Photoshop制作透明边框效果教程
来源:岁月联盟
时间:2009-09-03

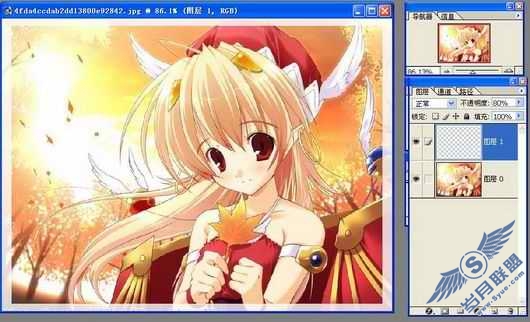
步骤1:打开原图将双击背景层将它转成普通图层。
步骤2:按住Ctrl+单击转换后的背景图层载入选区。执行选择菜单——变换选区,按住Alt+Shift把选区等比缩小如图:

步骤3:新建图层,反选选区,并填充白色,将透明度改成80,或者用户自定义。

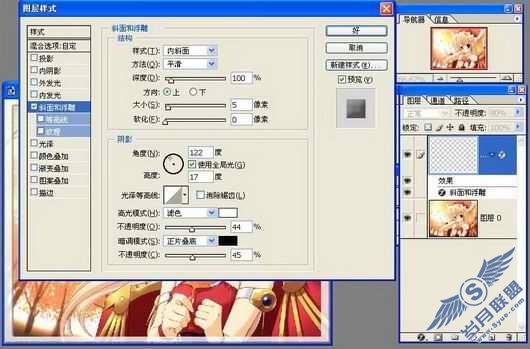
步骤4:取消选区,给边框层添加图层样式效果如图:

完成












