Photoshop合成梦幻风格的史诗作品教程
这篇photoshop教程有点长但非常实用的教程,我将会一步一步教你在PS中制作这个梦幻风格的史诗作品"记忆中的迷失"。另外,在这个图片的制作中,我还结合了一些流星划空,云雾缭绕和灯光闪烁等的效果。心动不如行动,马上跟着我试一试吧!
先来看一看我在此教程中完成的效果图。
版本1:

效果图 01
版本2(这是另外一个色调比较沉的对比版本):

效果图 02
好,我们立刻开始吧。
首先,为了更好地完成你的杰作,你需要以下图片:"云刷","铁锈","山","山2","宫殿","桥"。
步骤1
在PS里建立一个新的文件,大小为1400px×800px,然后用黑色作为背景颜色,把"铁锈"图片加载进PS里,如下图所示,随意选择铁锈的某一部分。

复制所选的铁锈部分,粘贴在画布上,重新调整大小,使它符合画布的高度和宽度。然后如下图所示,确定应用动态和模糊设置。

添加如以下设置的新图层到这个纹理图层。(必须确保你在"使用之前的图层作为图层蒙板"那一选项前打了勾。)
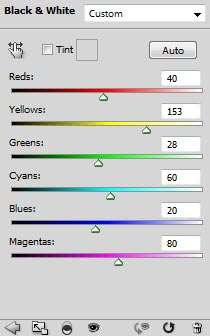
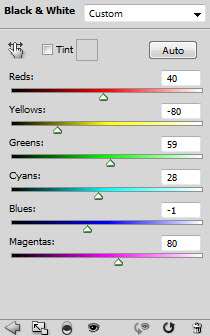
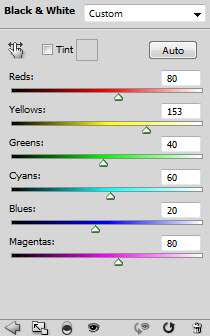
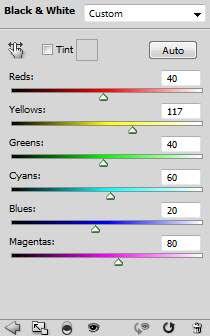
调整黑白度:

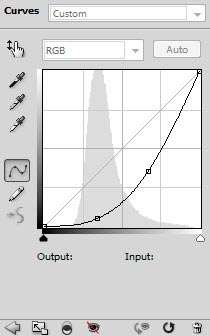
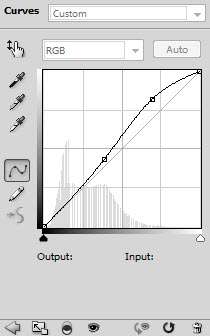
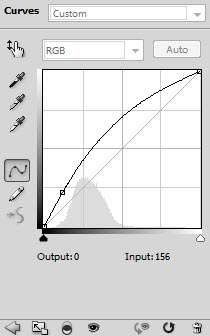
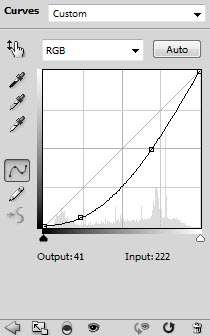
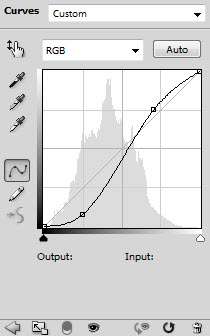
调整曲线:

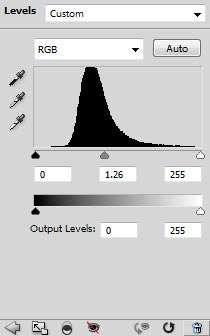
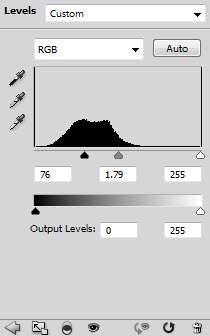
调整色阶:

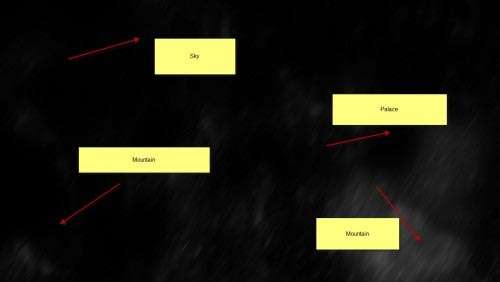
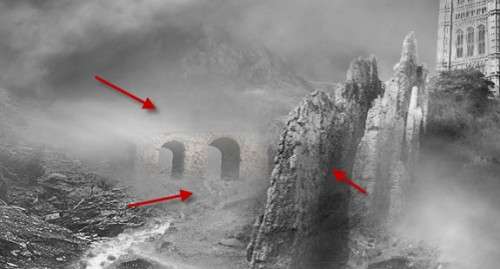
在纹理图层上应用以下图层蒙板。

我添加蒙板的原因是,从我一开始制作这个图片,我就已经构思好了每一个东西要怎么放和达到什么效果。这是一个示范。

很明显地,通过添加图层蒙板,可以隐藏那些我们不想显示的纹理区域。
步骤2
把图片"云刷"加载在PS里。在之前所有图层上面添加一个名为"云"的新图层,然后在新图层上画一些云块。(把云刷的流动度和不透明度调低。记住,别只是用一把笔刷,要用尽量多的笔刷。

把图片"山"加载在PS里,剪切山的那一部分,然后粘贴在画布上,调整大小和位置,把它放在画布的左边,把这个图层命名为"左边的山"。

把下面这个图层蒙板添加到"左边的山"的图层里。(小提示:把软刷和粉刷结合在一起使用,就可以达到遮住边缘和过渡自然的效果。确保你调整了流动度和不透明度哦。)

如下图所示,设置"左边的山"的图层。(必须确保你在"使用之前的图层作为图层蒙板"那一选项前打了勾。)
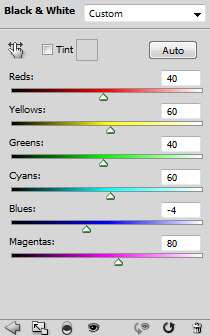
调整黑白度:

调整色阶:

调整曲线:

这是到目前为止的效果图:

步骤3
如果你可以的话,在图片中的山脚下添加一条小河流会更加有意境。如下图所示,在我看来,觉得这小河太短了,所以我决定把它延长一点。
要延长小河很简单。首先回到"山"的图层里,选出有河流的那一部分,复制所选部分,粘贴到画布上。把这个图层命名为"小河",调整大小,使河流的效果如下图所示。

用一把软刷把边缘部分去掉。

如下图所示,设置"小河"的图层。(必须确保你在"使用之前的图层作为图层蒙板"那一选项前打了勾。)
调整黑白度:

调整曲线:

为了使山看起来没那么单调,复制多一次"小河"图层,把它移到图片的右边。像上一步那样,调整黑白度、曲线等。

这是到目前为止的效果图:

步骤4
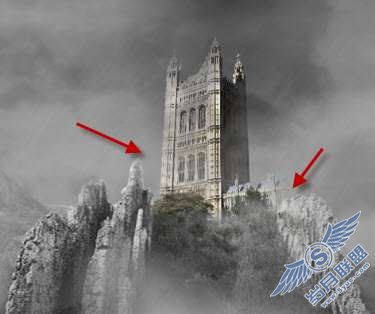
把图片"山2"加载在PS里,、如下图所示,剪切山的那一部分,粘贴到画布中。

把这个图层命名为"右边的山",添加以下图层蒙板到这个图层。

添加如以下设置的新图层到这个纹理图层。(必须确保你在"使用之前的图层作为图层蒙板"那一选项前打了勾。)
调整黑白度:

现在终于到处理宫殿这一部分了。加载图片"宫殿"到PS里,剪切宫殿那一部分(在这里,建立一个快速选择工具可能是最好的工具。),粘贴到画布上。把宫殿移到山顶上,调整大小,使它看起来和山相称。

用一把软刷把边缘部分去掉。(你也可以选择一个比较透明的粉刷,去掉宫殿的一小部分,使宫殿看起来有残旧的效果。)

添加如以下设置的新图层到这个"宫殿"图层。(必须确保你在"使用之前的图层作为图层蒙板"那一选项前打了勾。)
调整黑白度:

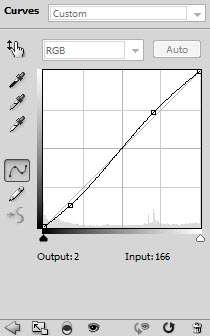
调整曲线:

这是到目前为止的效果图:

步骤5
现在我们可以添加一点云缭绕在山的周围,使梦幻效果更加突出。如果你对这个技巧不熟悉的话,你可以到PSD储藏库里去查看相对应的解释。
我想特别提出的一点是,当你完成缭绕的云时,尝试一下它的混合模式,别总是确认为普通模式。例如,如下图所示,我做的云是屏幕模式。

同样地,复制云图层,把它们放在如下的位置,使整张图片看来有些部分比较明亮,有些部分比较沉暗。

制作完让你满意的云后,把图片"桥"加载在PS里,剪切桥那一部分,粘贴到画布上,把这个图层命名为"桥"。然后把这个图层放在"左边的山"和"云"(这些图层必须是按照这个教程前部分制作的。)的下面,用一个软刷把边缘部分去掉。

添加如以下设置的新图层到这个"桥"图层。(必须确保你在"使用之前的图层作为图层蒙板"那一选项前打了勾。)
调整黑白度:

调整曲线:

我们可以稍微调整一下图片的对比度。在所有图层上设置如下:
调整曲线:

这是到目前为止的效果图:

步骤6
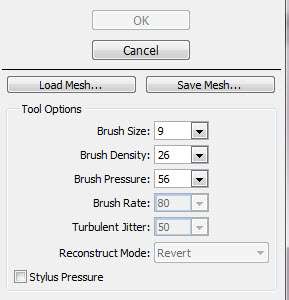
下面让我们来为我们这个杰作添加一点点流星划空的效果。首先,新建一个图层,命名为"流行头",用一个硬度为60%的小圆刷在图层上点一下,然后点击Ctrl + Shift + X弹出液化滤光器,应用一下设置。

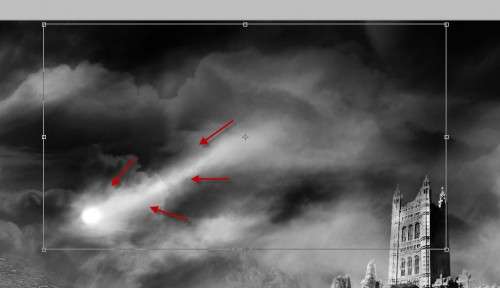
按住鼠标左键,拖动液化刷,如下图所示的方向。

新建一个图层,名为"流星尾"。用一个硬度为40%的小圆刷在图层上点一下,然后用套索工具选择如下图的区域。

调整流星的曲线:

为流星尾再增加多一点效果。我们可以使用我们之前下载的云刷工具,然后刷子调得非常小,在流行尾周围简单地涂一涂(用一个很软的橡皮擦去掉边缘部分,这样效果会更好哦):

然后,重新组合那些图层,把流星分散在画布上。

步骤7
到这里,似乎已经差不多完成了。为了达到更好的效果,我在之前的那些图层上作了以下的设置:
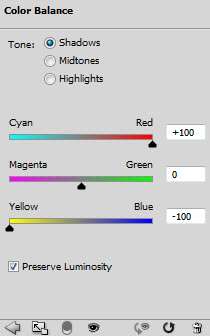
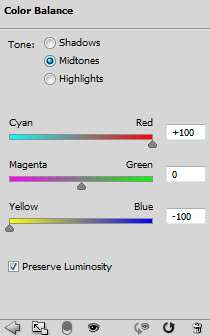
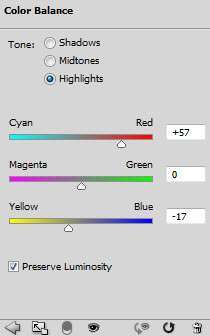
色彩平衡:



在色彩平衡图层上的图层蒙板:

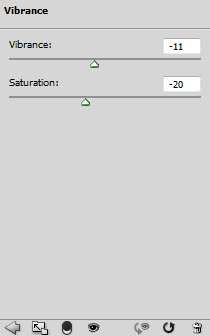
振动:

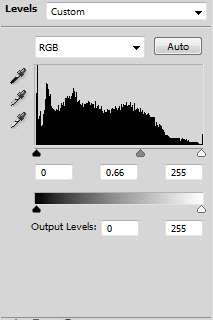
色阶:

下面是效果图:

最后一个小步骤,就是为我们的杰作降一点点噪。这就是我们最后的效果图:
版本1:

版本2(这是另外一个色调比较沉的对比版本):

这就是本次教程的所有内容。真诚地希望你可以从中学到一点新的东西!











