Photoshop文字特效:设计制作气泡效果文字
来源:岁月联盟
时间:2009-09-03
本教程将教会大家如何创建如下图所示的文本效果。

最终效果
在开始之前,大家可能需要为此找到一个合适的字体效果,因为不是所有的字体都适合这种风格的应用。我们需要一个圆润的字体——没有锐角。
步骤1:这个效果真的很适合在黑暗的背景上使用,但也能在明亮点的背景上工作(只要它本身不是太亮,正如效果本身,会使事物更加明亮)。创建一个新文件,并用你喜欢的颜色填充背景(或用我们的背景色#2d3134)。
步骤2:设置你之前下载的字体。它们还没有经过任何加工,但要确保你设置的文本颜色为白色。 设置此层的混合模式为变暗。这会使你的文字消失在画布上。
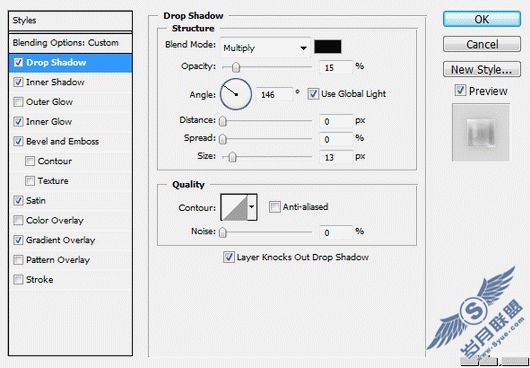
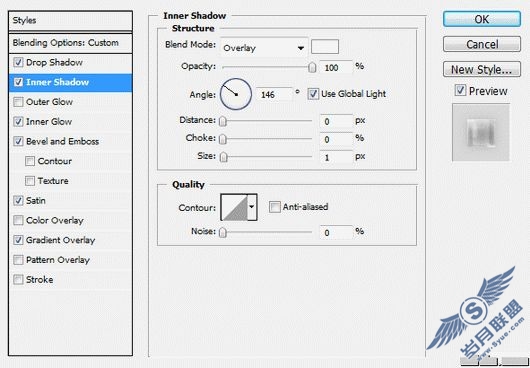
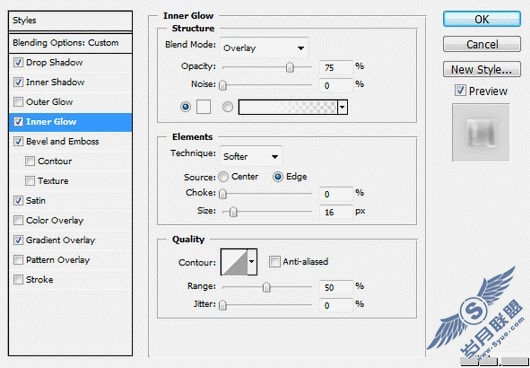
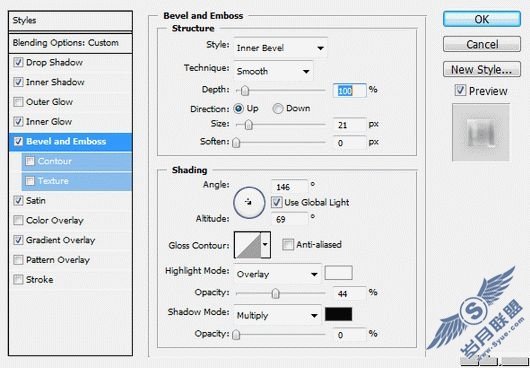
步骤3:建立风格:进入文本图层的混合选项(右击图层>混合选项)。 应用下图的图层效果,需要的话可以做一些修改。
投影

内阴影

内发光

斜面与浮雕

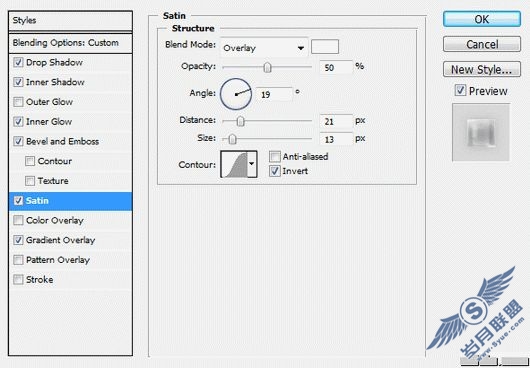
光泽

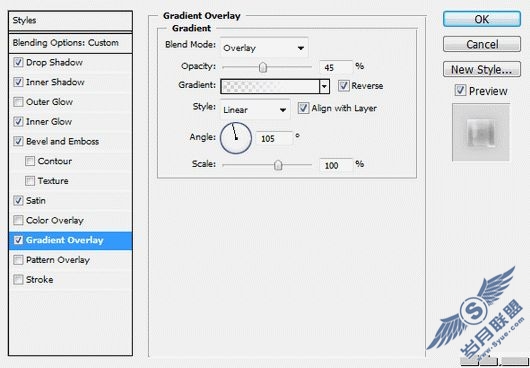
渐变叠加
我们使用白色到透明的渐变,这一层的风格不仅仅能在文字中体现。你可能想尝试使用椭圆形状工具在文字周围添加一些气泡,并应用这些风格。


你还可以添加一些更小的气泡,用1-3像素的白色笔刷,如果你打算使用一个水下的场景,还可以画一些上升的尾随水泡噢~

原文来自:tutorial9.net 翻译:活力盒子











