用Photoshop建立微缩景观效果
来源:岁月联盟
时间:2007-01-25

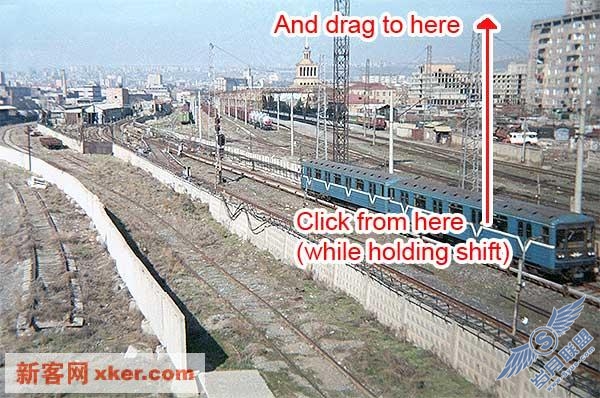
1 选择一张适合用来表现微缩景观的图片,如下图是一张火车站的图片,近处的火车为主体部分,远处的乡村和铁道可以作为背景部分。

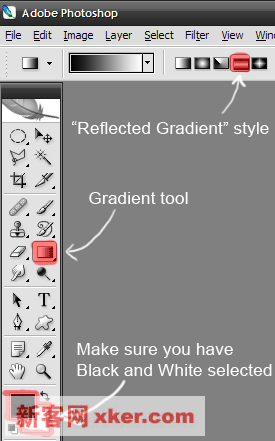
2 按Q键进入快速遮罩模式,将调色板中颜色选择为默认颜色,即前景色为黑色,背景色为白色,选择渐变工具,并选择反射渐变模式。

3 在我们要创建景深的部分,按住shift键,拉出渐变效果,请注意方向。

4 渐变效果如下图:

我们再按Q键返回默认编辑模式,这时我们之前在快速遮罩模式下拉出渐变效果的区域就转变为选择区域:

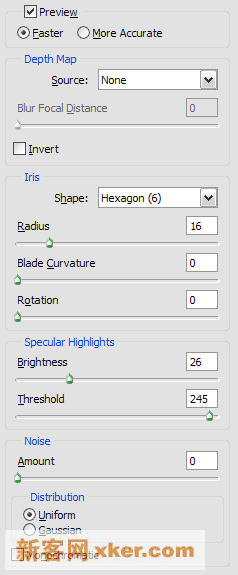
5 在滤镜菜单中,选择模糊>镜头模糊,设置参数:

6 执行完模糊后,你就得到你想要的图片了。现在,我希望让图片可以变得更像玩具一些,这样才有微缩景观的效果。按Ctrl +U,增强一些图像的饱和度,这样一副微缩景观的图片就完成了。











