Photoshop制作时尚文字海报

在这入篇photoshop教程中,您将学习如何使用Photoshops笔刷工具创建平面三维效果。
第1步
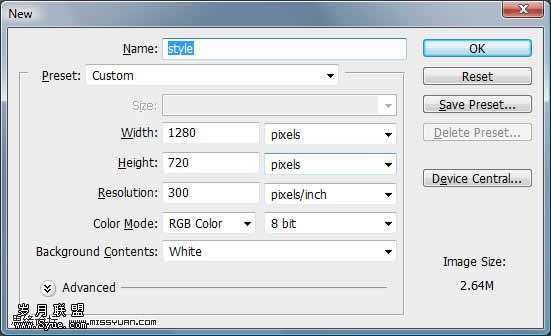
打开Photoshop创建一个新文档 :1280 × 720和300 ppi,命名为:Style

第2步
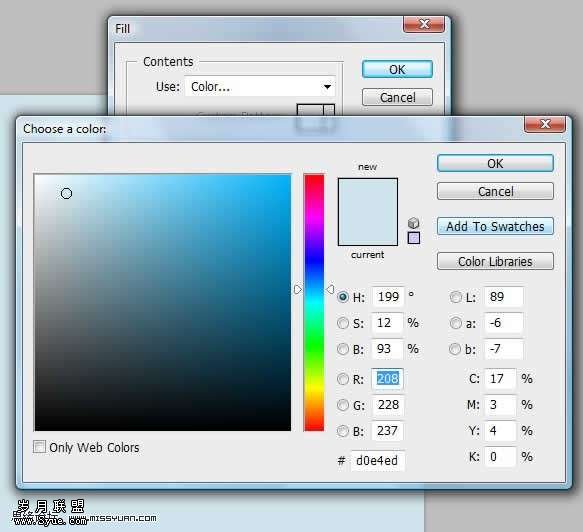
让我们改变背景颜色,用温和的蓝色。 在菜单栏上选择“ 编辑 > 填充 。在对话框中,使用下拉框来选择颜色...#d0e4ed

第3步
创建一个新的层 (图层“>新建”>层)并将其命名为原始文本

第4步
选择文字工具 (T)和键入'Style'。 我用Helvetica Neue LT字体27pt 。如果你没有这样的字体,可使用Arial字体,文字的颜色是黑色 (#000000)

第5步
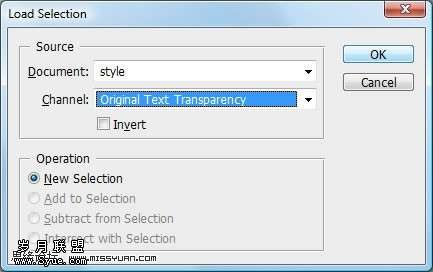
我们现在要制作字体笔刷了。 选择选择 “> 反向〉载入选区 。 请确定设置为原始文本的透明 ,然后单击确定 。 这将使得你的文字被蚁线围绕。 注意:您的文件名称可能会有所不同。

第6步
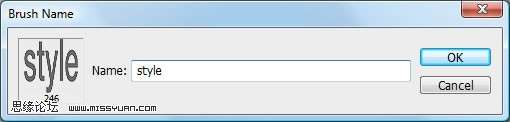
现在去编辑 “> 定义画笔预设 ,然后点击确定

第7步
创建一个新图层 , 命名为原图 。
取消选择:去选择>“取消 。
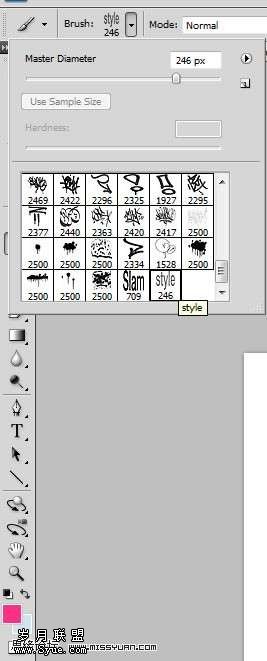
选择画笔工具 (B),在画笔选项中单击工具栏的向下三角形下降,点击你刚创建笔刷

第8步
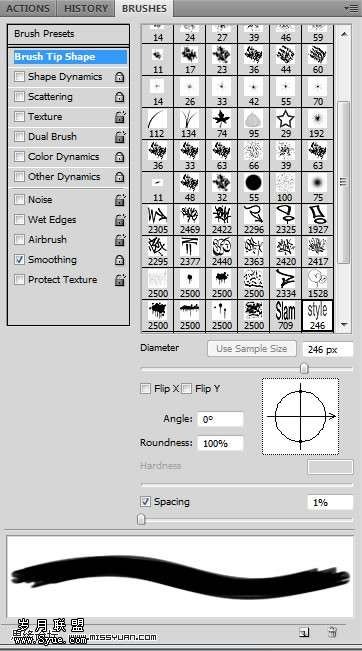
打开画笔面板 (F5或窗口“>刷)。 点击画笔笔尖形状的选择。 更改间距为1%

第9步
现在进行有趣的部分!
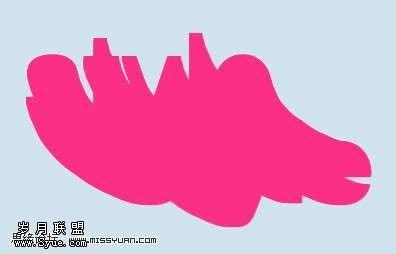
更改前景色:用鲜艳的粉红色- #fd2f84,双击工具栏上的前景色。 请确定您仍在原图图层,用画笔画出一个漂亮的Style

第10步
在图层面板里,使用移动工具 将文字图层拖到原图图层上面

第11步
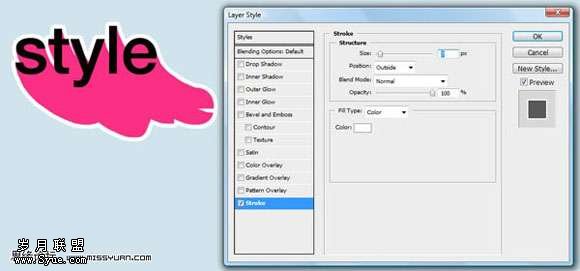
双击原图图层,点选描边:像素:7;颜色:白色

第12步
使用画笔工具是有趣的,但有时你可能需要一个更清洁的外观。 我们可以用钢笔工具做到这一点。
点击钢笔工具 ,绘制出直线或曲线。 如下图所示:

步骤13
更改前景色黑色 (#000000)。
创建一个新图层 , 命名为Style2。 打开路径面板( 窗口 “> 路径 )和工作路径,点击你刚才创建的钢笔工具,然后回到画笔工具, 点击在路径面板底部的用画笔描边路经按钮 , 你现在应该有一个黑色的三维风格。 如何看起来很多清洁? 注意:您可以删除工作路径摆脱笔线


步骤14
现在, 复制原文图层:点击横排文字工具 ,改变文字的颜色:#fd2f84, 置于与图图层2的上面。

第15步
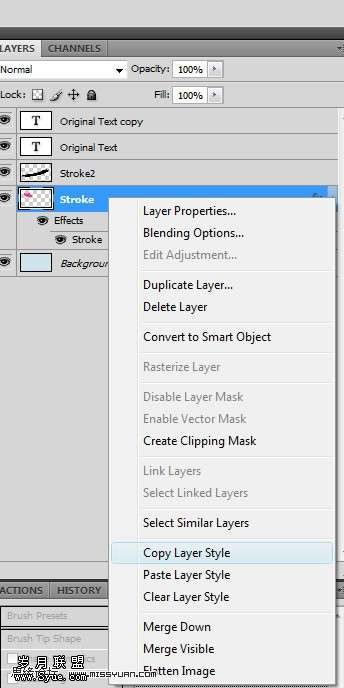
现在, 右键点击Style层,选择复制图层样式 。 然后右键点击原图图层2,并选择粘贴图层样式 。 这将创建与另一原图图层一样的效果

步骤16
让我们再多制作一些类似图案! 使用相同的技术上面,制作出更多的原图图层和文字层。 尝试调整画笔的大小以及移动位置和堆积图层。 以下是我的制作:

步骤17
我们在Style图层背后加入一些Style文字。
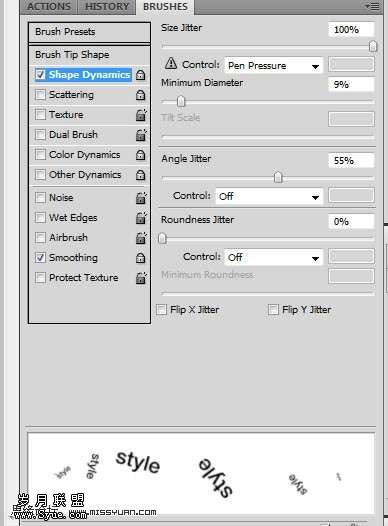
创建一个新图层并命名Style散字 。 请确保此层为最上层。 打开画笔面板 ,并在画笔笔尖形状选项更改间距为416%。 点选形状动力,并更改大小抖动为100%,最小直径为9%,而角抖动至55%。如图所示:

第18步
现在,选择暗蓝色的前景颜色#6dbbde。 选择笔刷工具,按住鼠标左键,移动,Style字样会随机散布在画布上。

步骤19
选择渐变工具 〉线性渐变 。 打开渐变编辑器 ,选择的颜色#6dbbde和#d0e4ed, 单击确定; 选择背景层,从左向右拉出一个渐变


步骤20
打开制作文件中的lines.eps,复制并粘贴到画布的右侧,编辑〉变换和旋转 ,填充画布右边部分, 请确定此图层位于渐变背景层的上方。 调整图层不透明度为71%,图层混合模式为叠加 。

21步
打开制作文件中的spraypaint.png,并将其放置到Style图层1的上方,命名为喷漆图层。 双击喷漆层 ,弹出图层样式, 选择颜色叠加,更改颜色为粉红色(#fd2f84)。

步骤22
打开制作文件中的star.eps,使用步骤17中相同的设置,制作一个笔刷。 更改前景色为白色,使用Star笔刷在画布上涂刷,如下图,完成啦!












