细说Photoshop单行单列选择工具的应用
在选择工具组中有两个比较特殊的工具,即[单行选择工具]和 [单列选择工具],用它在图像中点一下,就会在相应的地方创建出高度为1像素,宽度为画布宽度的选区(单行选择工具)或高度为画布高度,宽度为1像素的选区(单列选择工具)。如图1和图2所示。


为了让大家看的更清楚, 我在截图时放大了。这两个工具有什么用处呢?下面举几个例子:
一 制作抽线效果:

1 我们打开一个图像,在其上新建一个空白图层,取单行选择工具,在空白层的最上部点一下,此时建立起高为1像素,宽度与画布相同的选区,设置前景色为黑色,Alt+Delete进行填充。

2 Ctrl+j复制一层后,按住Ctrl键不放,点一下复制图层的缩略图载入选区,Ctrl+T自由变换,连敲向下键10多次后确定。(具体敲多少与画面分辩率有关,拉开1-1.5倍的距离就行了)

3 不要取消选区,同时按住Shift+Ctrl+Alt三个键不放,狂敲T键进行复制

你如果还嫌麻烦,可在敲到整个画面的1/3或1/2时取消选区,合并图层1和副本,Ctrl+J复制一层,Ctrl+T向下移动, 与图层1下边对齐(可放大以便观察),再合并,再复制 ,再移动直到填满整个画面。最后合并成图层1,并降低不透明度到50%左右。

二 制作特殊效果:
1 先把人物抠出来。抠图方法请参考本论坛有关教程,这里不再赘述。




3 在此基础上你还可发挥你的创意,用滤镜做出你想要的效果。下面是几个效果图。
加塑料包装后效果

极坐标后效果

极坐标和颜色叠加40的效果

线性光

旋转扭曲和渐变叠加的效果

三 修补画面
这里借用玄烜老师的一个图来说明:玄烜老师在练习中要求:去掉图上的图案只要背景。以下图为例:

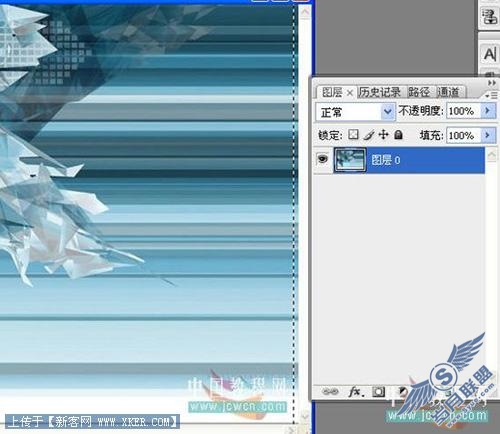
1 用单列选择工具在没有图案的地方点一下,如图示

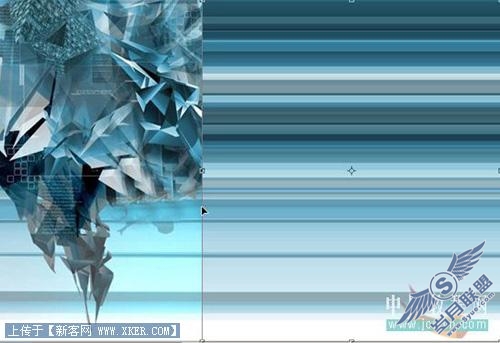
2 Ctrl+T自由变换,把鼠标放在变换框的中间向左拉,效果如图。

怎么样,给你五秒钟够了吗?












