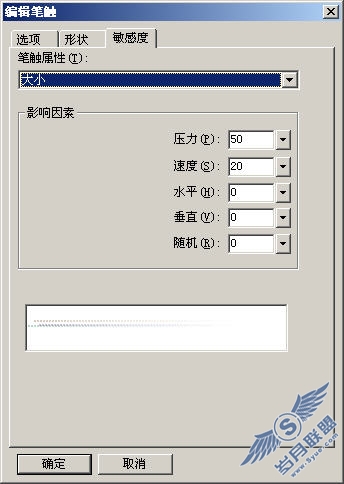
现在转到第三个标签:敏感度。
可以看到如图:

笔触属性包括:
大小:控制笔触范围。
角度:影响先前笔触设置的方向角度。
油墨总量:控制笔触的轻重,效果如图大小
离散:假设笔墨未干,用参数控制墨水离散程度。
色相:显然,控制笔触颜色混合效果就是它了。
亮度:同上意义。
饱和度:也同上意义。
好,为了达到设置可见的效果,我们先将笔触设置一下。

 每一个属性,都有一下几个数值设置,范围在0-100。
每一个属性,都有一下几个数值设置,范围在0-100。 - 压力
- 速度
- 水平
- 垂直
- 随机
具体意义还没有很完整的说法,大概是针对压感绘画装置而言的一种模拟调整。希望大家能发发慈悲补充补充。
OK,继续下去,首先看大小属性。以下皆以数值大小为准:
压力越大,那么笔触就越清晰。
速度越大,边缘就越不明显。
水平和垂直是指绘画的方向性,数值越大越明显。
随机即随机,没啥好说的。




角度属性:
压力控制角度的范围,每10为一个角度。注意!这里的压力和下面的速度呈现相对关系,压力为顺时针角度,速度反之。
速度,如上所述。
水平和垂直也是控制角度的一种手段,水平控制其角度,垂直控制范围。
这里的随机是根据以上设置的情况,进行随机计算。其本身数值是固定的,不过如果你设置了水平垂直等数值,就会对这个随机数产生影响。从而再影响到角度这个属性。如图:









而这里的随机又可以看作和前面的不同,这里可以解释为,其本身是固定数值变化,但根据其上的压力速度水平垂直的设置影响混合,看起来和前面的角度类似,但角度的随机值是单纯可变的,而油墨总量随机值是一个混合生效状态,即没有设置压力等数值这个随机是无作用的。呵呵,不明白看图,试试调整一下,将压力等数值设置为0,随机为100,看线条有没有变化,再换角度属性试试看?

再来就是离散属性。这个好说,就比如你将一枝毛笔蘸满墨水握住笔杆向纸上甩甩看?
这里的离散并不完全是这个效果,不过我们可以这么理解。本篇文章发表于
压力和速度就好似这个动作中的压力和速度。我们将其设置为100看看。

水平和垂直则是代表离散状态如何终结回归为直线,为了方便,我们将线条设置为5.

可以看到预览框内的效果和实际结合起来了。
而垂直则相反,如果轮廓是直线且有一定距离,就有效果。
还有色相、亮度和饱和度,由于对颜色不是很懂,所以我还是不要乱说得好。本次教程就这些了,不免有误,还望大家分析指正为是。