用Photoshop制作逼真的金属旋钮
来源:岁月联盟
时间:2007-05-19

首先,用路径工具中的自定形状中的椭圆工具,按SHIFT画出一个正圆。在用文字工具延着圆形路径按一定比例编辑出文字。然后在用线段工具做出“I”形的直线。

在来为文字添加图层样式,右击文字图层点选“混合选项”,点选投影样式。用以下设置:


在来为这个正圆添加图层样式:首先是投影

在添加外发光:


渐变编辑器中设置如下:


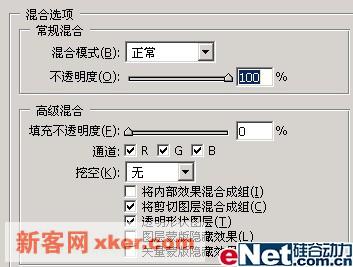
在然后右击添加图层样式,设置“描边”,在“混合选项:自定”中把填充不透明度设置为0。



现在在用直线工具在旋钮上加入一个刻度指示,直线大小设置为2象素:

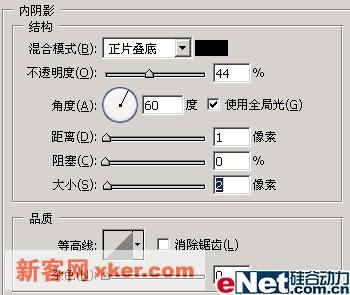
在加入图层样式,首先是内阴影:


在下面是渐变叠加:

渐变编辑器中设置如下:


我还做了一些不同样式的希望你能学会并掌握好。














