Photoshop鼠绘制作蓝色水珠
水珠的制作重点是要做出通透的质感效果。制作的时候先做出整体的光感效果,然后逐个用选区加上模糊滤镜渲染高光和暗调。看上去逼真自然就可以了。
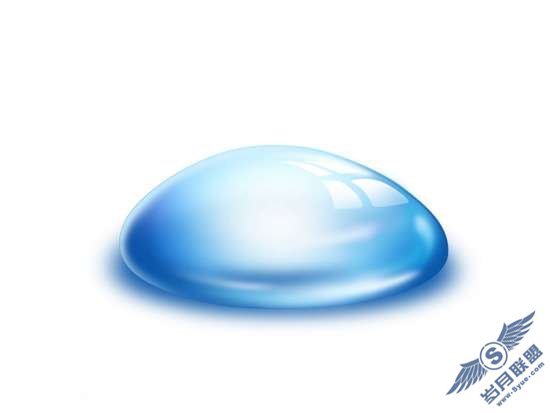
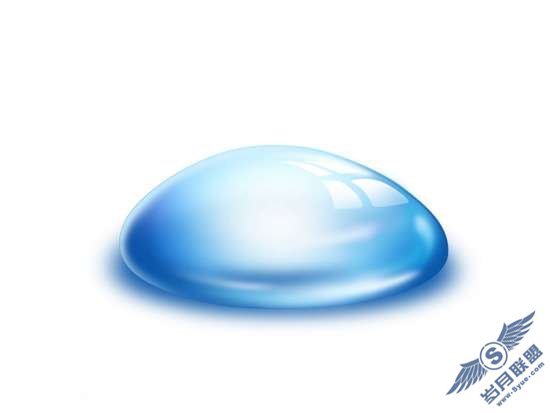
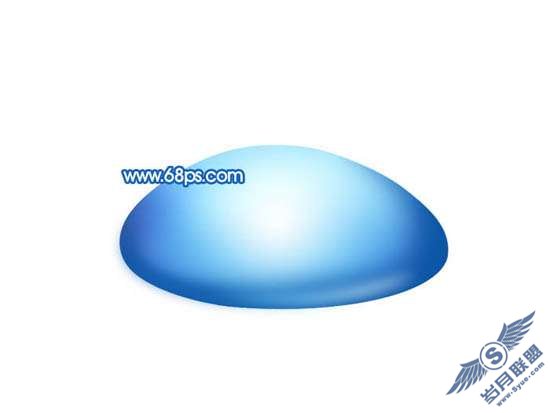
最终效果

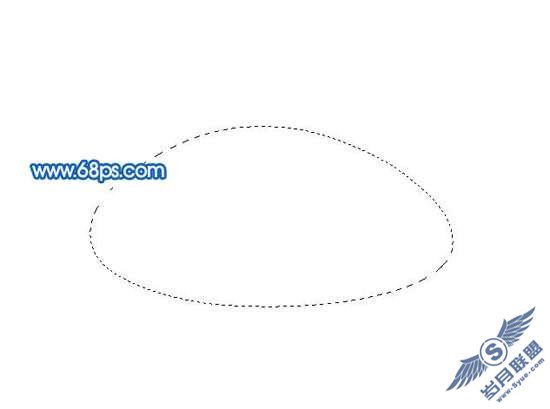
1、新建一个800 * 600像素的文件,背景填充白色。新建一个图层命名为“水珠主体”,用钢笔勾出水珠的轮廓,转为选区如下图。

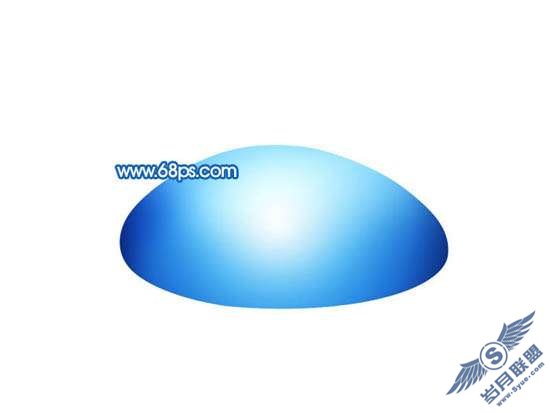
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。然后把图层不透明度改为:80%,效果如图4。



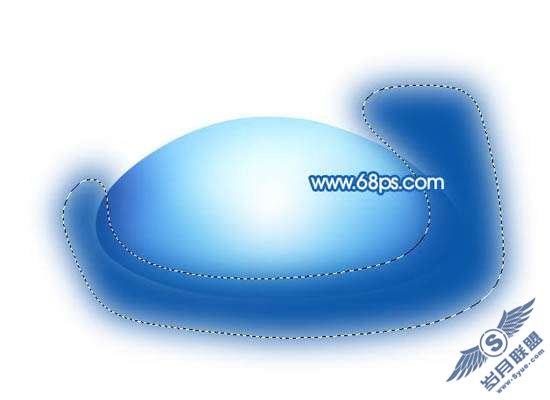
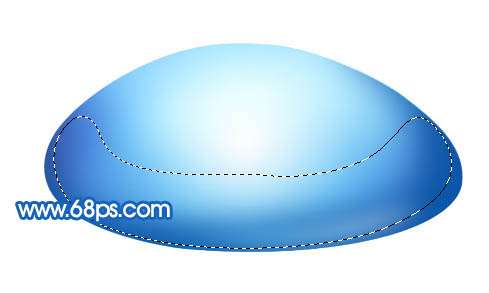
3、新建一个图层,用钢笔勾出图5所示的选区,按Ctrl + Alt + D 羽化25个像素后填充颜色:#0B56A9,然后调成“水珠主体”选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图6。


4、新建一个图层,用钢笔工具勾出图7所示的选区,选择渐变工具,颜色设置如图8,拉出图9所示的线性渐变。



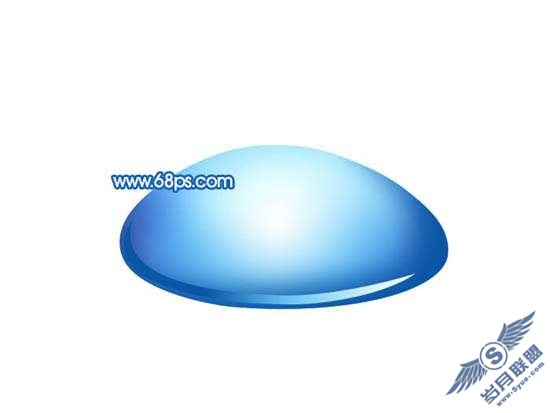
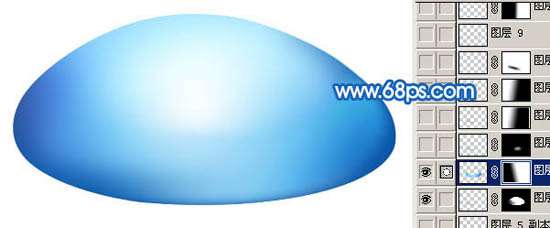
5、取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为8,效果如图11。


6、新建一个图层,用钢笔勾出图12所示的选区,按Ctrl + Alt + D 羽化5个香水,选择渐变工具,颜色设置如图13,由选区中心拉出径向渐变,按Ctrl + D 取消选区后加上图层蒙版,用黑色画笔擦点透明效果,如图14。



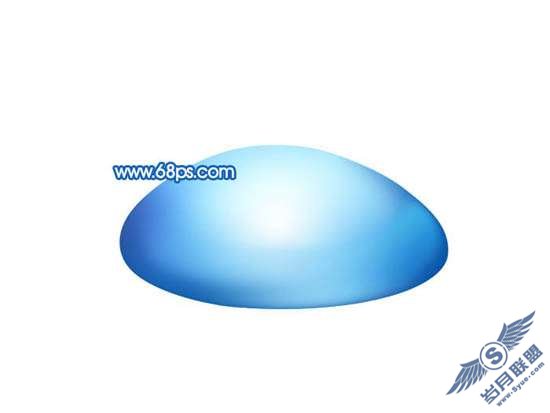
7、新建一个图层,用钢笔勾出图15所示的选区,填充颜色:#0A53A4,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为5,效果如图16。


8、新建一个图层,用钢笔勾出图17所示的选区,填充颜色:#0A53A4,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为5,效果如图18。


9、新建一个图层,用钢笔勾出图19所示的选区,羽化5个像素后填充白色。然后删除多出部分,效果如图20。


10、新建一个图层,用钢笔勾出图21所示的选区,选择渐变工具,颜色设置如图22,拉出渐变后适当模糊处理,效果如图23。



11、新建一个图层,用钢笔勾出图24所示的选区,拉上渐变色后适当模糊处理。

12、新建一个图层,用钢笔勾出图25所示的选区,填充白色,取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,图层不透明度改为:20%,效果如图26。


13、新建一个图层,用椭圆选框工具,拉出图27所示的选区,羽化25个像素后填充白色,效果如图28。


14、新建一个图层,用钢笔勾出图29所示的选区,适当羽化后填充深蓝色:#0B56A9。

15、新建一个图层,同上的方法制作出其它部分的高光如图30,适当模糊后效果如图31。


16、新建一个图层,用钢笔勾出图32所示的选区,适当羽化3个像素后填充白色,效果如图33。


17、新建一个图层,用钢笔勾出图34所示的选区,填充白色后,加上图层蒙版,用黑色画笔稍微把边缘部分涂点透明度效果,效果如图35。


18、在背景图层上面新建一个图层,用钢笔勾出36所示的选区,按Ctrl + Alt + D 羽化15个像素后填充:#125EAC,效果如图37。


19、最后整体调整下细节,完成最终效果。