Photoshop技巧:叶形的画法及延伸
来源:岁月联盟
时间:2008-12-10
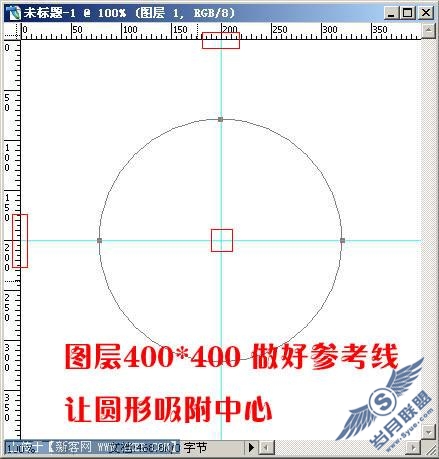
1.建一个400*400的图,底色为白色,将两条参考线做出来,分别水平垂直居中,方便固定圆心。用椭圆工具按shift做一个正圆,然后利用参考线的对齐功能,将圆心重叠到图片的正中。

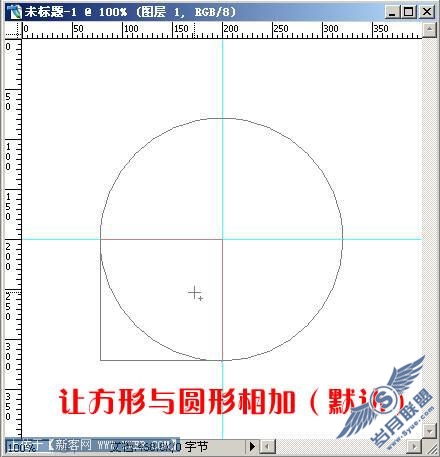
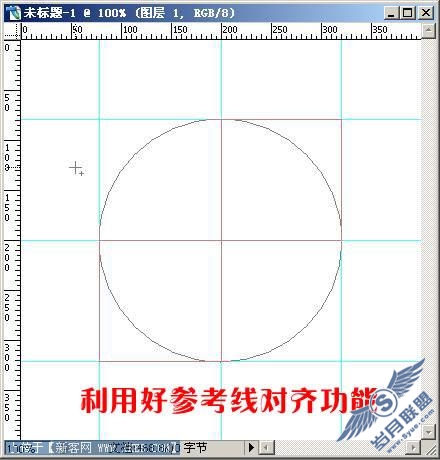
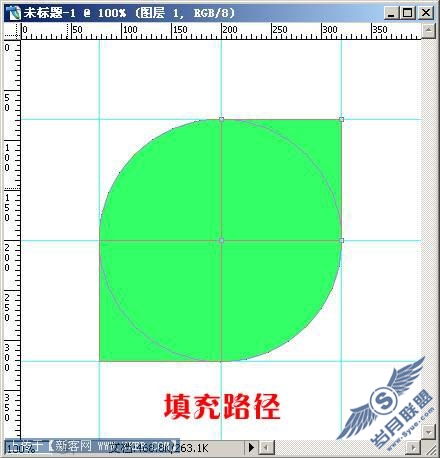
2.垂直、水平方向各拉两条参考线,吸附到圆周上。这样参考线就形成了一个田字形。在“田”字的左下和右上,拉两个矩形,有参考线帮助矩形很轻松的会做出来。形状工具间默认都是相加形式的,这样我们就得到了一个基本的形状。然后点选路径选择工具着色。






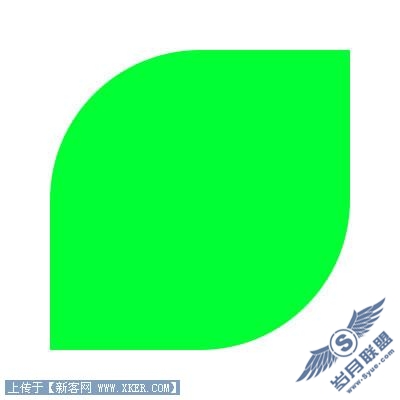
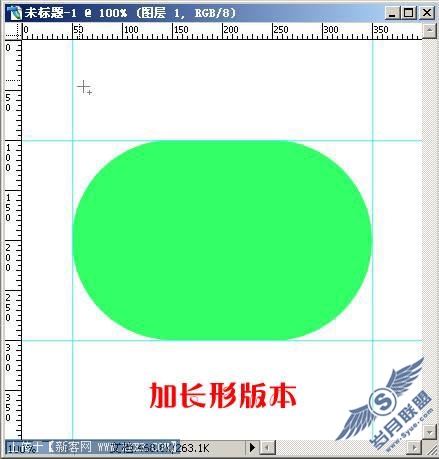
然后就是填充着色了

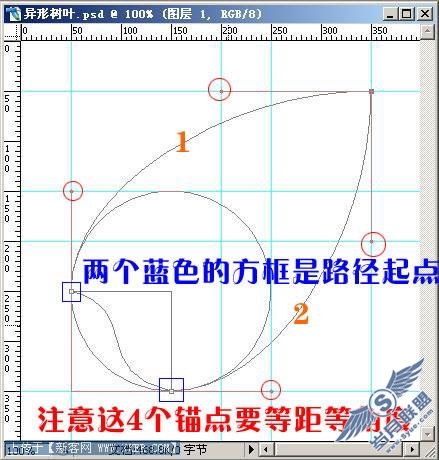
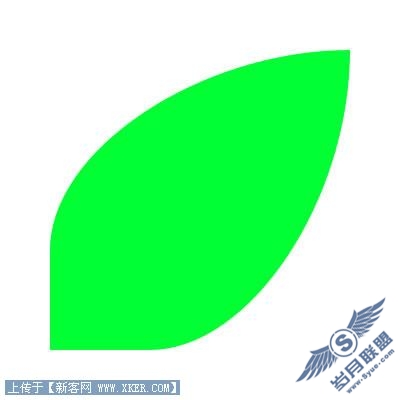
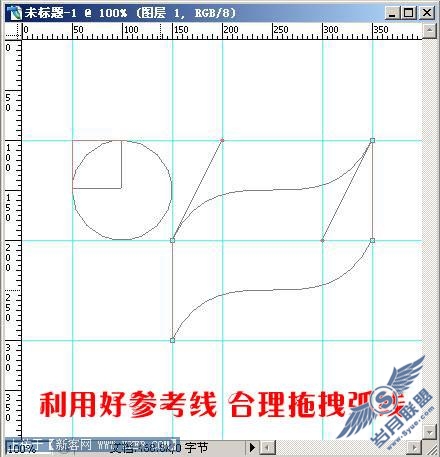
4.合理循规蹈矩,延伸思维,这样的形状也很好做。




TCL的标志就是这么做出来的。











