Photoshop蒙板做丰富的图片边缘淡化特效
来源:岁月联盟
时间:2006-11-27
蒙板是将不同灰度色值转化为不同的透明度,并作用到它所在的图层,使图层不同部位透明度产生相应的变化。黑色为完全透明,白色为完全不透明。
蒙版的优点:
1.修改方便,不会因为使用橡皮擦或剪切删除而造成不可返回的遗憾;
2.可运用不同滤镜,以产生一些意想不到的特效;
3.任何一张灰度图都可用来用为蒙板。
蒙版的主要作用:
1. 抠图;
2. 做图的边缘淡化效果;
3. 图层间的溶合。
上次我们介绍了如何运用蒙版抠图,今天我们介绍如何充分利用的蒙板制作出很多丰富的边缘淡化特效。
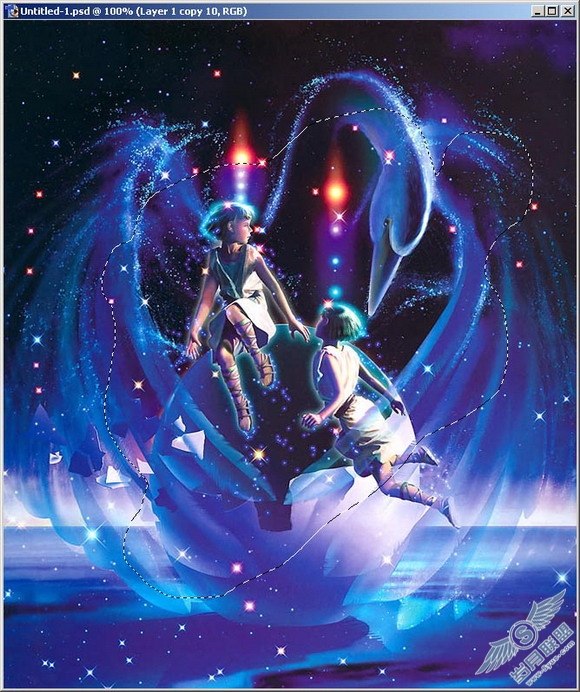
在中打开一幅,用套索工具画出一个不规划区域,(你需要显示的部分应该大部份在此区域内,且注意不要超出大小。)
然后羽化,此时羽化值此应适当大一些,我的是15像素。

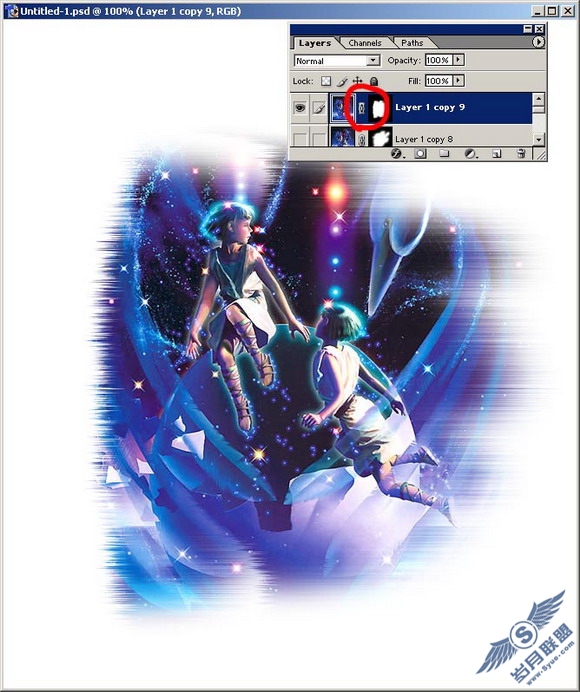
按前面所提到的方法建立蒙板,此时我们便看到一个不规划的边缘淡化效果,为了看得清楚,我在该层下建立了两个图层,一个全白,一个全黑,看看不同的效果。

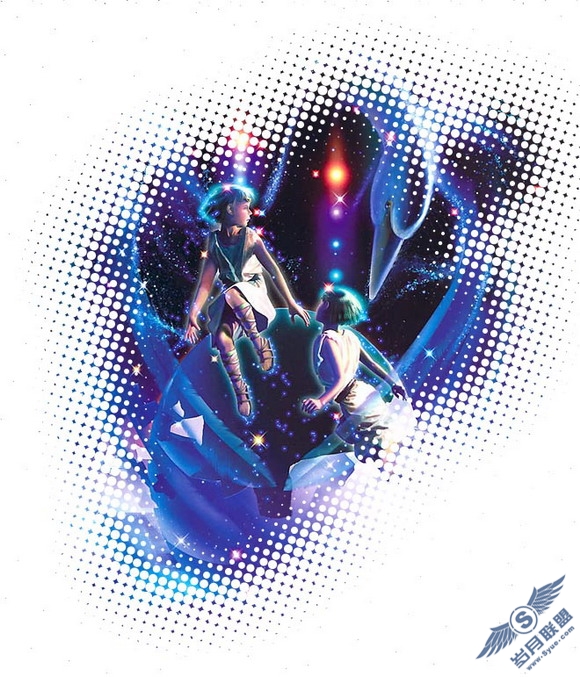
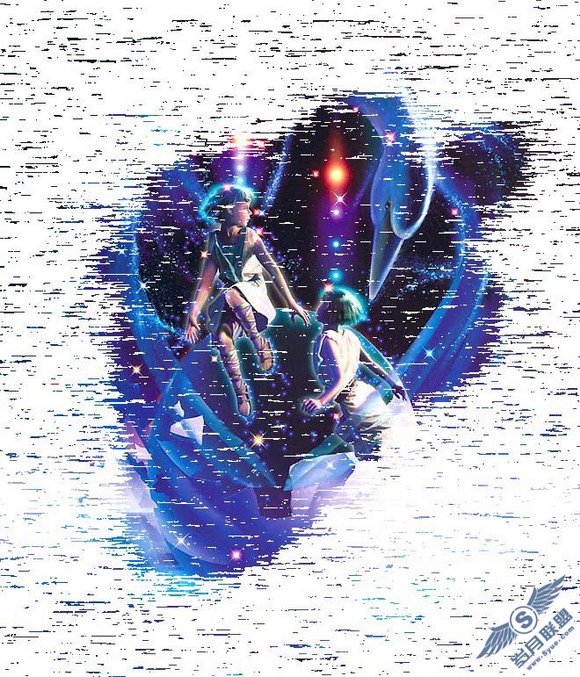
在蒙板上应用不同的滤镜,便会使淡化的边缘出现不同的效果。我随便做了几个,大家可以多试试:) 另外,在蒙板和图层之间的空处有一个链接符号,默认是链接着的,点击可解开蒙板与图层的链接。此时如果移动图层或蒙板,只会移动你选择的相应图层或蒙板,这点与图层间的链接是一回事。
下面是不同的淡化边缘处理效果。





好了,多试几次你就会有新的发现。 蒙板的某些属性与通道类似,按Ctrl然后左击蒙板,可载入蒙板的选区,此时你选中的不仅仅是一个轮廓,它包含了所有灰度信息。可利用这种方法来复制蒙板。
上一篇:ps技巧流动的水











