Photoshop制作抽象的发光丝带
彩色光带的制作重点是颜色的渲染。飘逸的彩带受光面各不相同,而且还有一些弧度和转角。这些需要自己慢慢去细化和渲染。总体效果感觉真实自然即可。
最终效果

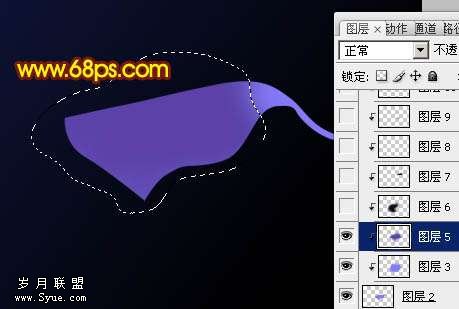
1、新建一个1024 * 768像素的文档,背景填充黑色。新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#8579F8。

2、新建一个图层,按Ctrl + Alt + G 与前一图层编组。再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化6个像素后填充颜色:#5B41A8。

3、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黑色。

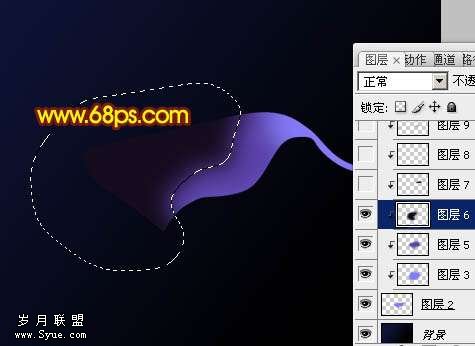
4、新建一个图层,用黑色画笔把一些过渡不自然的部分涂暗一点,效果如下图。

5、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#B789DD。

6、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#B789DD。

7、新建一个图层,用钢笔勾出右边高光部分的选区,羽化4个像素后填充白色。

8、新建一个图层,用钢笔勾出下部反光部分的选区,羽化5个像素后填充颜色:#ADB9FF。

9、新建一个图层,用白色画笔再涂上一些高光,效果如下图。

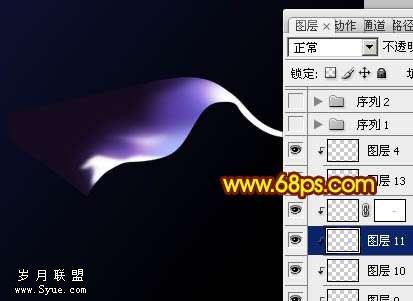
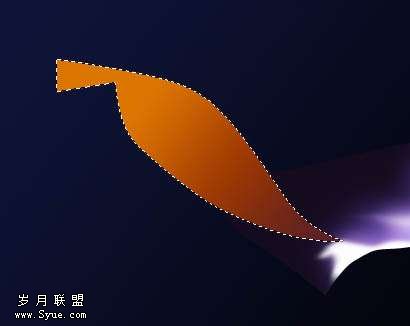
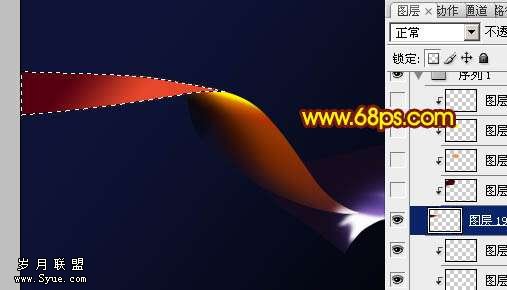
10、再图层的最上面新建一个图层,用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图10,由左上只右下拉出线性渐变。


11、新建一个图层,按Ctrl + Alt + G 与前一图层编组。再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#652002。

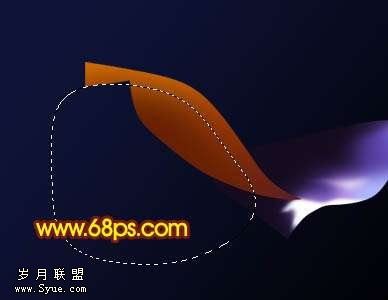
12、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黑色。

13、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充:#EF9F03。

14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充:#EF9F03FEFB05。

15、新建一个图层,用白色画笔把底部接口位置涂上高光。

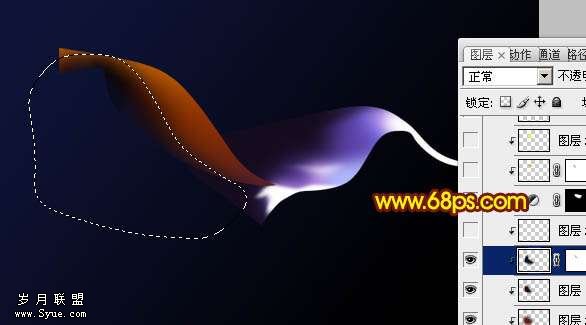
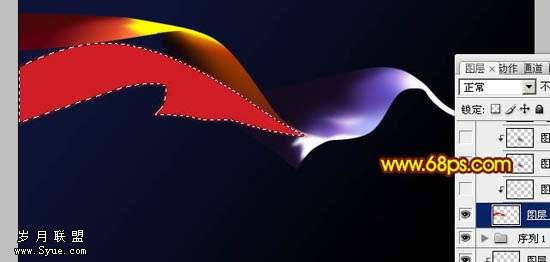
16、再图层的最上面新建一个图层,同上的方法渲染颜色,过程如图17,18。


17、在图层的最上面新建一个图层,同上的方法再制作另一条光带,过程如图19 - 21。



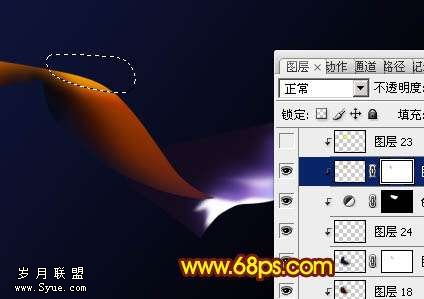
18、其它几条光带的制作方法相同,过程如图22 - 24。



19、新建一个图层,图层混合模式改为“颜色减淡”,把前景颜色设置为:#F97631,用画笔在光带的交点处涂抹高光,如图25,26。


最后再加上一些装饰光点,完成最终效果。












