Photoshop绘制Vista精美壁纸
来源:岁月联盟
时间:2007-03-28

本文以Photoshop CS2中文版为例,其它版本的Photoshop可能会在某些操作上略有差异。具体操作步骤如下。
1.按Ctrl+N打开“新建”对话框,将文档大小设置为1024x768像素,分辨率设置为72像素/英寸。选择工具箱中的“矩形工具”,确定在选项栏中按下了“形状图层”按钮,然后绘制一个满画布的矩形。矩形的填充渐变色将在后面介绍。

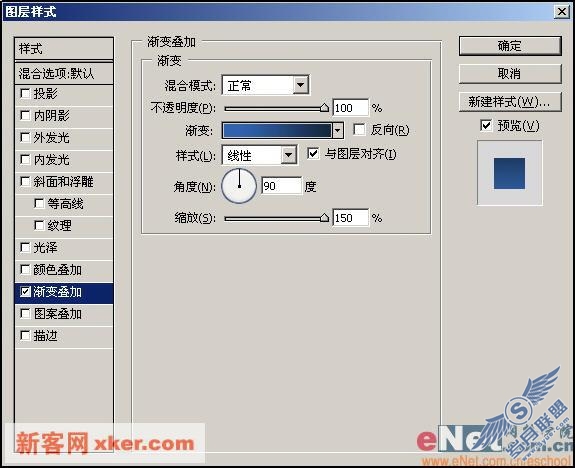
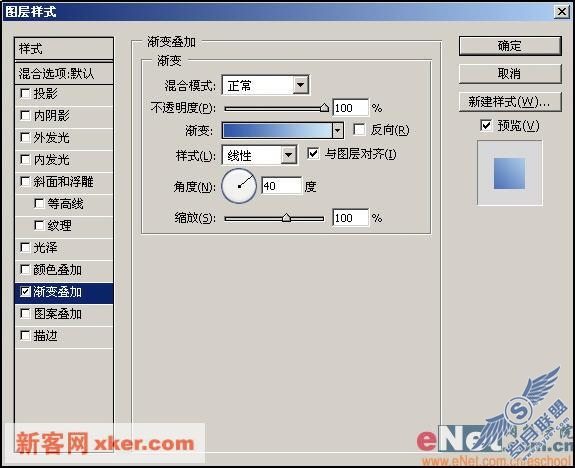
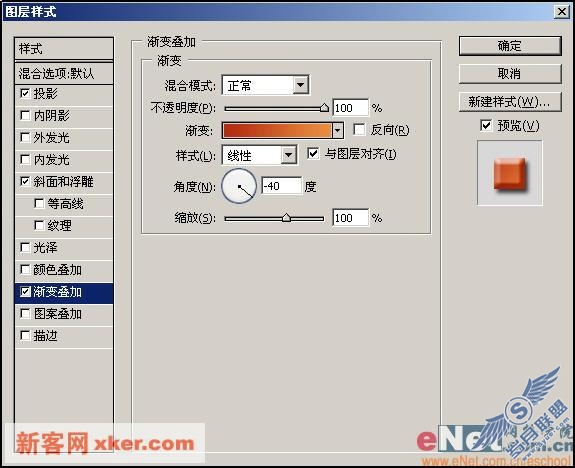
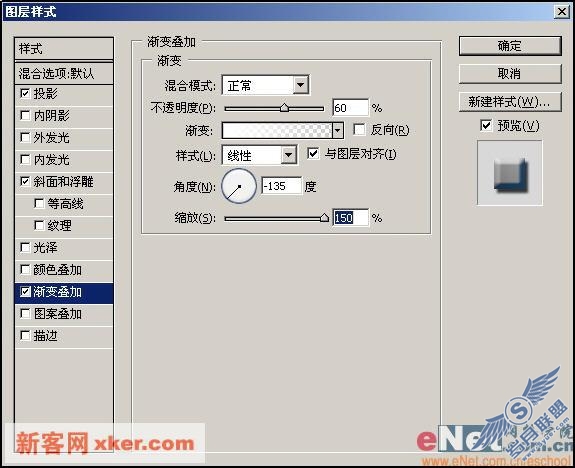
选择菜单命令“图层 图层样式 渐变叠加”,打开“图层样式”对话框,按如图2所示设置渐变叠加各选项。


2.选择工具箱中的钢笔工具,绘制出微软Windows徽标的第1部分,形状如图4所示。其中的渐变等图层样式稍后即进行设置。

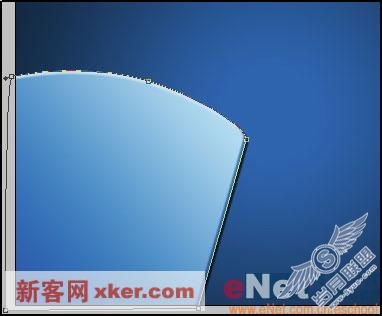
取消路径后的效果如图5所示。

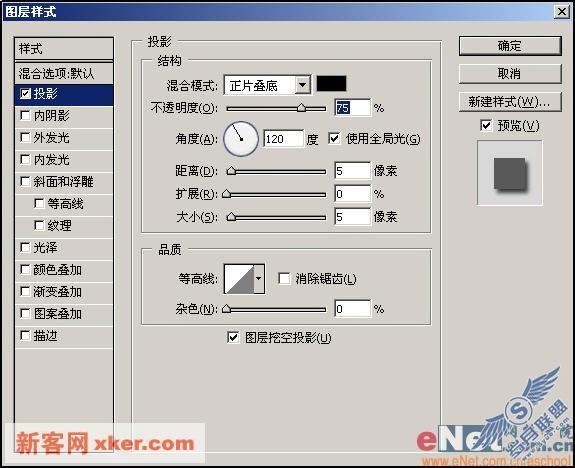
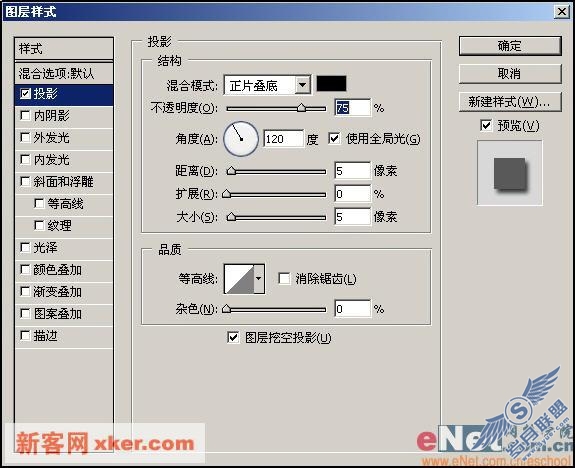
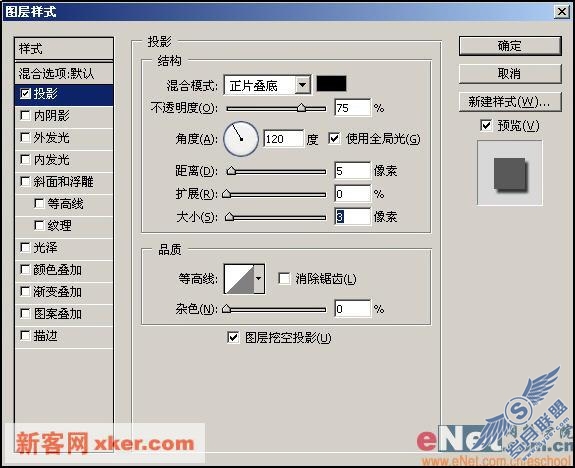
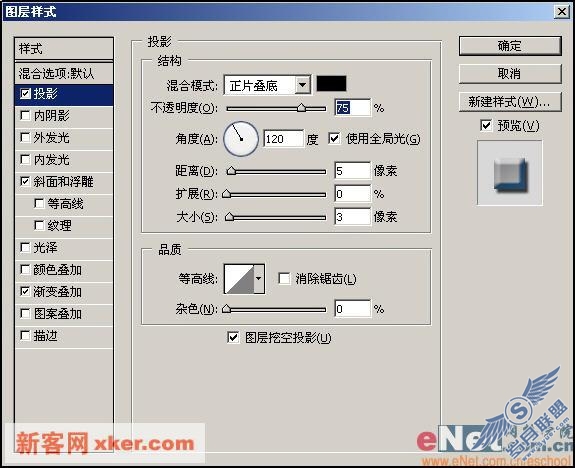
选择菜单命令“图层 图层样式 投影”,打开“图层样式”对话框,然后按如图6所示设置该形状的投影图层样式。


按如图8所示设置渐变叠加的各选项。


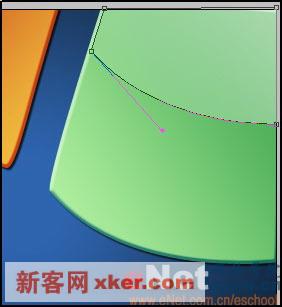
3.选择工具箱中的“钢笔工具”,绘制如图10所示的徽标的高光部分。

取消选择路径后的效果如图11所示。

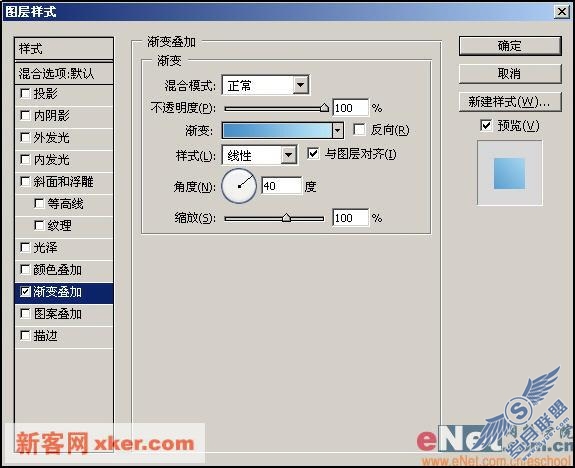
选择菜单命令“图层 图层样式 渐变叠加”,打开图层样式对话框,按如图12所示设置渐变叠加各选项。


4.再使用“钢笔工具”绘制出如图14所示形状。图层样式具体设置将在稍后介绍。

取消选择路径后的效果如图15所示。

打开“图层样式”对话框,按如图16所示设置“投影”效果。


按如图18所示设置渐变叠加选项。

其中渐变色的具体设置如图19所示。

5.再用“钢笔工具”绘制出如图20所示的形状。

取消选择路径后的效果如图21所示。

然后按如图22所示设置“投影”图层样式。

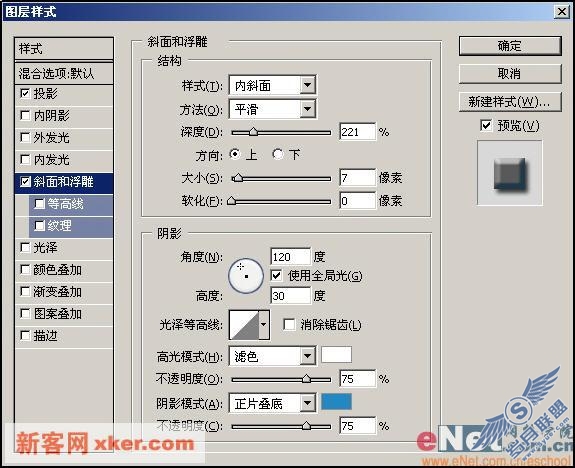
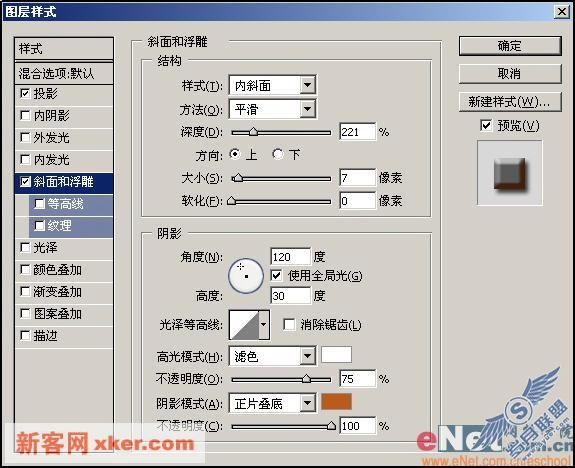
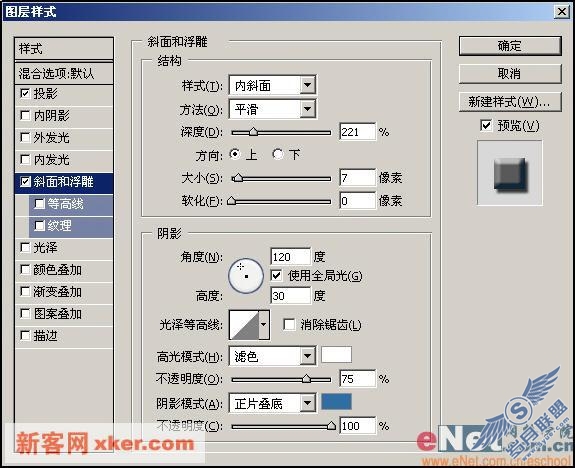
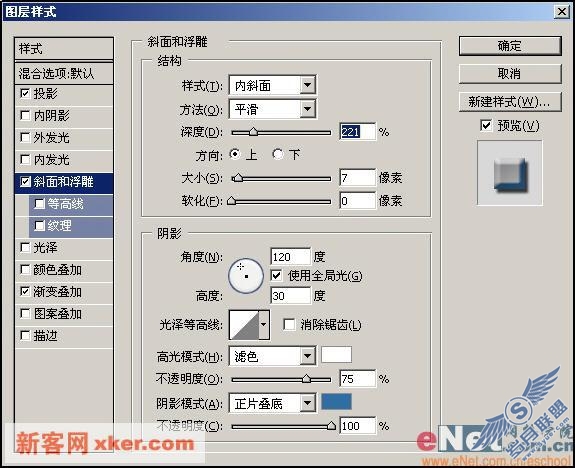
按如图23所示设置“斜面和浮雕”图层样式。

按如图24所示设置“渐变叠加”图层样式。

其中渐变色的具体设置如图25所示。

6.仍使用“钢笔工具”,绘制出如图26所示的形状。

取消路径选择后的形状如图27所示。

按如图28所示设置渐变叠加图层样式。

其中渐变色的具体设置如图29所示。

7.再使用“钢笔工具”绘制出如图30所示的形状。

按如图31所示设置“投影”图层样式。

按如图32所示设置“斜面和浮雕”图层样式。

按如图33所示设置“渐变叠加”图层样式。

其中渐变色的具体设置如图34所示。

完成后即得到如图35所示的最终效果。












