用PS十步轻松打造IPOD效果的按钮
来源:岁月联盟
时间:2009-01-08

1.PS下建立一个400*400的图像,背景设置为白色。


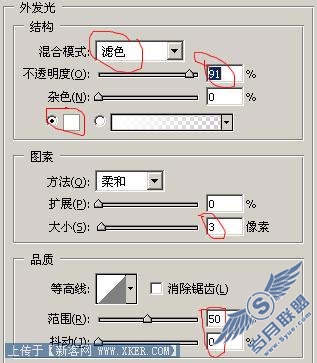
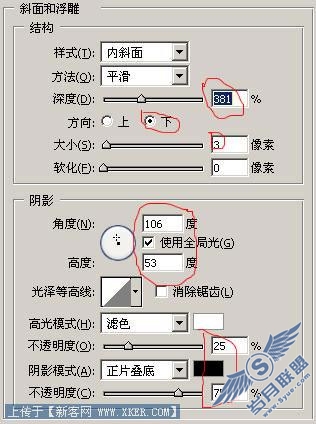
3.对“圆”这层加载图形样式。实现按钮的效果全靠这一步。图层样式里有取之不尽的宝藏,大家多发掘吧!这里我用了4种 图层样式效果。







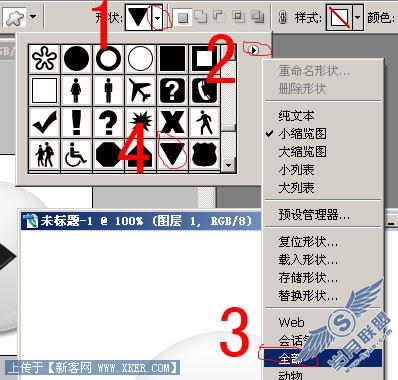
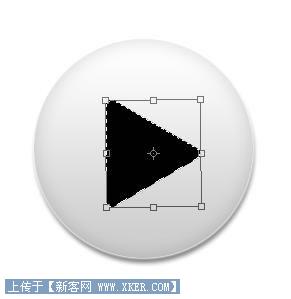
6.选择蒙版层,进入路径选项版,建立选区。


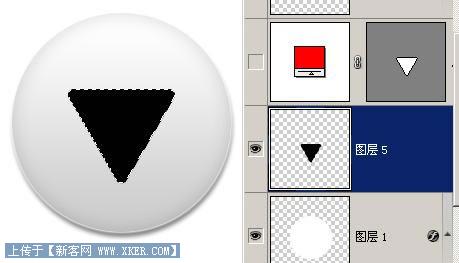
8.CTRL+T变形这个三角形,按住shift旋转并调整到合适位置。


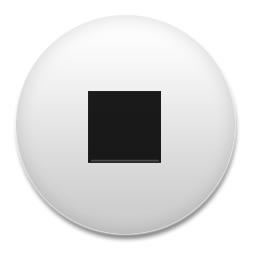
10.OK 大功告成!再试着做个 正方形的按钮吧!


上一篇:ps美白的两种方法











