Photoshop制作漂亮的光效花草
先看最终效果图:

OK,让我们开始吧!
步骤1
在PhotoShop里面创建一个新文件,大小为600px * 600px,用黑色填充背景。创建一个新图层,命名为“云”,大约40%的不透明度,使用你下载的PhotoShop笔刷:云彩笔刷,在画布上涂抹一些云。

01
创建一个新图层,命名为“背景光”,使用一个大的白色的柔软PhotoShop笔刷,按下图所示涂抹:

02
正如你所看到的,这样你就很快创建了一个很棒的背景以便工作。
步骤2
创建一个新图层,命名为“花卉图案”,使用你下载的PhotoShop笔刷,绘制花纹:

03
给这层应用下面的图层混合选项:
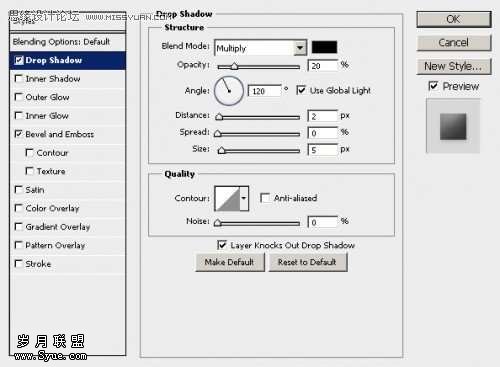
投影

04
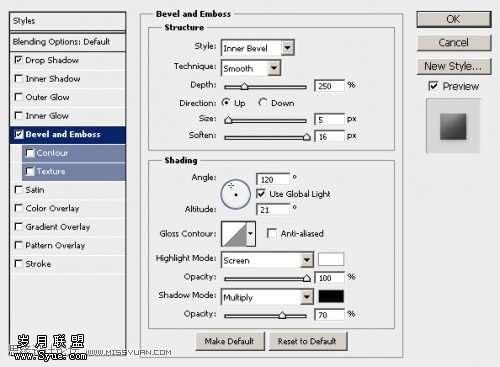
斜面和浮雕

05
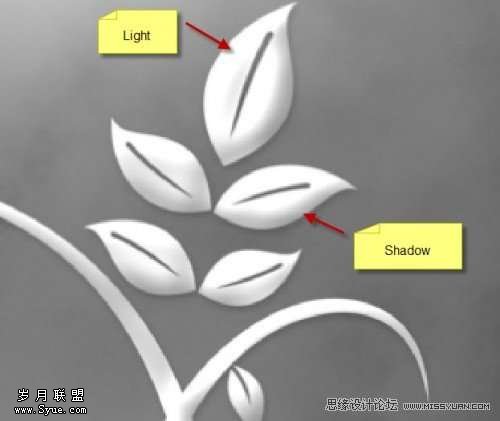
现在,你可以看到我们为花卉图案创建了一些灯光和阴影效果:

06
步骤3
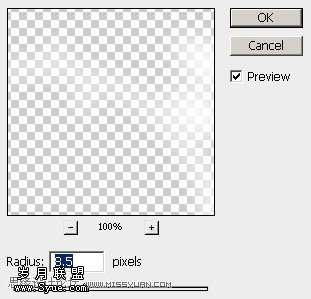
现在,我们可以为花卉图案添加一个发光效果。为了做到这一点,要复制一次原始花卉图层,应用下列高斯模糊设置它:

07
你会看到一个发光的边缘出现在花卉图案的周围:

08
步骤4
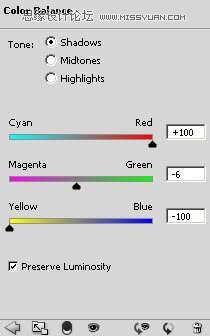
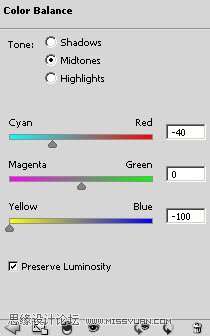
现在,让我们为图像添加一些颜色。使用色彩平衡图像调整层来工作。我个人认为这是一个快速简便的来增添图像颜色的方法,而不必使用画笔和颜色选择器。
我选择了一个金色的颜色组合:(设置如下图所示)



09
你将会得到下图所示的结果:

10
步骤5
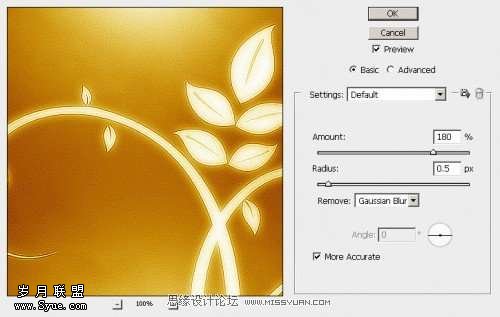
现在,让我们平面化图像(在这样做之前保存图层副本),复制背景层,对它应用下面的智能锐化滤镜:

11
我们现在得到了一个围绕着花卉图案的暗边缘,整体图像也变得更详细:

12
现在,让我们创建背景虚化。我们可以用笔刷动态(F5键)来完成。
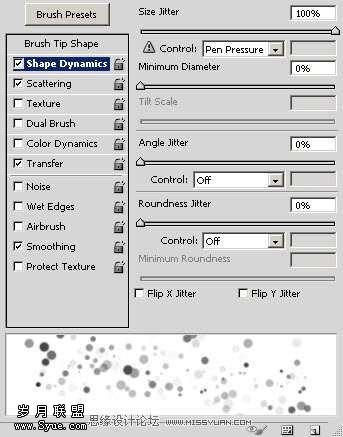
在以前所有层的顶部创建一个新层,命名为“背景虚化”,使用硬度为90%左右的笔刷,应用下列设置:
形状动态

13
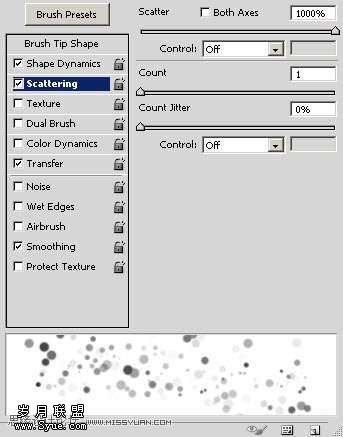
散布

14
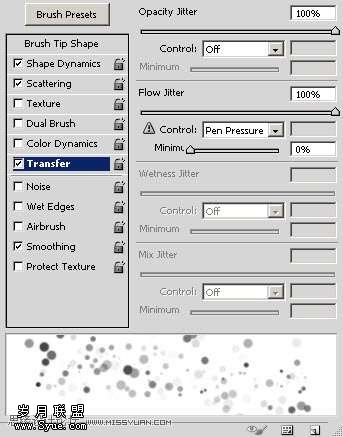
其他动态

15
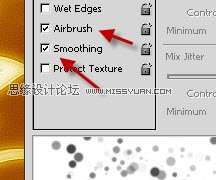
勾选喷枪和平滑

16
你将得到如下效果:

步骤6
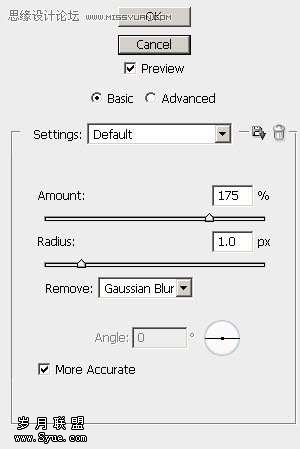
复制一次背景虚化层,并对副本层应用下列智能锐化滤镜:

18
降低副本层的不透明度80%左右,你会看到虚化周围出现一个突出的边缘。

19
注:比起使用“描边”等混合选项,我个人更喜欢使用智能锐化滤镜添加边缘,我认为它能产生更清晰的效果。
在所有图层的上方创建一个新层,命名为“高光”,设置图层的混合模式为“柔光”,并使用一个柔软的白色笔刷,在花卉图案周围点击几下,如下图:

20
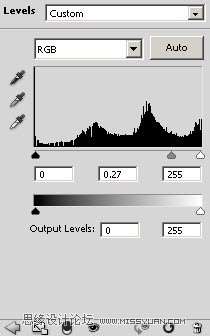
最后,在顶部添加一个色阶调整图层,应用以下设置:(这将改变对比度,使图像更有深度)

21
在色阶调整图层上添加蒙版

22
你将得到下图所示的最终效果:












