回忆:用Photoshop打造精致日记本
来源:岁月联盟
时间:2007-01-11

制作工具:Photoshop CS
制作过程:
1、新建一个文件,新建图层1,选择工具箱中的“圆角矩形工具”,在其属性栏中设置半径为20,在图层1中创建一个如图01所示的圆角矩形路径。

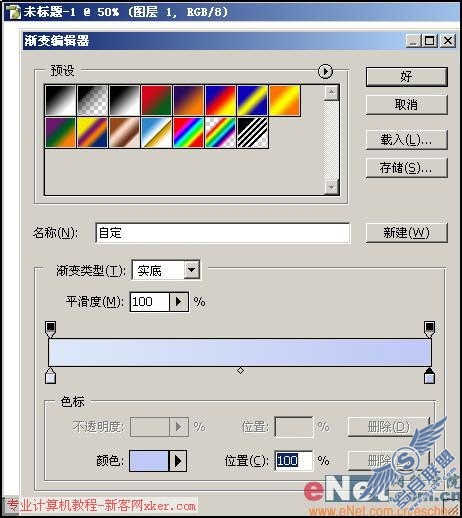
2、选择工具箱中的“渐变工具”,单击其属性栏,进入渐变编辑器中,设置参数如图02所示,其中左边色标的RGB值分别为221、220、248,右边的RGB值为190、194、245,单击确定。

3、将路径转换为选区,用鼠标从左上角向右上角拖动,线性渐变效果如图03所示。

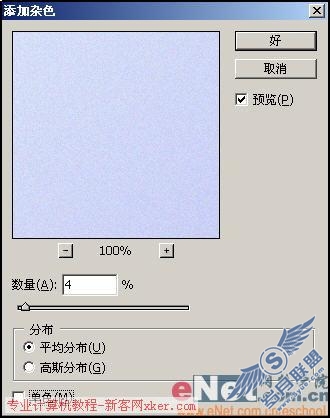
4、取消选择。执行菜单栏中的“滤镜”“杂色”“添加杂色”命令,在弹出的添加杂色对话框中设置参数如图04所示,单击确定按钮后图像效果如图05所示。


5、新建图层2,选择工具箱中的“多边形套索工具”,创建如图06所示的多边形选区。

6、将选区填充白色,效果如图07所示。按住Ctrl键单击图层1,将其选区载入图层2中,如图08所示。


7、按Shift+Ctrl+I键将选区反选,再按Delete键将多余选区删除,按Ctrl+D键取消选区。
8、将图层2的图层不透明度调整为15%,效果如图09所示。

9、新建图层3,用工具箱中的“多边形套索工具”创建如图10所示选区,然后用白色填充选区,将图层不透明度设置为38%。

10、选择工具箱中的“加深工具”,在其属性栏中设置参数如图11所示,选择图层1,用涂抹工具在左边边缘处轻轻涂抹,得到效果如图12所示。


11、将图层1复制成为“图层1副本”,将副本图层放置到图层1下面,选择工具箱中的“渐变工具”,单击其属性栏,进入简便编辑器中,设置渐变色由黑色到透明,单击确定。设置属性栏如图13所示,用鼠标从右到左创建线性渐变,效果如图14所示。


12、新建图层4,选择工具箱中的“自定形状工具”,在其属性栏中的“自定形状”拾色器中选择脚印形状,创建如图15所示的形状路径。

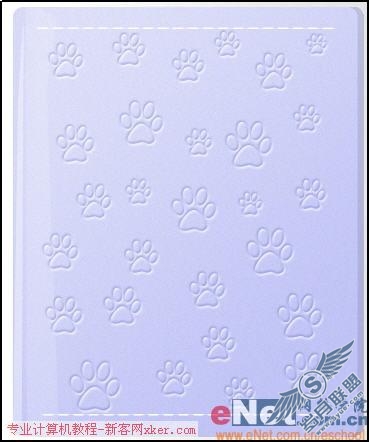
13、将路径转换为选区,用白色将选区填充,并取消选区,效果如图16所示。

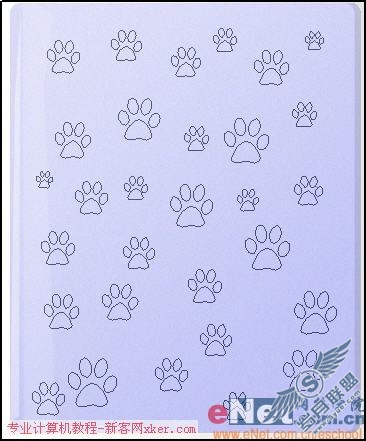
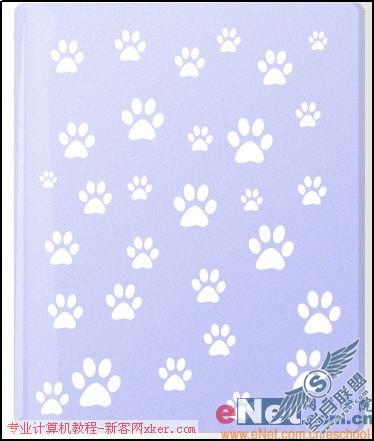
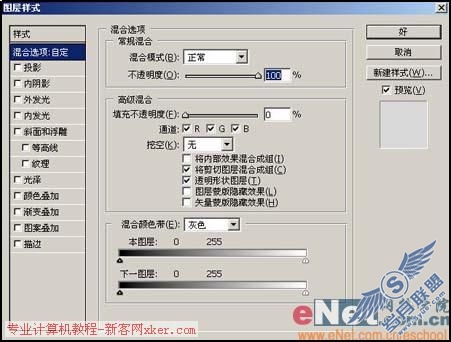
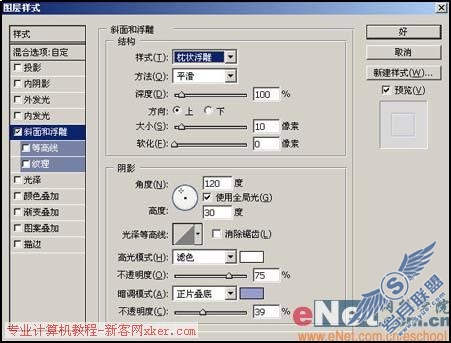
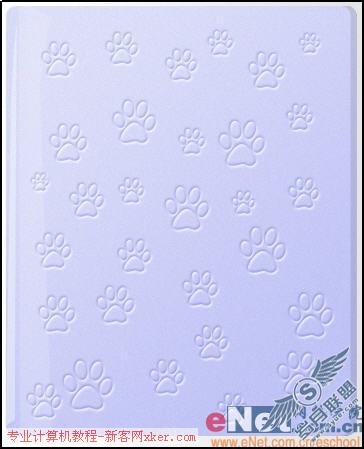
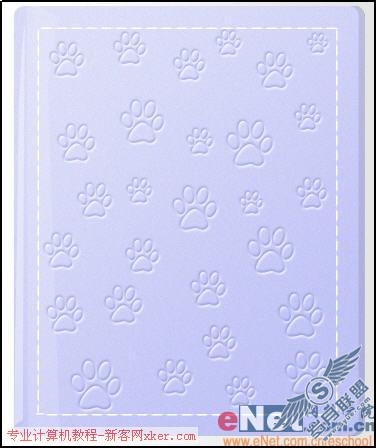
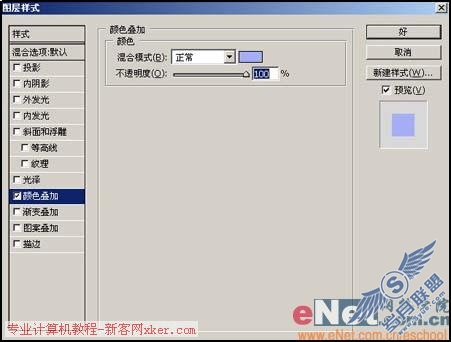
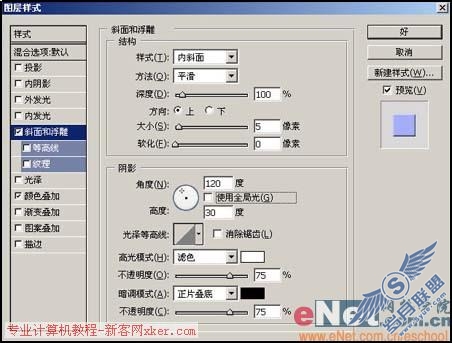
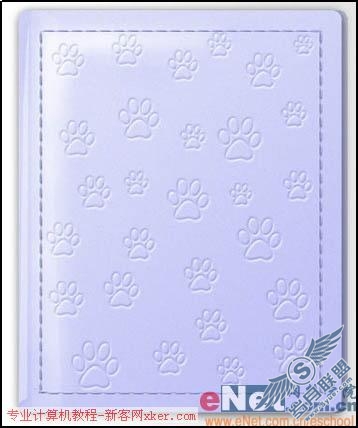
14、双击图层4,进入图层样式对话框,勾选“混合选项”,设置参数如图17所示,在选择“斜面和浮雕”,设置参数如图18所示,其中暗调颜色的RGB值为179、152、205,单击确定,图像效果如图19所示。



15、新建图层5,选择工具箱中的“圆角矩形工具”,创建如图20所示的工作路径。

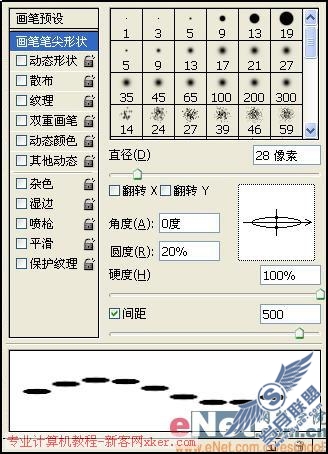
16、选择工具箱中的“画笔工具”,在画笔调板中,设置参数如图21所示。

17、将前景色设置为白色,切换到路径面板中,单击下方的“用画笔描边路径”按钮,设置好的画笔形状会沿着创建的路径描边,将路径隐藏后,描边效果如图22所示。

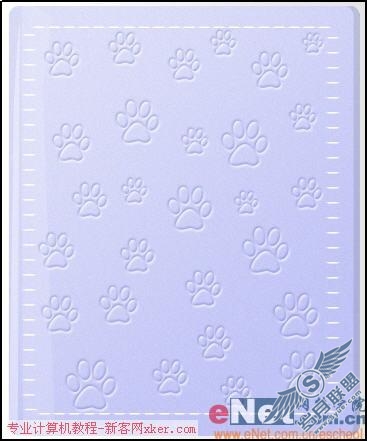
18、选择工具箱中的“橡皮擦工具”,将两侧不规则的描边给抹掉,如图23所示。

19、选择工具箱中的“矩形选框工具”,选择如图24所示的部分,按Ctrl+J键将选区内容复制并粘贴至新图层“图层6”中。

20、按“Ctrl+T”键将图层6中的图像逆时针旋转90度,将其放置到左边,将图层6在复制一个并将多余的部分擦除,将图层6和图层6副本合并,再复制一个作为另一边,效果如图25所示。

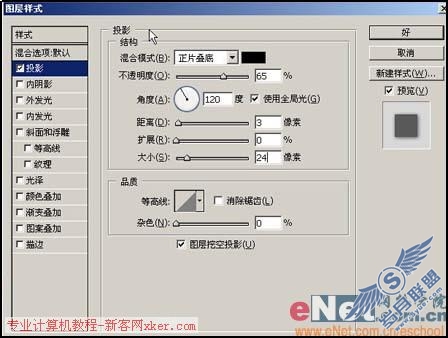
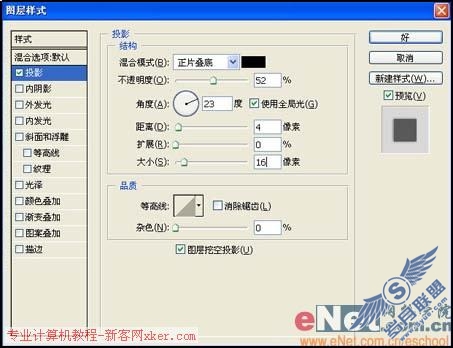
21、将图层5、图层6、图层6副本合并为图层5,双击图层5,进入图层样式对话框,勾选颜色叠加选项,设置参数如图26所示,其中叠加颜色RGB为163、171、246,再选择斜面和浮雕选项,设置参数如图27所示,最后选择投影选项,设置参数如图28所示,完成后效果如图29所示。




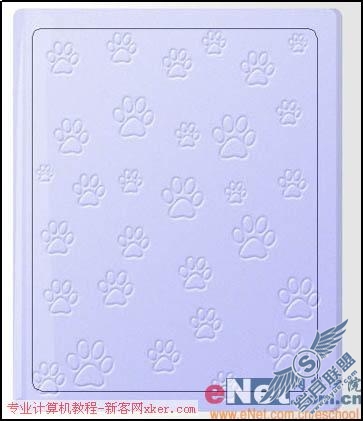
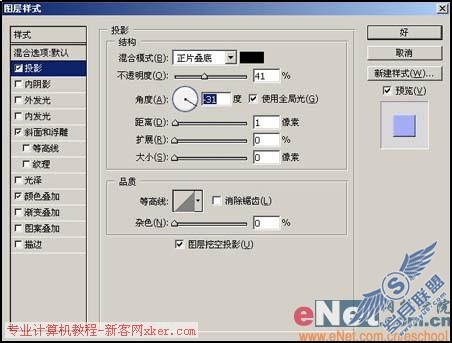
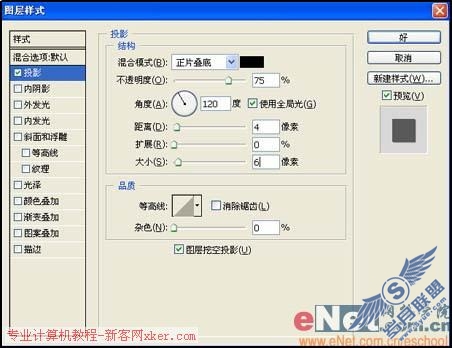
22、双击图层1,打开图层样式对话框,选择投影,设置参数如图30所示,选择工具箱中的“减淡工具”和“加深工具”,在日记本的左侧和左上部分进行涂抹,效果如图31所示。


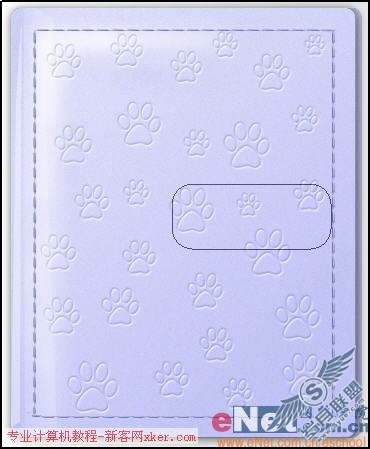
23、选择工具箱中的“圆角矩形工具”,在其属性栏中设置参数如图32所示,将图层1和图层4合并为图层1,在图层1中创建如图33所示的圆角矩形。


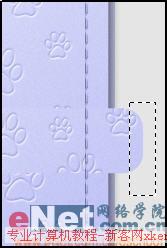
24、将路径转换为选区,并按Ctrl+J键将选区内容复制并粘贴到新图层图层6中,将图层6中图像移动一定位置,效果如图34所示。

25、选择工具箱中的“矩形选框工具”,选择如图35所示区域并将其删除,效果如图36所示。


26、选择工具箱中的“渐变工具”,单击其属性栏,进入简便编辑器,设置参数如图37所示,渐变色黑色到白色,单击确定。

27、新建图层7,设置渐变属性栏如图38所示。按住Ctrl键单击图层6,将其载入图层7中,用鼠标从右至左创建渐变,效果如图39所示。


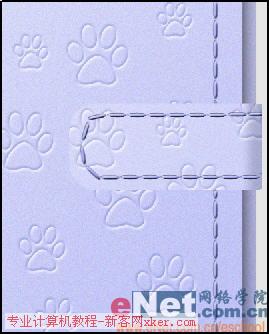
28、新建图层8,用圆角矩形工具再创建一个圆角矩形,如图40所示,再用前面的方法制作一个描边路径,并调整不规则的描边,如图41所示。


29、单击图层5,在快捷菜单中选择“拷贝图层样式”命令,然后再粘贴到图层8上,效果如图42所示。

30、新建图层9,选择工具箱中的“椭圆选框工具”,按住Shift键创建圆形选区,并用白色填充,效果如图43所示。

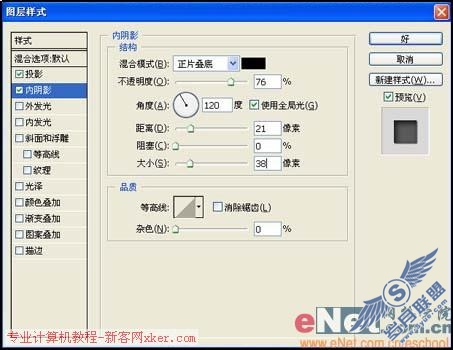
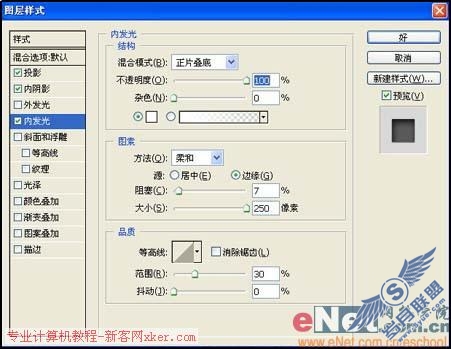
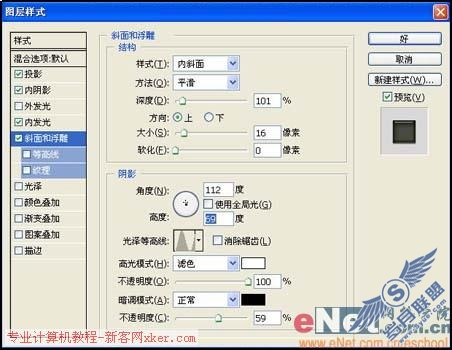
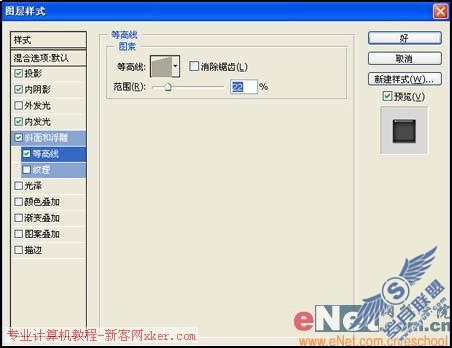
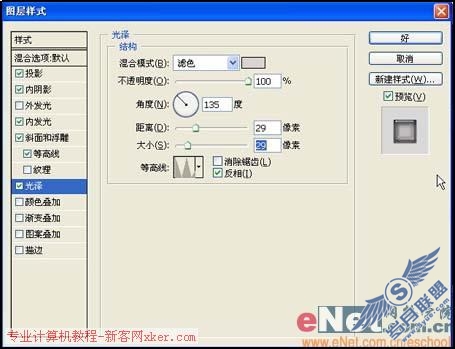
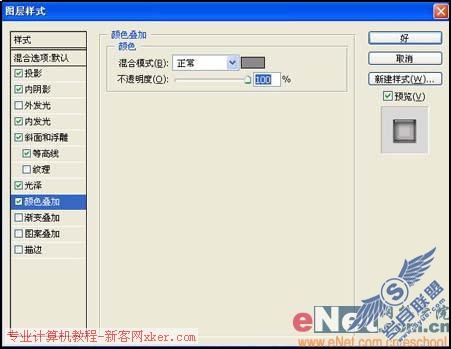
31、双击图层9,进入图层样式对话框,勾选投影样式,设置参数如图44所示,选择内阴影样式,设置如图45所示,选择内发光样式,设置参数如图46所示,选择斜面和浮雕样式,设置参数如图47所示,选择等高线,设置参数如图48所示,选择光泽样式,设置参数如图49所示,其中光泽的RGB值为210、210、219,选择颜色叠加样式,设置参数如图50所示,颜色RGB为136、136、139。单击确定后,将金属扣放到合适位置效果如图51所示。








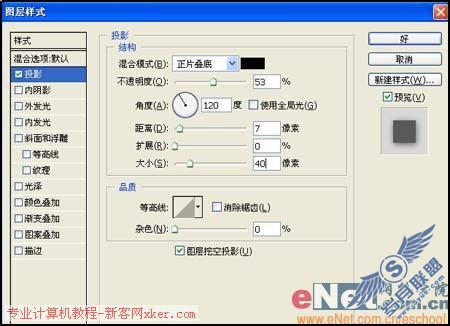
32、将图层6、图层7和图层8合并为一层,双击此层,打开图层样式对话框,勾选投影,设置如图52所示,效果如图53所示。


33、双击日记本背面所在层,添加投影,设置如图54所示,效果如图55所示。


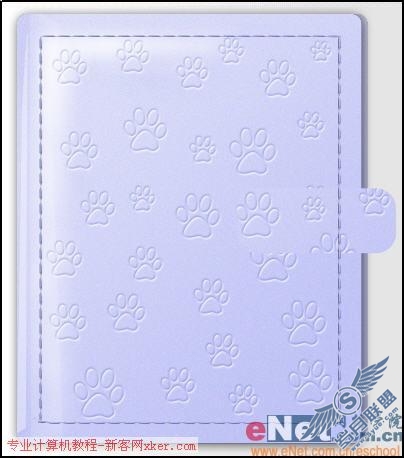
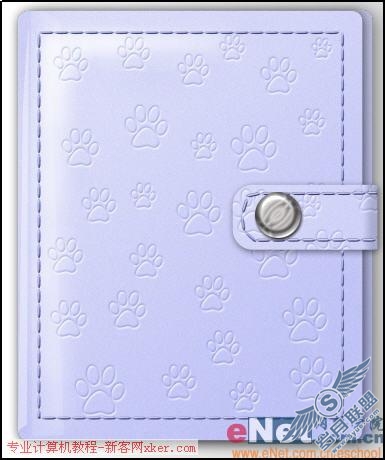
34、在背景层上新建“图层10”,用自定形状工具创建一些大小不一的花的工作路径,如图56所示,将路径转换为选区,并填充颜色,最终效果如图57所示。


【责任编辑 徐洋】











