Photoshop将废弃照片变成艺术图片
来源:岁月联盟
时间:2007-02-24


下面我说一下我的制作步骤,为大家提供一些思路。
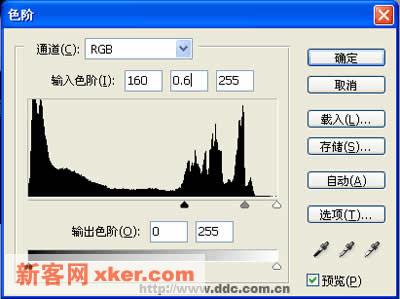
首先photops中打开原图,然后使用菜单中的[图像/调整/色阶]命令(Ctrl+L)。

这时会弹出一个对话框,在数值中依次填入“160、0.6、255”然后确定。这个时候图片的基本效果就出来了。

点击图层面板下面的新建按钮,新建一个空白图层。
使用圆形选区工具在这个空白图层上绘制一个圆形选区,并填充颜色。我使用的颜色数值是RGB=255、255、204。


调整这个图层的透明度为30%
使用多边形套索工具制作出与月亮交叠的房檐部分的选区。


单击“delete”键删除这一部分内容,然后取消选区(快捷键:Ctrl+D)效果基本上出来了,但是仍然没有我们想像的那样好。

我们再做一下改进:双击月亮的这个图层,弹出“图层样式”对话框,选择“外发光”,设置大小为120像素。然后“OK”。看到了吧?比刚才柔和多了。

颜色仍然有些艳,是吧?先合并所有图层(快捷键:Ctrl+Shift+E),然后使用[图像/调整/色相饱和度]命令(Ctel+U)调整饱和度为“-20”。颜色好一些了吧?

使用矩形选区工具做如下选区:
使用菜单[编辑/描边]命令,可弹出描边对话框,设置描边宽度为1像素,颜色为白色。
描边后删除选区(Ctrl+D)。


好了,看一下效果吧!












