Photoshop制作梦幻彩色泡泡
这是一篇效果十分漂亮的photoshop鼠绘教程,主要为大家介绍使用photoshop中的椭圆选框工具和图层样式等制作一幅梦幻的色彩泡泡图片。
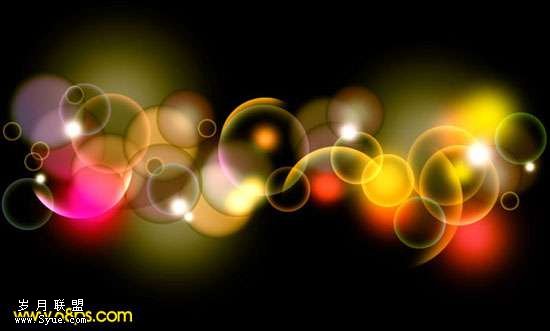
最终效果


1、新建一个壁纸大小的文档,如1024 * 768 像素,背景填充黑色,如下图。

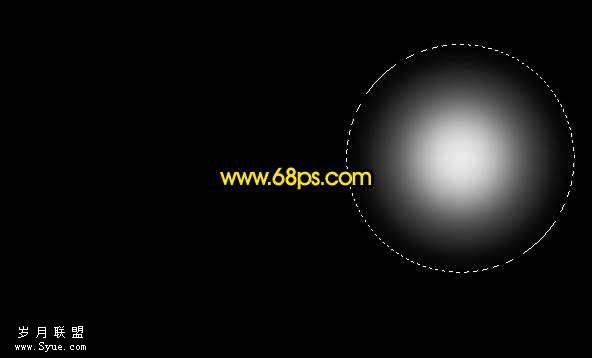
2、新建一个组,在组里新建一个图层,用椭圆选框工具拉一个正圆选区,拉上白色至黑色径向渐变,效果如图2,取消选区后把图层不透明度改为:30%,如图3。然后把当前图层复制两层,适当调整位置,效果如图4。



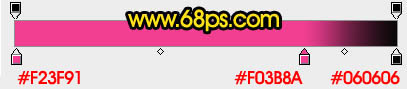
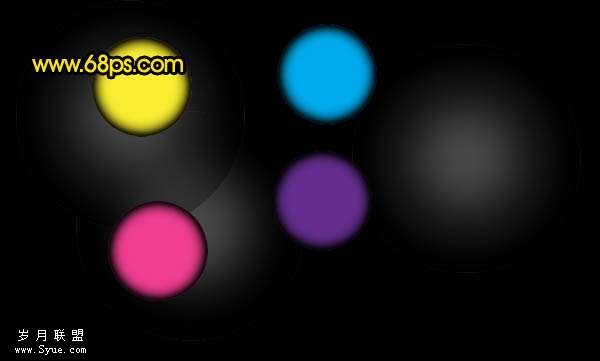
3、新建一个组,在组里新建一个图层后用椭圆选框工具拉一个正圆选区,然后选择渐变工具,颜色设置如图5,由选区中心向边缘拉出径向渐变,效果如图6。


4、把做好的色块复制一份,适当调整颜色,效果如下图。

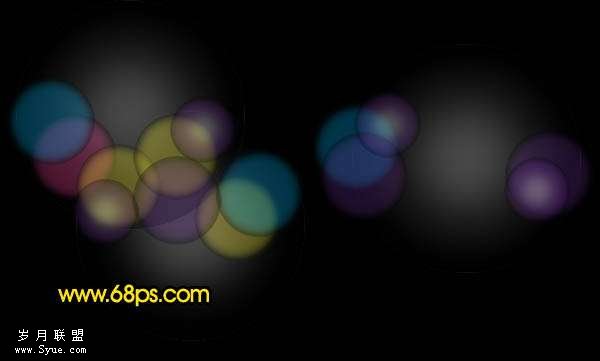
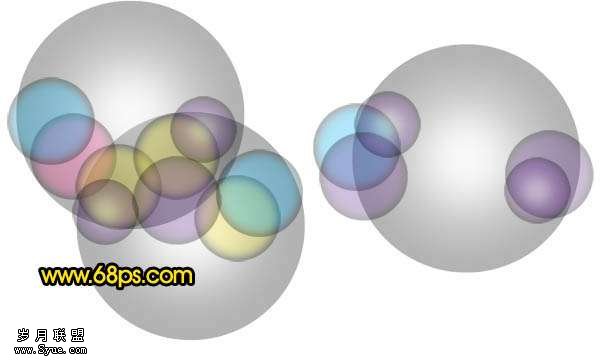
5、把个色块的不透明度设置为:30%,然后复制,适当调整大小和位置,效果如图8,把背景换成白色后效果如图9(背景换成白色是方便参考,实际为黑色)。


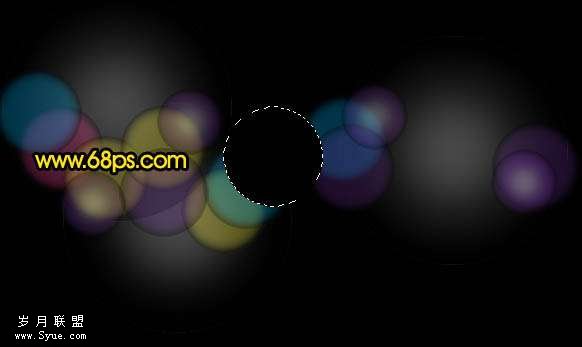
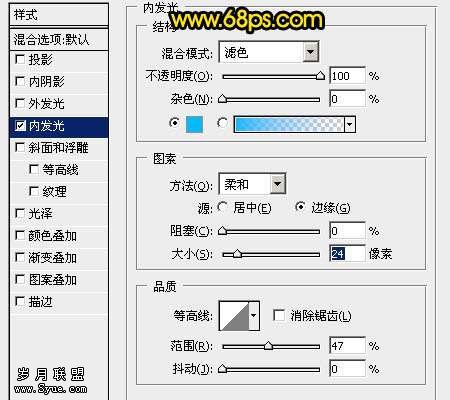
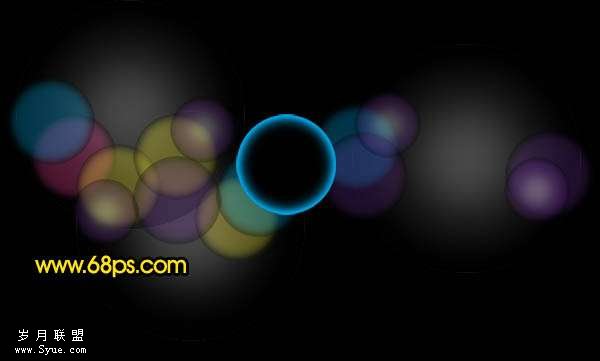
6、再新建一个组,新建图层后用椭圆选框工具拉出图10所示的正圆选区填充黑色。然后双击图层调成图层样式,参数设置如图11,效果如图12。



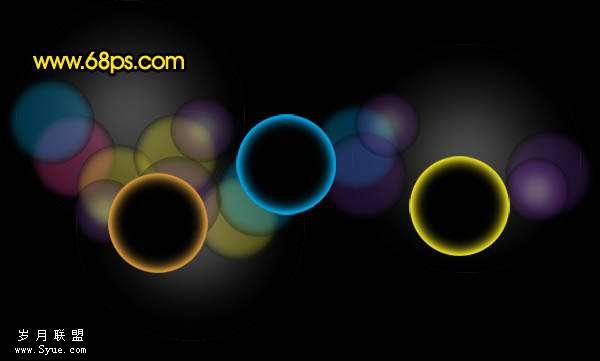
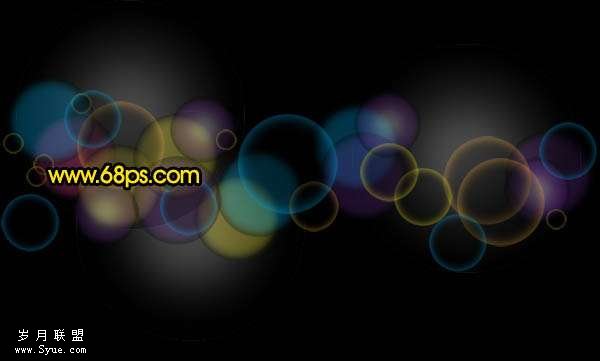
7、同样的方法再制作另种颜色的圆环,效果如图13。然后把各图层不透明度设置为:30%,再进行复制,适当调整位置和大小,效果如图14,15。



8、新建一个组,新建图层后用画笔刷上一些光斑,如图16,确定后把组的混合模式改为“变亮”,不透明度设置为:50%,效果如图17。


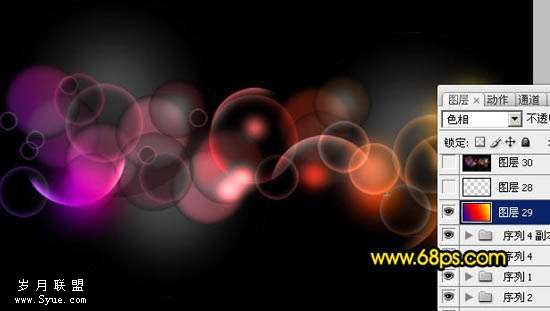
9、把当前组复制一层如图18,图层混合模式改为“叠加”,不透明度改为:100%,效果如图19。


10、到现在为止的效果如下图,高光部分不太明显,还需要加强一下。

11、新建一个图层,选择渐变工具,颜色设置如图21,有左上角至右下角拉出线性渐变。确定后把图层混合模式改为“色相”,效果如图22。


12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。图层混合模式改为“滤色”,再把下面的渐变图层隐藏,效果如下图。

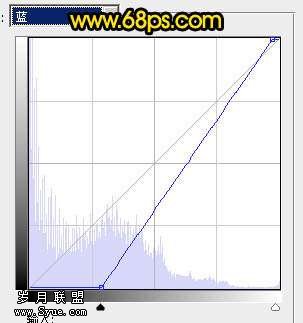
13、创建曲线调整图层,对蓝色进行调整,参数设置如图24,效果如图25。


14、创建色彩平衡调整图层,对高光进行调整,参数设置如图26,效果如图27。


最后调整一下细节,完成最终效果。