Photoshop打造麻辣姐姐的动态签名
来源:岁月联盟
时间:2008-06-25

两张素材图:



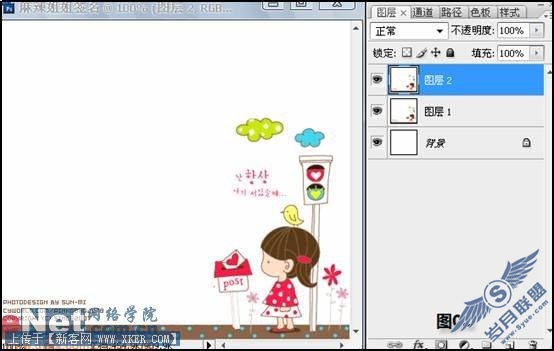
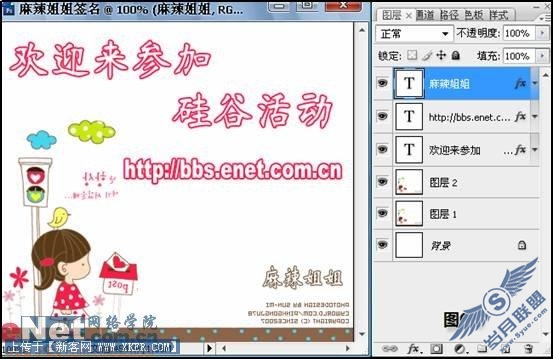
第二步:打开【素材1】,使用【移动工具】将【素材1】拖入【麻辣姐姐签名】中,系统自动为其命名为【图层1】,使用同样的方法将【素材2】也导入到【麻辣姐姐签名】中,如下图所示。

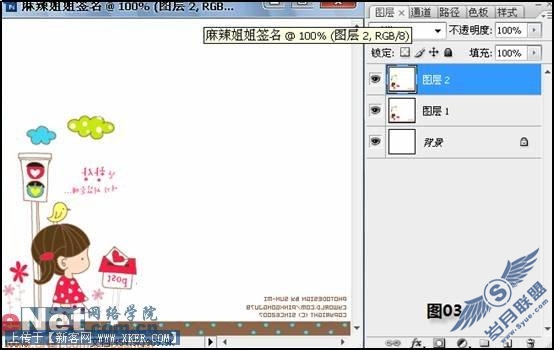
第三步:执行【图像】 【旋转画布】 【水平翻转画布】命令,将图像旋转以更适合做签名,效果如【图03】所示。



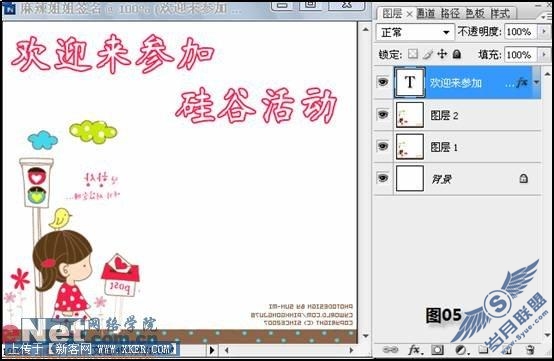
第五步:仿照第四步的方法,添加其它文字,效果如【图06】所示。

第六步:选中【图层2】,使用【矩形选框】工具,绘制如【图07】所示的选区。


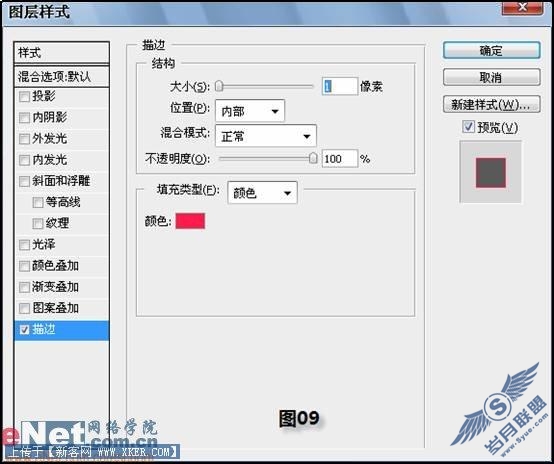
第八步:将【图层3】复制一份,得到【图层3副本】。为【图层3副本】添加图层样式,设置如【图09】所示,效果如【图10】所示。



第十步:将【背景图层】删除,前期的准备工作到此结束,下面开始制作动画。执行【窗口】 【动画】命令,调出【动画调板】。新建4帧,并将【帧延长时间】设为0.5秒,如【图12】所示。

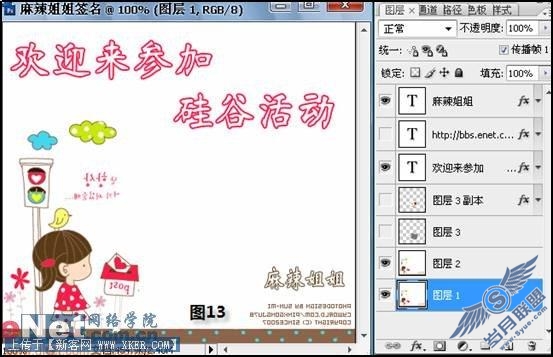
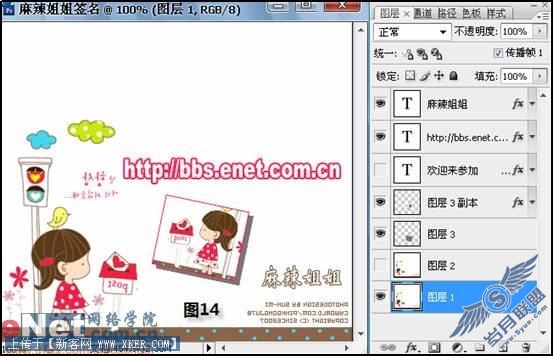
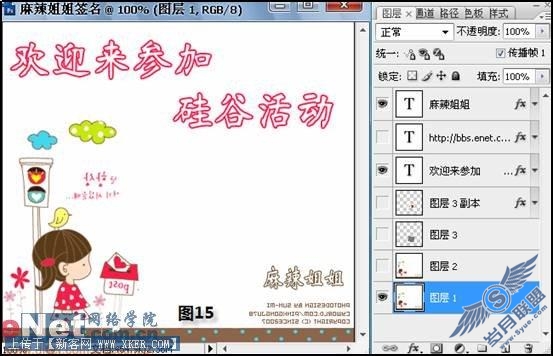
第十一步:在【动画调板】中选择第一帧,隐藏【图层调板】中的部分图层,如【图13】所示;(第二帧和第一帧设置相同)在【动画调板】中选择第三帧,隐藏【图层调板】中的部分图层,如【图14】所示;在【动画调板】中选择第四帧,隐藏【图层调板】中的部分图层,如【图15】所示。




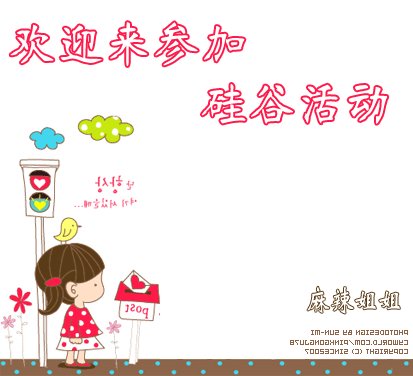
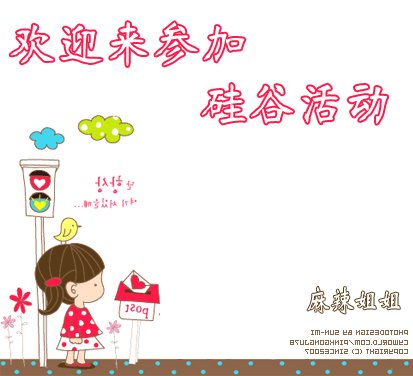
最终效果:

编者语:这张效果图是我按照麻辣姐姐的方法制作的,大家可以和第一页的效果图对比一下,看看两张图有什么不同。











