Photoshop打造浪漫七夕节GIF动画
来源:岁月联盟
时间:2008-07-30

一、打开素材图[素材图];

二、用选取工具(快捷键M)选取心形[图1];



四、前景色设置成FFA7AE,用横排文字工具(快捷键T),输入文字,文字大小见[图4],图层效果见[图5];




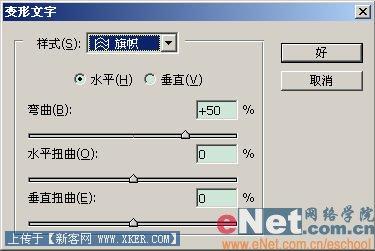
六、复制中国的情人节图层,点击文字工具栏变形文字按钮[图9],编辑中国的情人节副本图层为变形文字见[图8]。

七、新建图层,选择画笔工具(快捷键B)选梦幻装饰元素笔刷中相应该笔刷,在适当位置点击,复制笔刷图层各四次,所有笔刷图层均得到3个副本;


九、第二帧显示背景2,各笔刷显示两层,文字显示变形图层[图11];

十、第三帧显示背景3,各笔刷显示三层,文字显示直排图层[图12];

十一、第四帧显示背景4,各笔刷全部显示,文字显示变形图层[图13];


最终效果:












