Photoshop制作CD封面教程
在本教程中,我们来制作一张CD片面效果。在制作时,需要表现光线的反射效果,我们可以通过渐变工具来实现,光盘在造型上要应用对齐功能,以实现同心圆效果。
最终效果

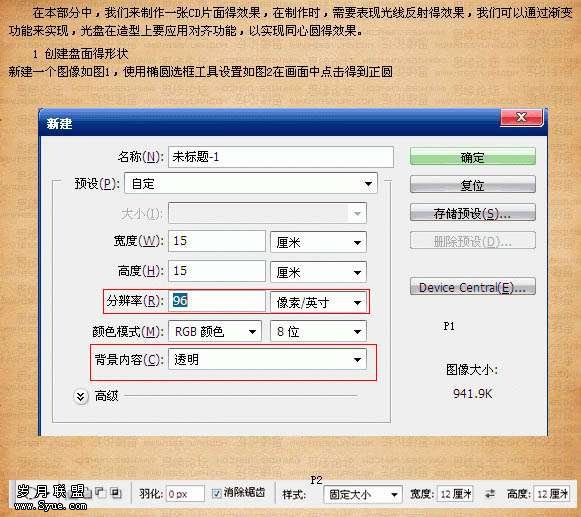
1、新建15 * 15 CM,分辨率为96像素的文档,具体参数设置如下图。新建一个图层,选择椭圆选框工具,在属性栏设置参数如下图。

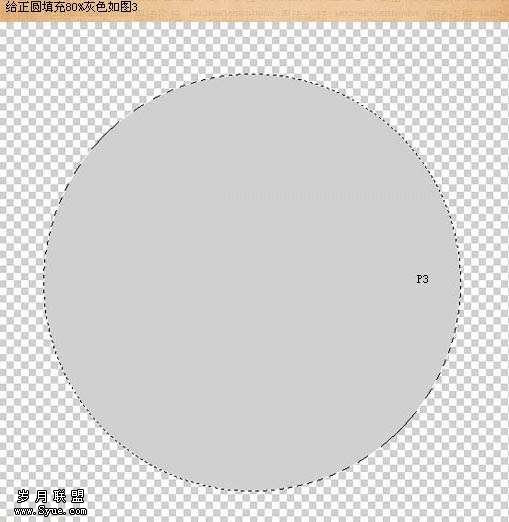
2、拉一个正圆选区后填充80%灰色,效果如下图。

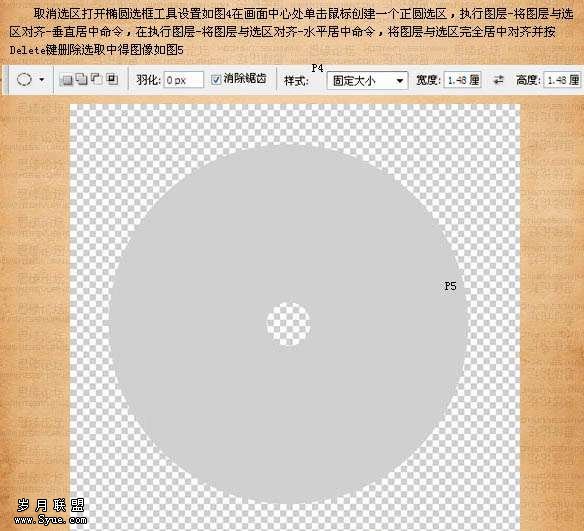
3、取消选区后,再选择椭圆选框工具,在属性栏设置下图所示的参数,然后在画面中心处绘制正圆选区,执行:图层 > 将图层与选区对齐 > 垂直居中命令,再执行:图层 > 将图层与选区对齐 > 水平居中命名,将图层与选区完全居中对齐,并按Delete 删除选区部分色块,效果如下图。

4、适当改变图层1不透明度,再设置图层样式,选择斜面/浮雕,参数设置如下图。

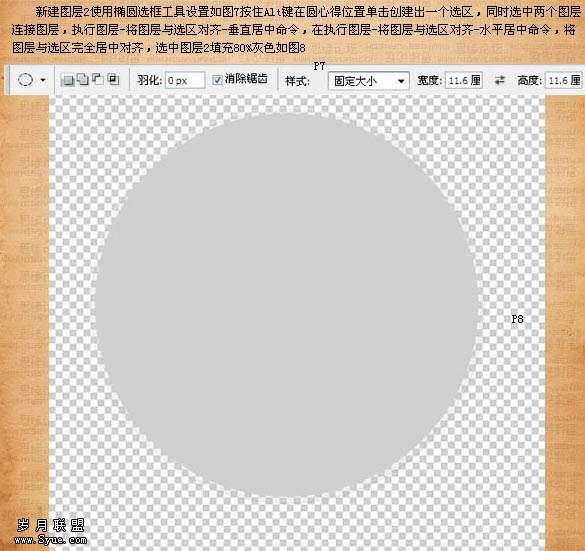
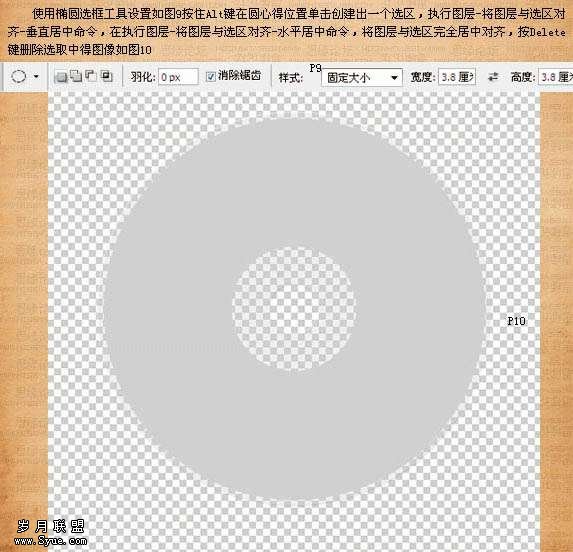
5、新建图层2,选择椭圆选框工具,数值设置下图上。按住Alt 键在圆心位置单击创建一个选区,同时选中两个图层链接图层,执行:图层 > 将图层与选区对齐 > 垂直居中命令,再执行:图层 > 将突出于选区对齐 > 水平居中命令,将图层与选区完全居中对齐,选中图层2填充80%灰色,效果如下图。

6、选择椭圆选框工具,数值设置下图上。按住Alt 键在圆心位置单击创建一个选区,同时选中两个图层链接图层,执行:图层 > 将图层与选区对齐 > 垂直居中命令,再执行:图层 > 将突出于选区对齐 > 水平居中命令,将图层与选区完全居中对齐,按Delete 键删除选区部分的色块,效果如下图。

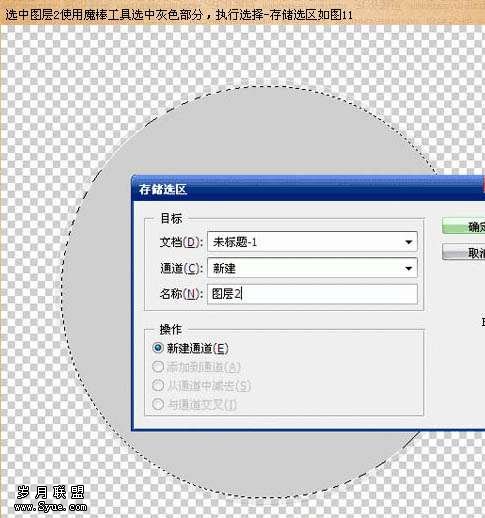
7、选中图层2使用模式棒工具选中灰色部分,执行:选择 > 存储选区,如下图。

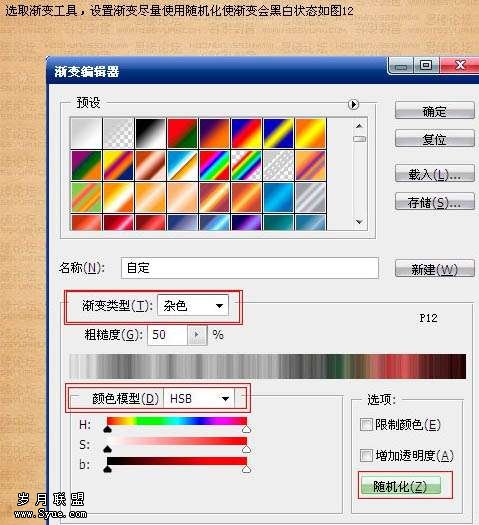
8、选取渐变工具,设置渐变尽量使用随机化,如下图。

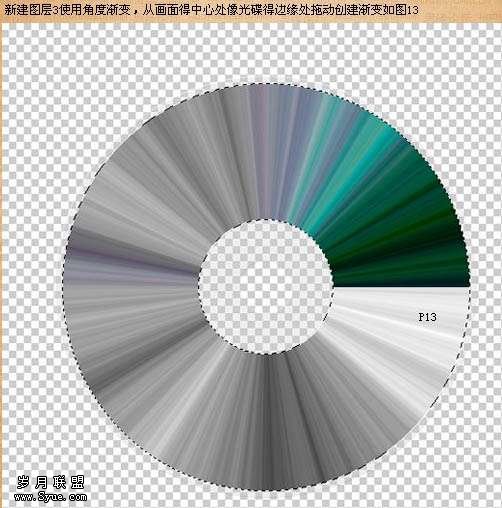
9、新建图层3,选择椭圆选框工具,从画面的中心位置向边缘部分拉出下图所示的角度渐变。

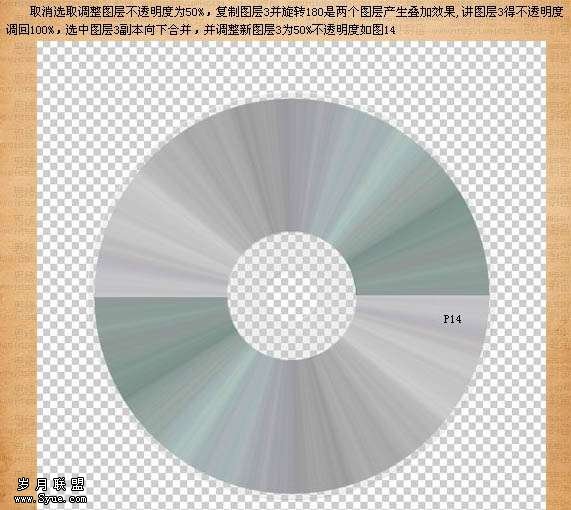
10、取消选区调整图层不透明度为:50%,复制图层3旋转180度,使两个图层产生叠加效果,将图层3的不透明度调回:100%,选中图层3副本向下合并,并调整新图层3不透明度为:50%,效果如下图。

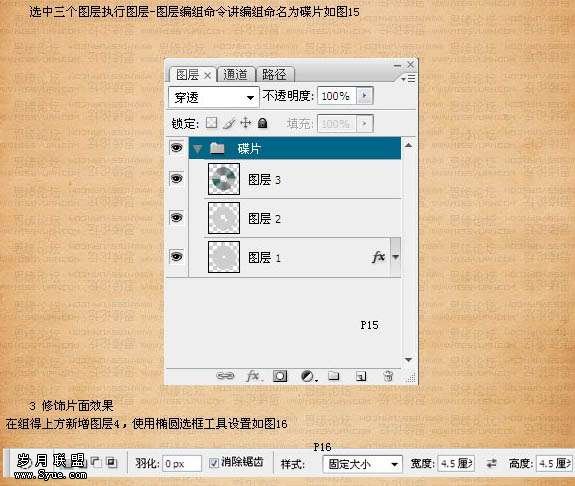
11、选中三个图层,执行:图层 > 图层编组命名,将编组命名为“碟片”,如下图。

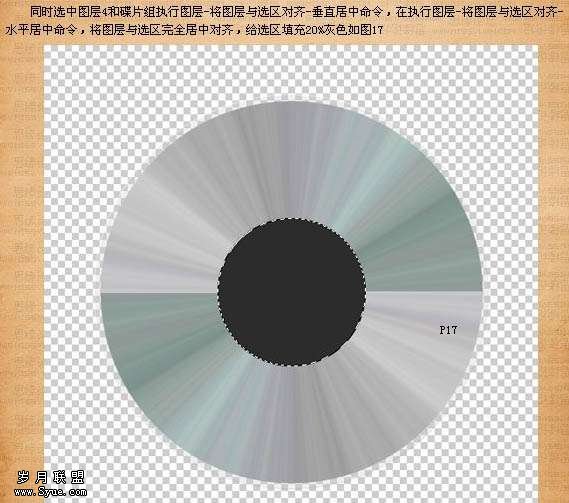
12、同时选中图层3和碟片组执行:图层 > 将图层与选区对齐 > 垂直居中命令,再执行:图层 > 将突出于选区对齐 > 水平居中命令,将图层与选区完全居中对齐,给选区填充20%灰色,如下图。

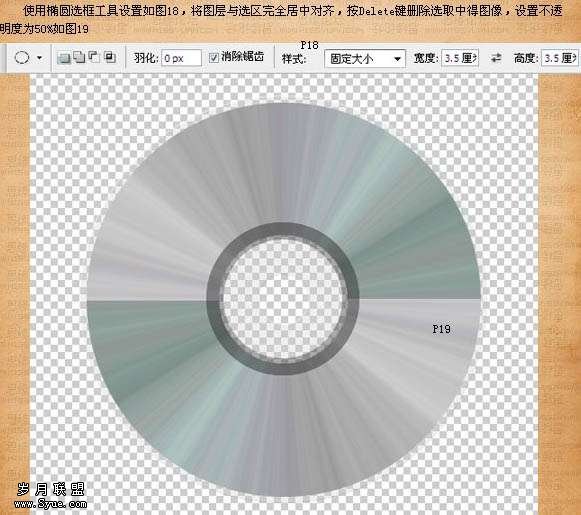
13、选择椭圆选框工具,属性设置如下图,将图层与选区完全居中对齐,按Delete 删除选区部分色块,设置不透明度为:50%,效果如下图。

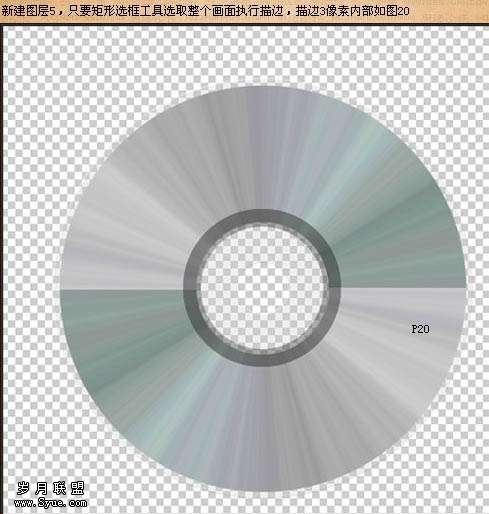
14、新建图层5,用矩形选框工具选取整个画面,执行:编辑 > 描边,数值为3,如下图。

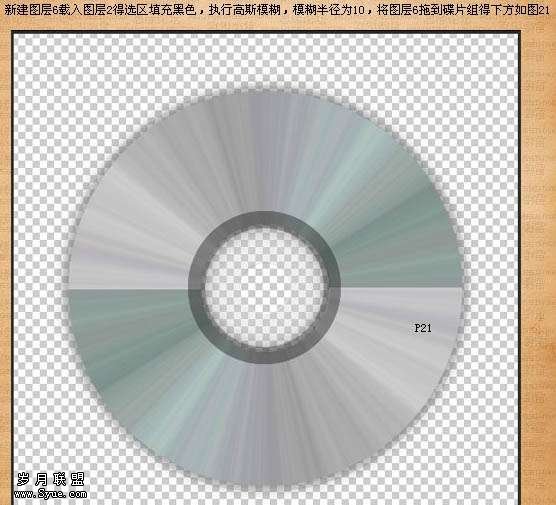
15、新建图层6,载入图层2选区,填充黑色。执行:滤镜 > 模糊 > 高斯模糊,数值为10,将图层6拖到碟片组下方,效果如下图。

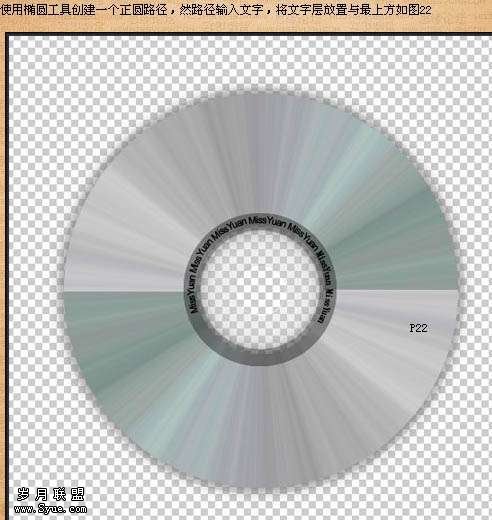
16、使用椭圆工具,创建一个正圆路径,沿路径输入文字,将文字层放置在最上方,效果如下图。

17、找一幅素材图片,使用魔术棒工具,设置容差为20,点击图形白色部分,得到选区,然后按字母“Q”,添加快速蒙版。

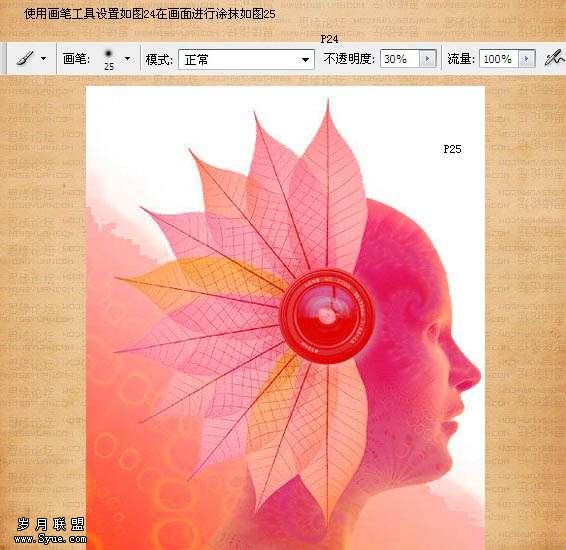
18、选择画笔工具,数值设置如下图,然后在画面上进行涂抹,效果如下图。

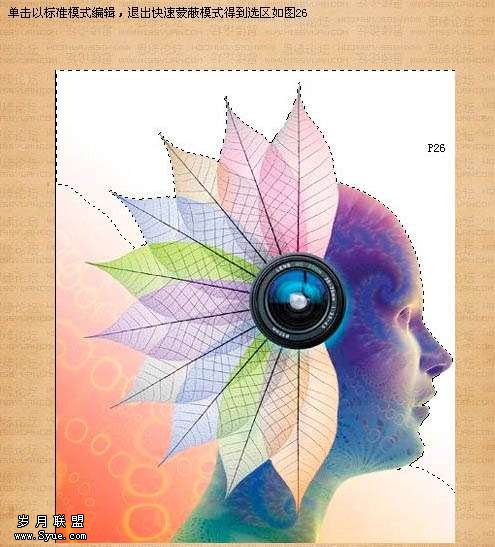
19、单击以标准模式编辑,退出快速蒙版模式,得到下图所示的选区。

20、把选区羽化1像素后,按Ctrl + Shift + I 反选,按Ctrl + C 复制。回到我们的碟片文件,载入图层1选区,按Ctrl + V 粘贴,效果如下图。

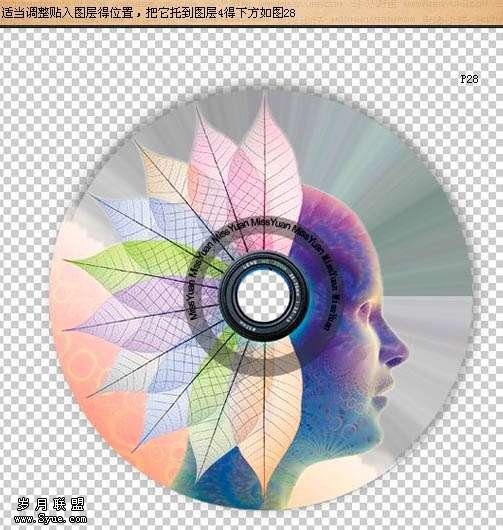
21、适当调整贴入图层位置,把它拖到图层4的下方,如下图。

22、加入耳麦素材,效果如下图。

23、载入图层1的选区,执行1像素的描边,将新建图层移到图层的最下方,完成最终效果。

最终效果:












