Photoshop文字特效:制作漂亮的折纸文字
这是个photoshop字体教程。也可以说是字体特殊化吧,我们今天是把普通的字体变成立体的叠纸字体。下面让我们开始教程吧,想开下效果图:

第一步:
先填充一个背景,颜色为#333333,然后把我们打上字母,自己可以随意,我这里就用了我的域名PSPSD.COM的PSPSD,大家选择字体的时候尽量选择粗矿一点的字体。这样做起来就方便点,也好看些。
如图1

第二步:
然后填充我们喜欢的颜色,我这里填充是淡蓝(偏青)#00aeb7,橘黄#ff9900,暗红#ba0000,草绿#01ad4e,淡黄#fede58。
如图2

第三步:
到这里,我们就正式开始制作文字了,我们先把辅助线拉好。为什么要拉线呢,这里我不多说了,到后面在告诉大家。这里我们把字体的高度都调成一样就可以了,直接拉高。
如图3

第四步:
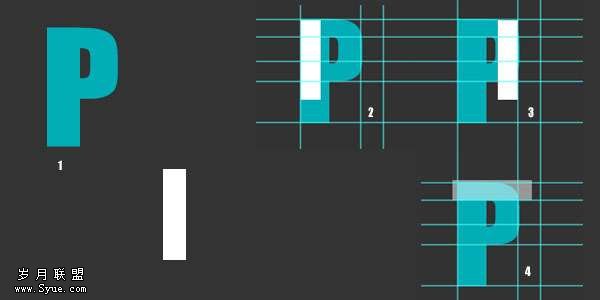
我们先从P字开始,首先我们要把P字的横的高度和竖宽度设置成一样然后把一样的。将P字栅格化,右键选择P字>选择栅格化文字。然后新建个图层,新建个矩形,然后放到P字上去。然后一次把宽和高调好。然后将在制作横的时候可以把矩形的透明度调低点。
如图5

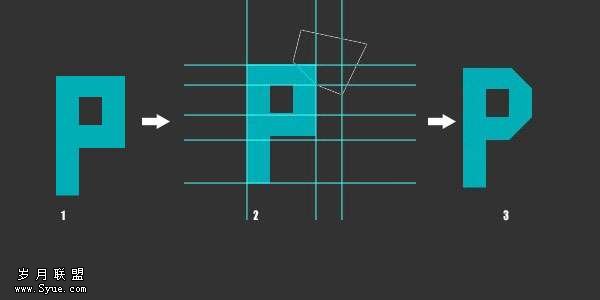
第六步:
完成第五步后就是这样的效果,大家看了耶怎么这么那看,别急,接下来我们就要把它调接成我们想要的效果。选择钢笔工具,然后按照下图把前面的方块变成菱角。记住要按住Shift键,这样就会自动出现90°或者45°角(1)。画出后用键盘的Ctrl+Enter删除这一块。下面的角也用这样的方法做。完成上面几步
就是下面这个样子了(2)。
如图6

第七步:
我们继续做下一步。用选取工具把P字的2条横选取出来。如下:然后按Ctrl+J选取出来,然后把左边在加长点,这里我就不做了。用同样的方法把竖条也选取下来。这里有人问会为什么这么麻烦,这是为了后面把字体加立体效果的时候要做的。做完后就是下面的样子。

第八步:
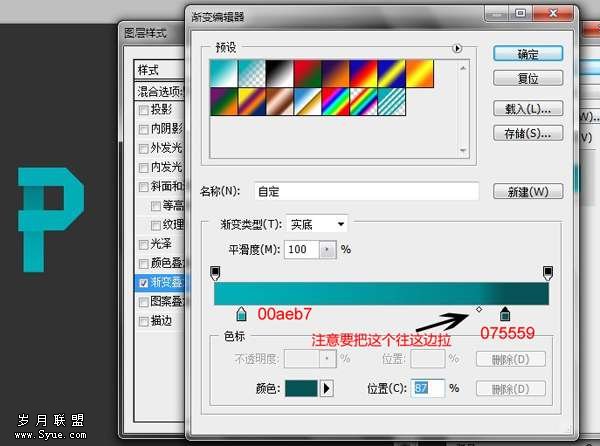
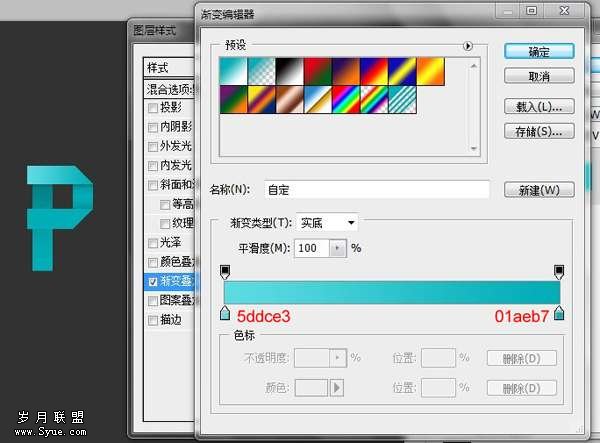
我们来添加投影,也就是渐变效果,先加竖条效果会先出来。如下图。我们的第一步效果就出来了。然后我们按照光影的方向去做,很简单的道理就是,如果你是左边亮就是右边暗,学过美术的应该很容易理解,没有基础的朋友可以按照效果图看着弄。

第九步:
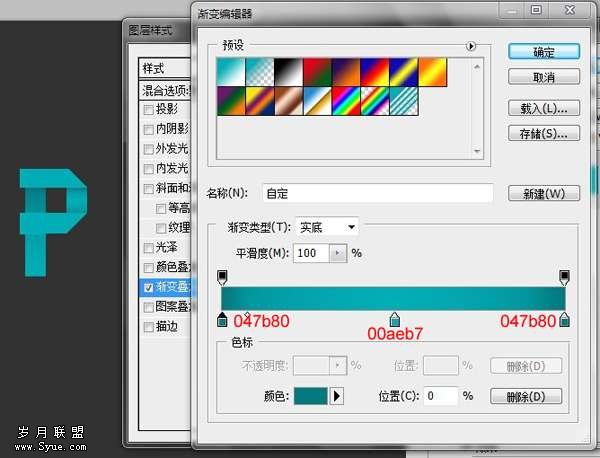
我们按照一样的方法把旁边的竖条也做了。渐变效果如下图:

第十步:
制作横条,我们制作横条的要诀也是渐变,但是和上面不通的是我们要注意光源,也就是要设置高亮的地方,如下图所示:

我们在按照上面做法把第二个横条也做了,这里只要把高亮的地方调暗点就可以了。这样我们的第一个字母就出来了。

后面的我就不在做了,大家按照这个方法做就是了,操作第一,做好的可以发到群里大家一起检验检验,要是后面的不知道做的可以在下面或群里留言,我会考虑下做第二套,第一次做教程有些地方大家要是没看懂可以提出问题,多多饱含。












