Photoshop图标制作深度解析—形状的建立
来源:岁月联盟
时间:2007-01-07
很多人都问我“老师,我没有学过美术,我学平面设计是不是不行?为什么我方法掌握了,却画得的不够好看?”我想这些问题是困挠大多数学平面软件的同学一个重要的因素。我的回答就是只要用心,这些问题都是可以解决的。
Part 1
形状好比人的骨架,骨骼精奇才能练就上乘的武功。同样,我还要再将画形状也分成三个部分来讲。
扳手部分:
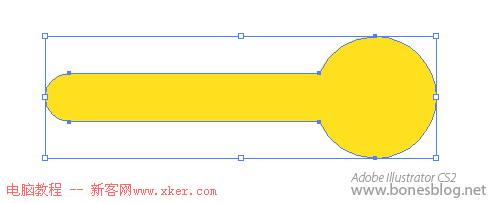
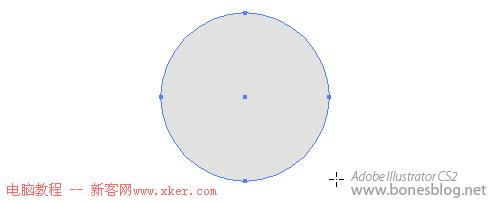
在工具箱中选择椭圆工具,按住Shift键绘制出一个正圆形

在工具箱中选择圆角矩形工具,按下鼠标后向右下方拖曳,直至矩形的形状大小与圆形比例适合,按下键盘上的“↑”“↓”键,调整圆角的大小,调整完成后,释放鼠标键。

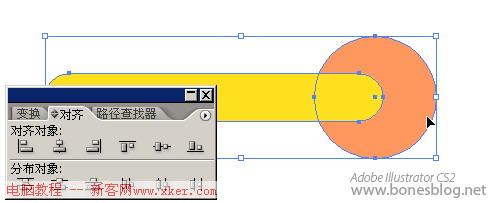
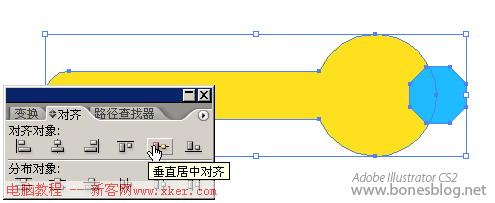
使用选择工具将两个形状都选中,单击对齐调板中的“垂直居中”按钮,使得圆角矩形与圆形对齐。

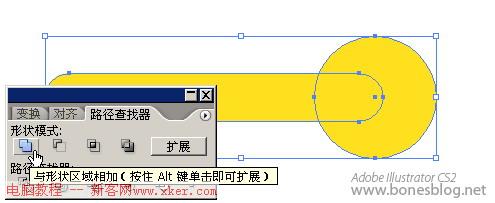
再按下路径查找器中的“与形状区域相加”按钮。

单击路径查找器中的“扩展”按钮。此时两个简单的形状就组合成了一个复杂的形状。

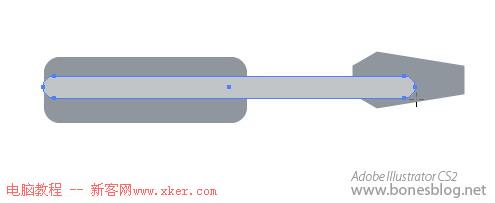
使用多边形工具绘制一个8边形,按下鼠标后向右下方拖曳,按下键盘上的“↑”“↓”键,调整多边形边的数量,调整完成后,按住Shift键,拖曳至的形状大小与圆形比例适合,释放鼠标键。

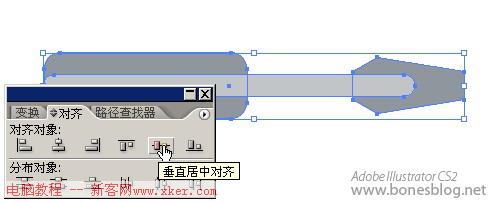
使用对齐调板对齐这两个形状

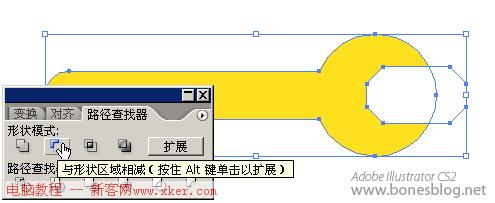
使用直接选择工具,按住Shift键,将8边形上的四个锚点选中


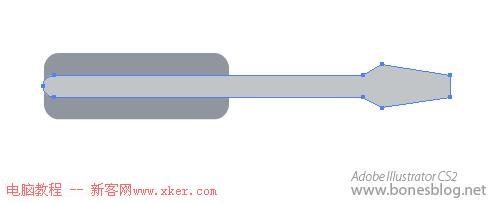
使用选择工具将两个形状同时选中,按下路径查找器中的“与形状区域相减”按钮

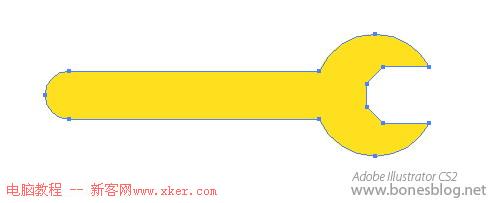
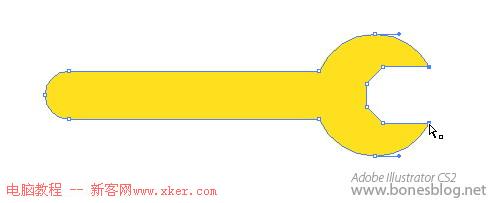
单击路径查找器中的“扩展”按钮。此时扳手的形状就大体的出现了。

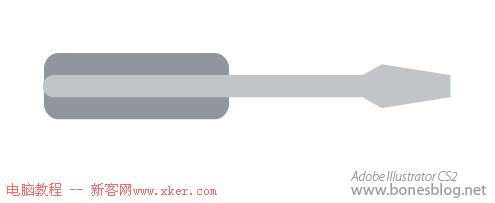
为了使得扳手更加逼真,这里使用直接选择工具将扳手形状最右端的两个端点选中。


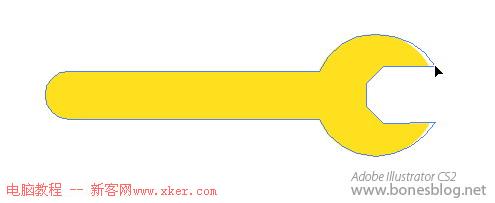
至此,扳手的形状就创建完成。记得存储一下我们的劳动成果。

使用多边形工具,绘制出一个6边形,在绘制过程中按住Shift键,可以使6边形水平放置,这会对以后对齐它有很大的帮助。

使用旋转工具来旋转这个形状,同样为了对齐6边形的边,在旋转的过程中始终是按住Shift键的。


按住Shift键向右拖曳。


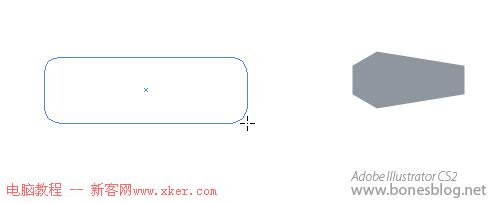
使用圆角矩形工具,从左至右拖曳出一个圆角矩形,不要释放鼠标


以上一个圆角矩形的左侧边为起点,绘制出第二个圆角矩形,此时的圆角矩形的大小约是前面一个圆角矩形的宽2倍,高1/3。


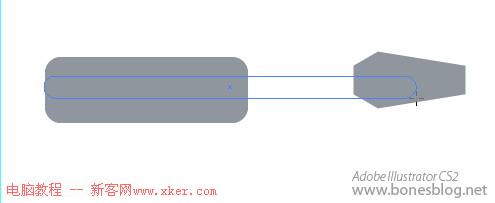
使用选择工具,将三个形状一起选中,按下对齐调板中的“垂直居中对齐”按钮。


按住Shift键,将刀头进行缩放。最左侧边的宽度略小于刀竿的宽度即可。


将刀竿与刀头的形砖选中,执行路径查找器中的“与形状区域相加”按钮。

单击“扩展”按钮。


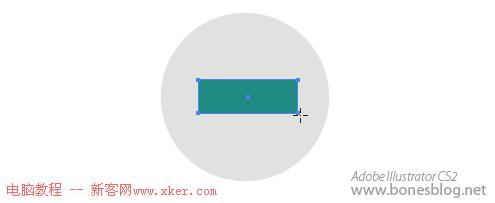
是用椭圆工具,按住Shift键,绘制出一个正圆。

使用矩形工具,绘制出一个矩形,矩形的比例大致为 长:宽= 3:1


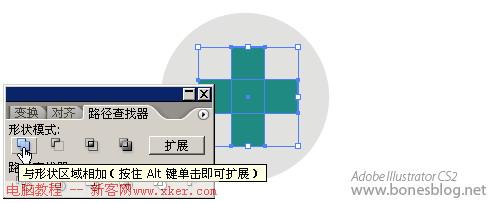
使用选择工具,将两个矩形选中,单击路径查找器中的“与形状区域相加”按钮。

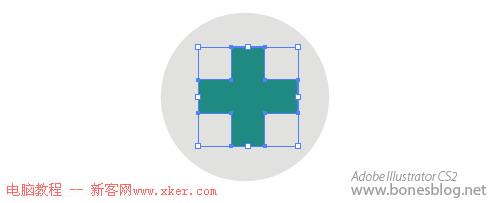
单击“扩展”按钮。

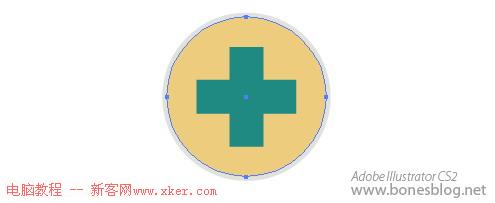
使用选择工具,将两个形状都选中,并按下对齐调板中的“垂直居中对齐”与“水平居中对齐”按钮各一次。

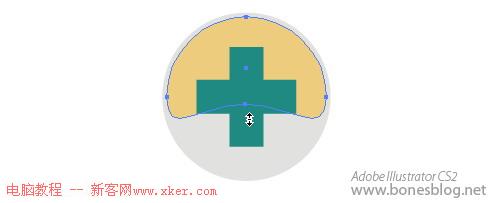
使用选择工具,选择圆的形状,双击工具箱中缩放工具的按钮,设定缩放比例为95,然后单击“复制”按钮。

得到一个较小的圆


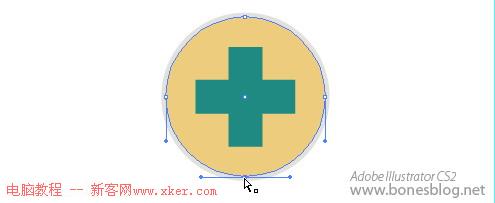
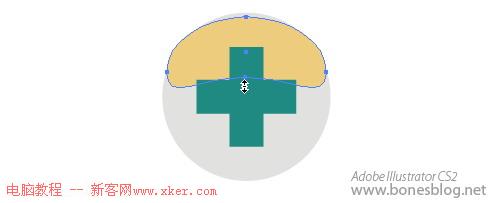
向上拖曳


使用选择工具,将光标移至图形的中下方,光标形砖变成如图所示


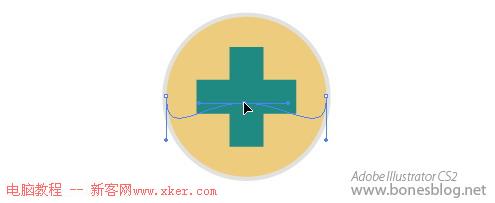
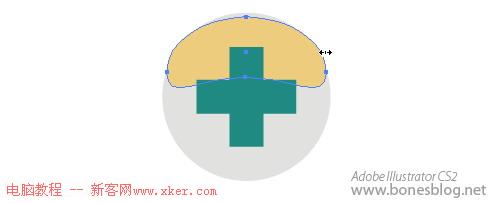
使用选择工具,将光标移至图形的右中侧,光标形砖变成如图所示

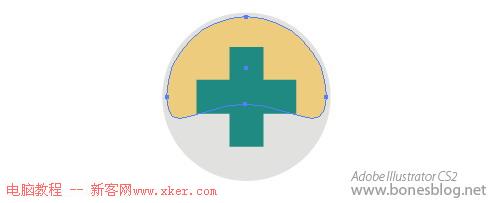
按下Alt键,向中间位置拖曳鼠标













