Photoshop CS3轻松打造照片快照效果
来源:岁月联盟
时间:2008-05-14
注:文中所使用快捷方式,均在英文输入法状态下有效。
先看下效果:




第一步:打开一张图片,用矩形选区工具,作出如下图所示选区。

第二步:在菜单中选择“选择” “变换选区”,如下图对选区进行变换。

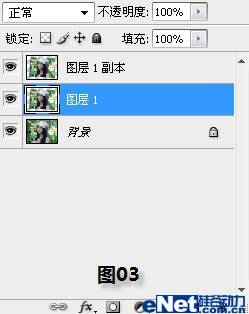
第三步:按“Ctrl+J”键两次,得到“图层1”“图层1副本”两个图层。

第四步:按住“Ctrl”键的同时,用鼠标左键点击“图层1”的缩略图,载入选区。用黑色填充选区,按“Ctrl+D”取消选区。在菜单栏,选择“滤镜” “模糊” “高斯模糊”,半径取10像素,得到下图所示效果,实际上就是制作一个阴影层。

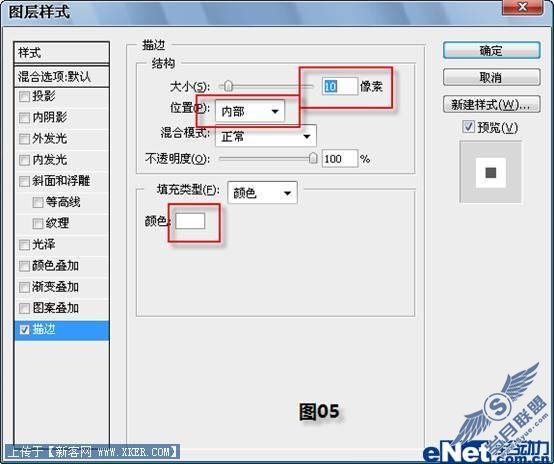
第五步:在图层面板中,双击“图层1副本”的缩略图,激活图层,在“图层样式”中运用“描边”,设置如“图05”所示,效果如“图06”所示。


第六步:在图层面板中,选择“背景图层”, 按“Ctrl+J”键复制背景图层,得到“背景图层副本”,下面就要对“背景图层副本”进行处理了。选择“滤镜” “模糊” “径向模糊”,参数设置如“图07”所示,效果如“图08”所示。


思考延伸:通过对“背景图层副本”运用不同的操作可以得到不同的效果,“效果图2”采用的是“去色”,“效果图3”在对图层“去色”的基础上又通过“色相和饱和度”调整了色相,“效果图4”则是通过“色阶”命令将图层调暗来实现的。大家还可以试试其它的方法,相信一定可以使你获得自己满意的效果。











