Photoshop简单酒吧网页制作实战
今天小弟给大家演示
我们先来看看最终的效果图:

(1)首先选择文件>新建(CTRL+N),在

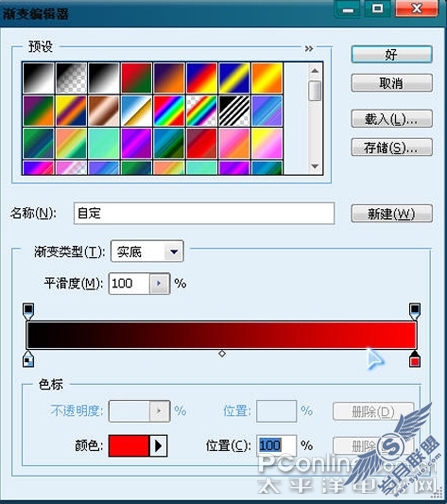
(2)新建一图层,现在先从背景开始,首先设好渐变的颜色(在这小弟用红色和黑色作为背景色,颜色可以根据自己的喜好调定。)在图中按住 shift+


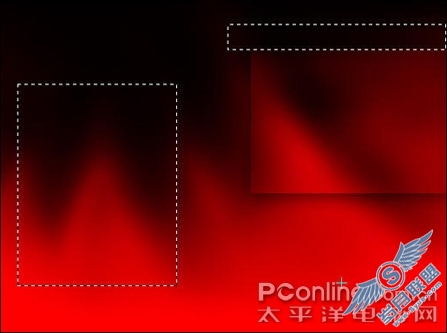
(3)设好背景颜色后,用加深和减淡工具(快捷键o)进行编辑,带点布纹的感觉。如图4、5所示。


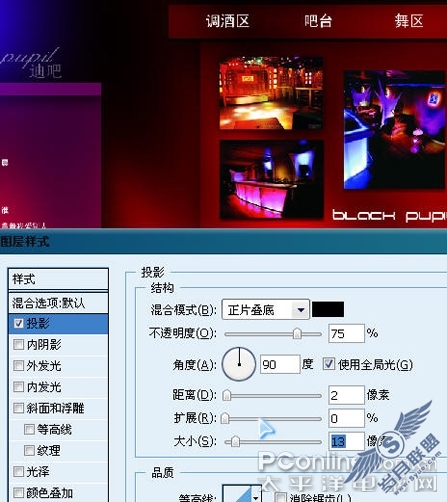
(4)在用选框工具(快捷键m)在右上角框选出相应的范围后,按住ctrl+j单独拷贝一个图层。在对它进行样式的编辑。如图6、7所示。


(5)选择图层2,用上面一样的方法,框选出相应的范围后,按住ctrl+j单独拷贝一个图层。在对它进行样式的编辑。如图8。

(6)接着要开始对刚才框选编辑后的图层进行加深减淡的处理。首先选住图层3,如图9编辑后在选图层4,见图10。

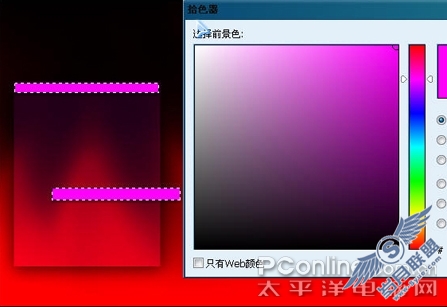
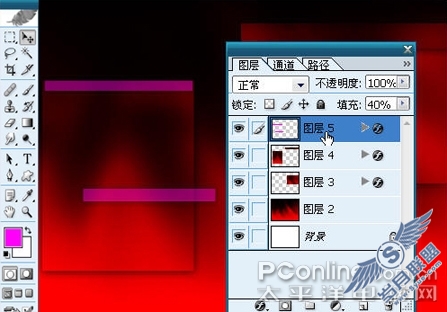
(7)新建图5,现在对图象进行修饰,用框选工具选取适当范围,如图(11)填充R:255 G:2 B:252.在双击图层5进行样式编辑。如图(12)。在将此图层的透明度调到百分之40。如图(13)



(8)新建一图层,选取范围后填充R:255 G:2 B:252.进行样式编辑如图(14)在将此图层的透明度调到0。

(9)现在我们打入文字,(大家也想个喜欢的名字吧。)小弟给网页取名黑瞳迪吧,相对应的打入一些。如图(15)。

(10)好了现在要对进行加工处理了,主题黑瞳进行修饰,双击图层到样式里编辑如图(16)将此图层的透明度调到0。

(11)找些相关的放入(但要符合你给予的主题,可不要随便找一些哦。),在将放到样式里编辑。如图(17)

(12)如过觉的还不够的话就在加点小修饰如图(18)但不要过多可以适当的调下透明度。

完工!来看看最终效果,可点击放大。

好了一张网页就完成了,其实很容易,初学的朋友可以用这些简单的方法试着自己去创作一张自己的网页。不一定什么设计都要做很多效果才是好的,简单有时候也是一种美。在教程中有不同看法的地方,希望大家可以和小弟一同交流











