Photoshop创意教程 驶向灵感彼岸
来源:岁月联盟
时间:2008-04-22

1.现在我们开始制作。首先需要的是一个好的素材,这里我找了一个游艇。当然你也可以用其他素材,例如汽车,鞋子等等你所喜爱的一些物件。


3.选中钢笔工具,将其设置为形状图层编辑方式,然后在游艇层上执行图层-矢量蒙版-显示全部。再用用钢笔工具将游艇选取出来。

4.用上述同样的方法处理好另外几条游艇,并将其合并为一层。

5.下面我们将对船体再做一些修改,选中钢笔工具,将其设置为路径编辑方式。用钢笔工具沿船体上的挡风玻璃做出一个完整的路径.



7.将该图层混合模式设置为颜色加深,同时将图层透明度设置为百分之40。

8.重复上述步骤给所有得到船体的挡风玻璃加入一个"人造玻璃",在执行选择-色彩范围。用白色的吸管在船体的前甲板处点击一下同时设置颜色容差为120左右。

10.建立一个新图层,用白色填充利用色彩范围命令得到的选择区域并将图层混合模式设置为柔光并重命名为"LIGHT",用这个方法来将前甲板处加亮。


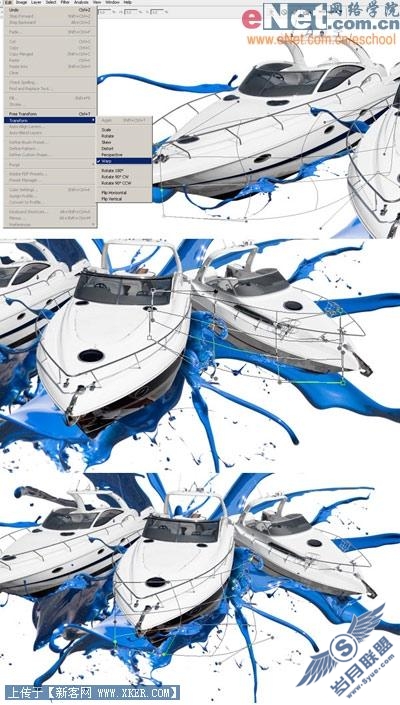
12.变形工具在我们这个作品中的功劳功不可没。现在我们执行此命令(编辑-扭曲-变形)。拖动变形工具中的锚点将飞溅的稠状油漆拖到船体的边缘附近。

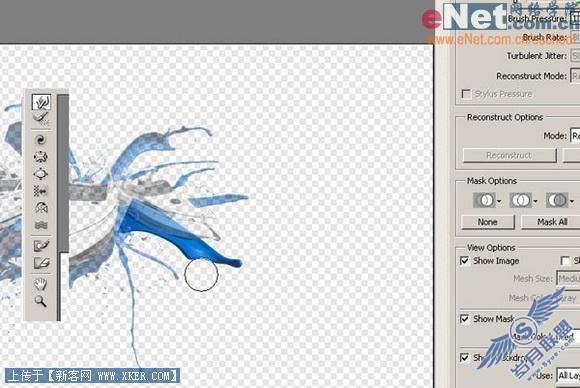
13.用滤镜-液化命令中的推移工具将"油漆浪"少做些变形,稍稍改变下形状。

14.到目前为止我们已经完成了大部分的工具,下面我们在来处理一些细节。


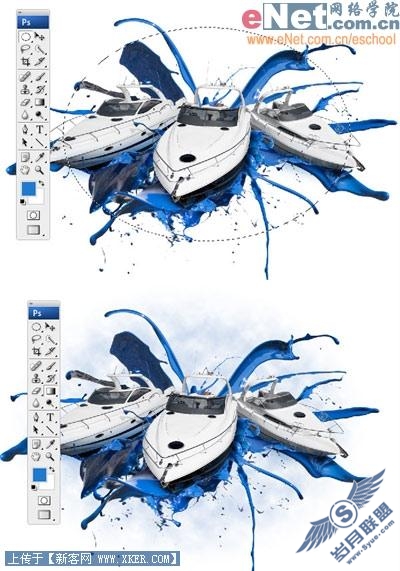
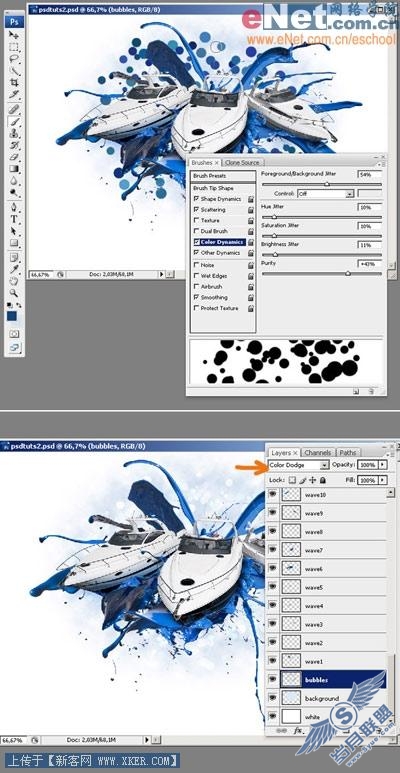
16.整个作品到此应该是全部完成了,但是看上去显的有些单调。我们在来制作一个背景。建立一个新图层,用椭圆选框工具在图中居中位置建立一个椭圆选区同时执行选择-羽化命令设置羽化值为40像素,再分别设置前景色和背景色分别为蓝白两色然后执行滤镜-渲染-云彩滤镜,并将图层不透明度降到到百分之70。


18.最后输入文字整个作品就完成了。还是开头那句话希望你能通过此教程激发你更多的创意,设计更上一个台阶。












