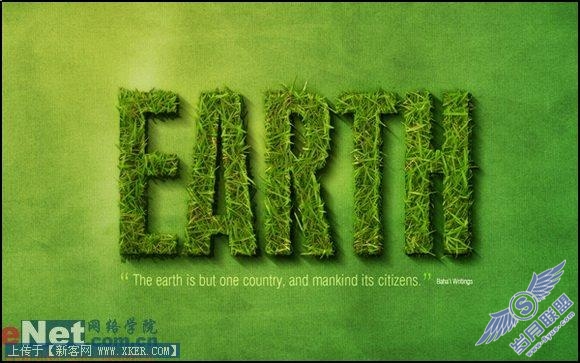
Photoshop制作漂亮的绿草地文字
来源:岁月联盟
时间:2008-05-30

下面我们开始制作:
一.背景部分
1.这个图大致由3个部分组成。背景,文字,和最后的一些修饰效果。我们现由背景开始制作。首先在PS中新建一个文档,尽量设置的大些。(这里我用1920*1200)建立一个新图层,我们用渐变工具中的径向渐变在图中拖动出如下图所示的渐变,渐变色选用#adbf41和#328a26。

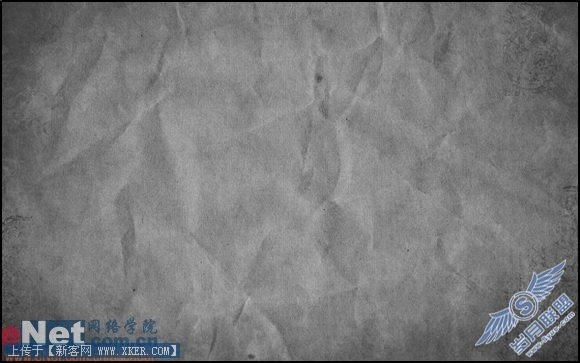
2.我们继续制作纹理,打开一个类似纸的素材图片做去色处理(图像-调整-去色)这里我已经将颜色处理好了你可以直接下载。


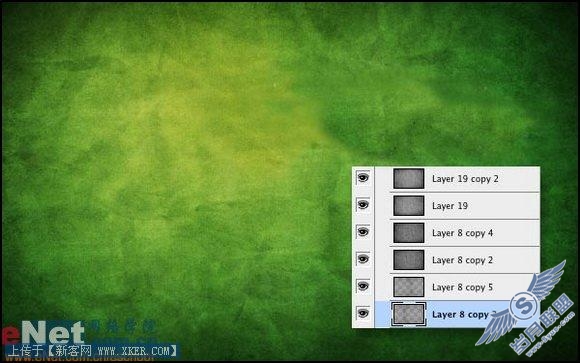
4.背景现在看下去还不是太完美,我们再将背景层复制一份。用自由变换工具将其翻转180度并将复制层的图层不透明度设置为20%。纹理现在看下去还是有些淡为了让纹理的细节更多的显露出来再将纹理层多复制几次。如下图所示:

5.将原始渐变背景层复制一份并置于最顶层,然后将其图层透明度设置为40%。6.为了烘托之后要编辑文字的主体效果,我们用加深工具在这个复制层上将边缘部分进行加深变暗处理。结果如下图所示:

二.文字
OK,背景的制作以上就基本完成了下面我们进入文字部分的制作
7.接下来我们制作文字,首先打开我们需要制作文字的素材图片。这里我找到一个漂亮的草地图片。如下图所示:


9.下面这步可以说是比较繁琐的一步,我们将用钢笔工具围绕文字边缘做不太规则的路径,其中不乏有些枯燥但我希望你能坚持下来。如下图所示:

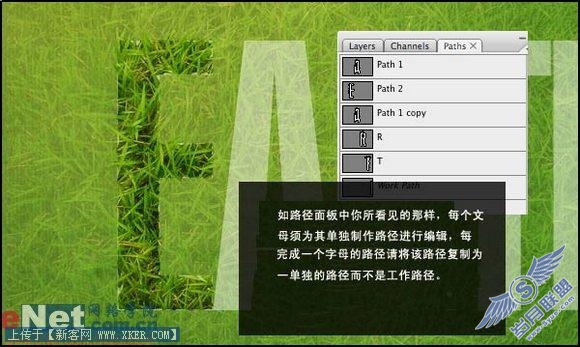
10.为了便于调整,当你每做完一个文字中的字母路径的时候请双击路径其中的一个工作路径将其保存为单独的一个路径,如下图所示:

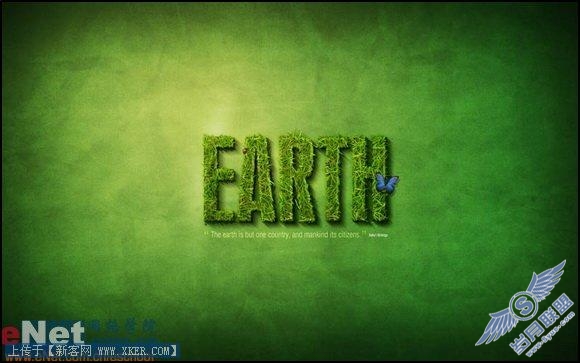
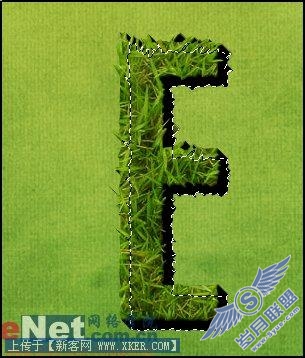
11.将制作完毕的路径按CTRL+ENTER转换成选区并回到草地层上按CTRL+J将其复制出来。我们先来看下最先完成的字母“E”置于背景之后的效果。显然这看下去是不太尽如人意的。它的立体感还不够强。如下图所示:



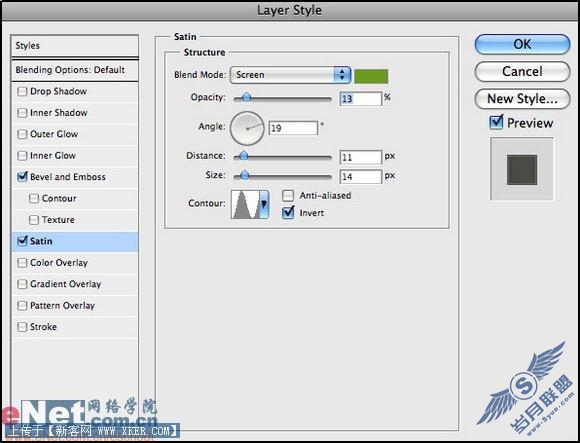
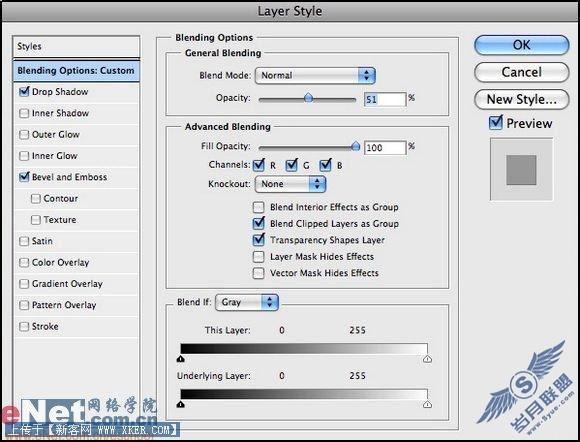
结果如下:




14.按CTRL+点击该层载入其选区,然后建立一个新图层填充黑色。在保持选择的情况下用下,右方向键移动大概15此左右。每下,右移动一次就黑色填充选择区一次。如下图所示:

15.执行滤镜-模糊-动感模糊,设置我们文字阴影的角度为45度,距离为30左右。然后设置图层不透明度为50%。结果如下图所示:



17.在将其他几个文字用以上步骤如法炮制,如下所示:




三.细节
文字的处理以上就结束了,下面我们进入最后的细节部分的处理。
19.为了使文字更加贴近我们的“EARTH”主题,复合亲近自然,增强人们的绿色环保概念。我们再加入1,2只小昆虫这里我用的分别是蝴蝶和夹克虫加以点缀。如下图所示:


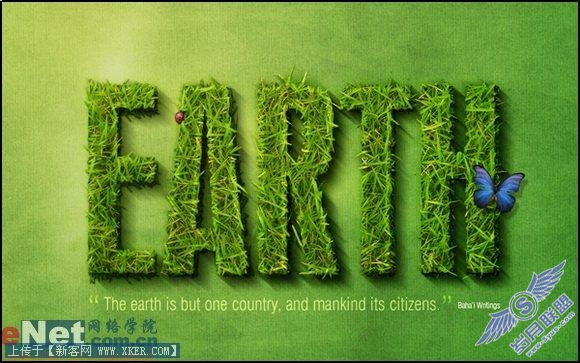
20.将以上2个素材图片去背以后放置到当前新文档中的合适位置并用自由变换工具调整好大小,最终效果如下所示: