又逢月圆时 Photoshop打造中秋签
来源:岁月联盟
时间:2008-09-04
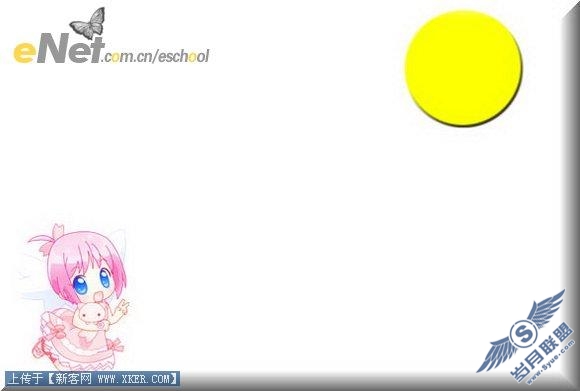
先看一下最终效果:

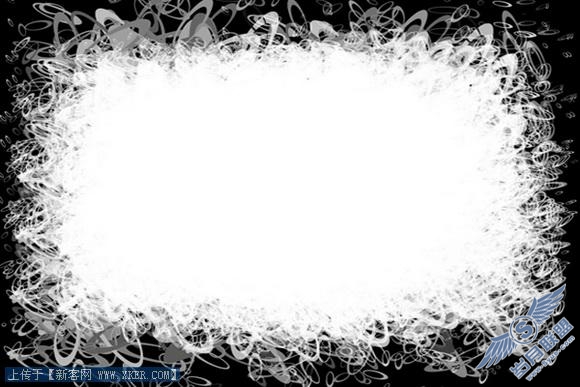
素材图:





第二步:打开素材1,用套索工具(快捷键为L)或魔棒工具(快捷键为W)抠出小天使,执行【编辑-变换-水平翻转】命令,然后放到中秋文件的左下角位置,系统默认为图层1,执行菜单【图像-调整-色相饱和度】命令,饱和度设置为+70,设置图如[图2]所示,得到效果如[图3]所示;


第三步:新建图层,使用椭圆选框工具(按住Shift键)在相应的位置画出月亮,填充正黄色(颜色代码为ffff00),设置图层效果斜面与浮雕,设置如[图4]所示;得到效果如[图5]所示;



第五步:设置前景色分别为正红色,(颜色代码ff0000)填充背景图层,新建图层,填充蓝色(颜色代码为0066ff),目前所有图层效果如[图7]所示;得到图片效果如[图8]所示;


第六步:前景色设置为白色使用横排文字工具(快捷键T)输入古诗:昔年八月十五夜,曲江池畔杏园边。今年八月十五夜,湓浦沙头水馆前。西北望乡何处是,东南见月几回圆。 昨风一吹无人会,今夜清光似往年。 字体设置面板如[图9]所示(这里我用的是博洋行书体),所得图片效果如[图10]所示;



第八步:复制素材2图层,得到素材2副本图层,设置前景色与素材背景色一致的颜色(代码为000040)填充,效果如[图12]所示;

第九步:设置前景色为白色,输入文字中秋,佳节两个文字图层,这里我选择的是汉仪蝶语体,设置面板如[图13]所示;设置图层效果描2像素红色的边,得到图片效果如[图14]所示;



第十一步:复制仙女图层,使用仿制图章工具(快捷键为S),做成眼睛闭上的效果;得到效果如[图16]所示;

第十二步:前期准备工作结束,执行【窗口-动画】命令调出动画面板;第一帧设置成显示蓝色背景,仙女眼睛睁开效果,如[图17]所示;

第十三步:新建一帧,背景颜色换成红色,其它不动,点击动画面板上动画过渡帧按钮,增加3帧,设置效果如[图18所示];得到5帧;设置选择帧延迟时间为0.2秒,得到效果如[图19]所示;






第十五步:点击【动画面板-播放动画】按钮,执行【文件-存储Web所用格式】,设置效果如[图24]所示;得到最终效果图;












