Photoshop制作旗帜飘扬gif动画效果
来源:岁月联盟
时间:2008-09-09
 最终效果预览
最终效果预览 1. 500x500尺寸新增图层,拉渐变。

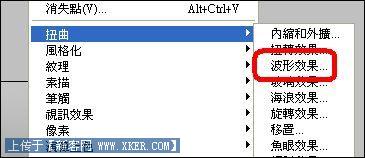
 波形滤镜设置如下
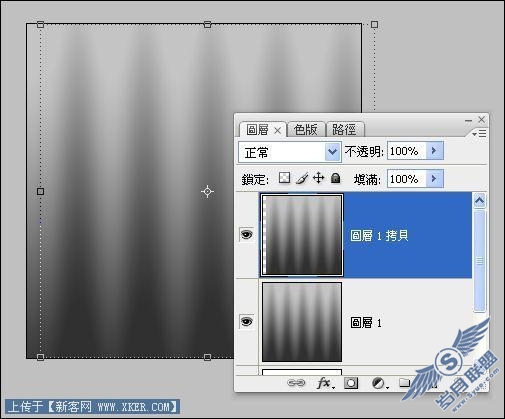
波形滤镜设置如下 得到位移图,储存这个位移图 psd 格式 档名: MAP_001
得到位移图,储存这个位移图 psd 格式 档名: MAP_001 3. 复制这个图层(ctrl+j),按v (移动工具) 按住shift键 方向键往右两次(即往右移动20 pixels)。储存这个位移图 psd 格式 档名: MAP_002
3. 复制这个图层(ctrl+j),按v (移动工具) 按住shift键 方向键往右两次(即往右移动20 pixels)。储存这个位移图 psd 格式 档名: MAP_002
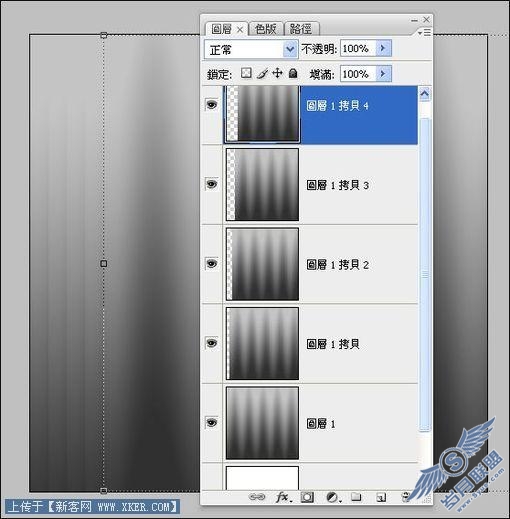
4. 再重复上面步骤三次,记得每次都要存档 一共有5个MAP。
 5. 贴上你要飘扬的图。
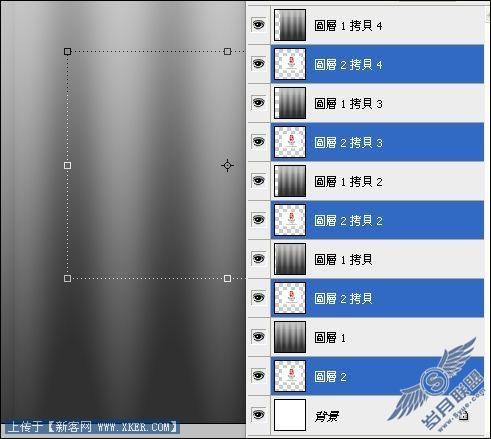
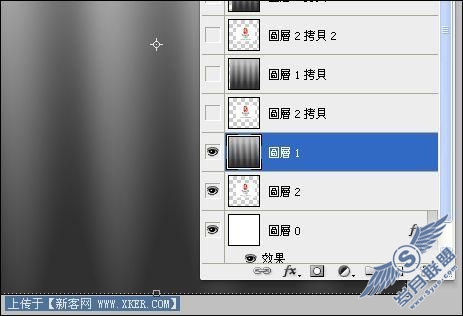
5. 贴上你要飘扬的图。 复制4次, 放到各位移图下方
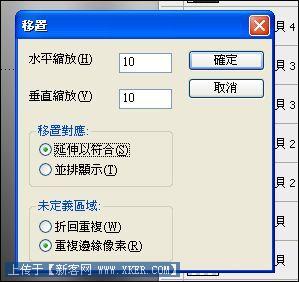
复制4次, 放到各位移图下方 6. 现在要开始位移(置换) ,从最下面开始。使用滤镜→ 移置(置换),默认预设。
6. 现在要开始位移(置换) ,从最下面开始。使用滤镜→ 移置(置换),默认预设。 然后选取第1个位移图... 即 MAP_001,完成第1个位移 {背景我改成黑色)。
然后选取第1个位移图... 即 MAP_001,完成第1个位移 {背景我改成黑色)。 7. 选择上面位移图 重复使用滤镜 (ctrl+f)
7. 选择上面位移图 重复使用滤镜 (ctrl+f)
8. 再对第2张图进行位移... 使用 MAP_002... 以此类推 (即重复步骤6、步骤7)
9. 然后对位移图(也是明暗图)设置一下图层混合模式...












