Photoshop文字特效:制作绿色神秘文字
在这篇photoshop教程中,我将为大家介绍使用photoshop中的图层样式功能配合花草素材的合成制作一款绿色的神秘文字特效。

1、首先新建一个图片,大小自由决定,我设置了800*400,然后单击下载字体,使用这个字体在图片中输入文字,如图所示。

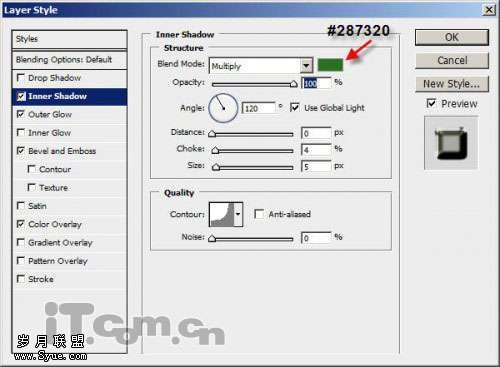
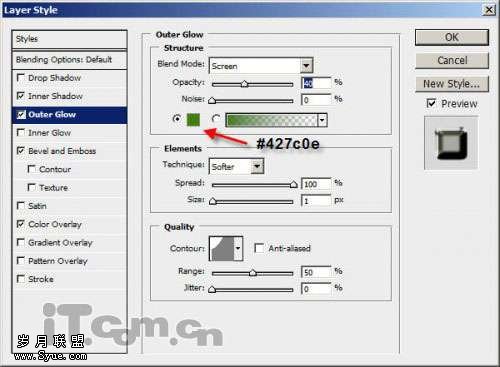
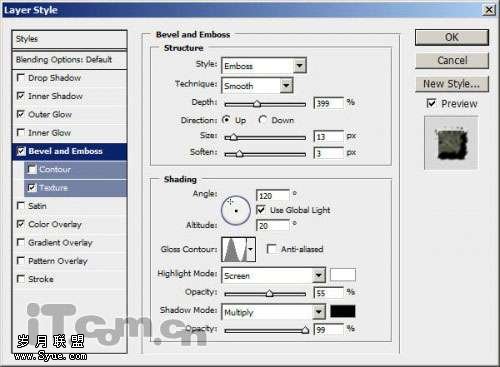
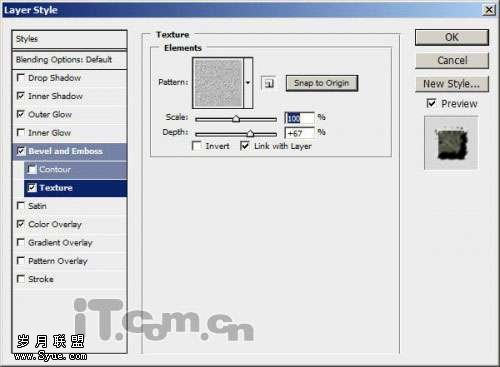
2、接下来是关键步骤了。执行“图层—图层样式”为文字图层分另添加内阴影、外发光、斜面和浮雕、纹理、颜色叠加这几个图层样式效果。
内阴影:颜色为#287320,不透明度100%,角度120,距离0,阻塞4,大小5,等高线设置为“内凹-深”。

外发光:混合模式“滤色”,不透明度“40%”,颜色#427c0e,扩展100%,大小1,等高线设置为“内凹-浅”。

斜面和浮雕 :样式“浮雕效果”、方法“平滑”、深度“399%”、大小13、软化3、角度120、高度20,等高线“环形”。

纹理 :图案“石头”、缩放100、深度67。

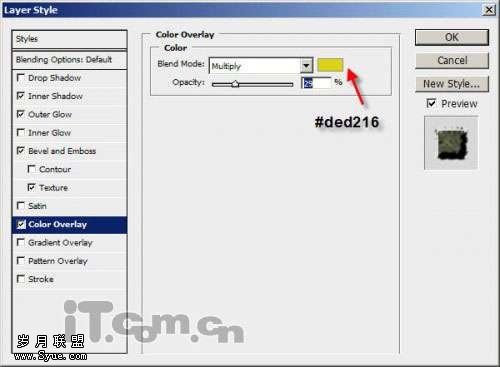
颜色叠加:颜色#ded216、不透明度29。

目前为止的效果如图所示。

3、在photoshop中打开竹林素材,然后粘贴到图片中重命名“纹理”,如图所示。

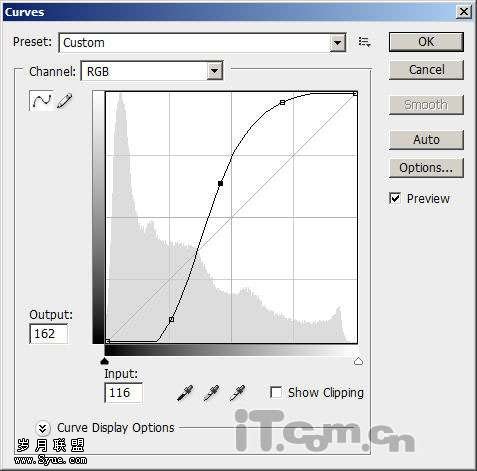
4、选择“纹理”图层,按下Ctrl+M打开曲线工具,应用以下设置。

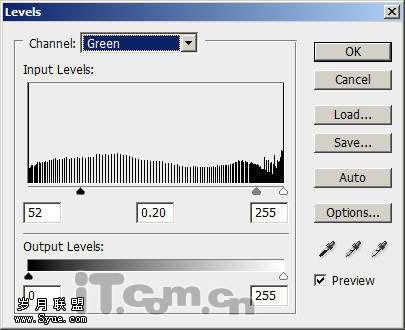
5、按下Ctrl+L键打开色阶调整工具,调整绿通道,如图所示。

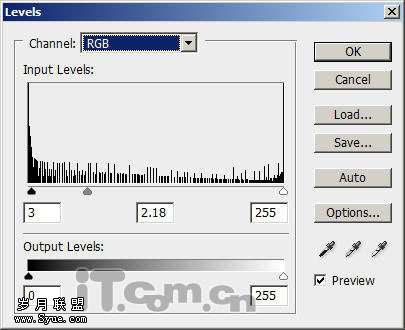
选择RGB通道,并应用下列设置:

然后设置图层的混合模式为柔光,效果如图所示。

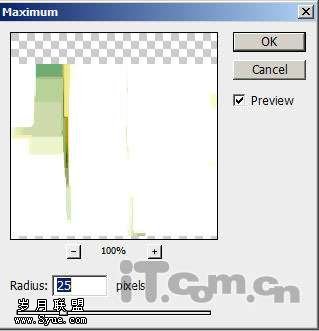
6、按下Ctrl+J复制一层, 然后选择“滤镜—其它—最大值”。

设置半径为25px,如图所示。

效果如图所示。

7、再复制“纹理”图层一次,移动到所有图层之上,然后执行“滤镜—模糊—高斯模糊” ,设置半径为10px。

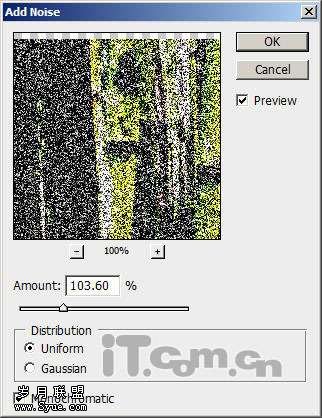
8、再复制纹理图层一次移到顶部,执行“滤镜—杂色—添加杂色”,设置数量为103,平均分布,如图所示。

效果如图所示:

这就是我制作的最终效果了,完成后我还添加了一些背景纹理,并调整了一下颜色的饱和度。












