PS自定义形状工具处理宝宝照片
来源:岁月联盟
时间:2007-05-31
其实充分运用Photoshop的自定义形状工具,处理起来很简单。

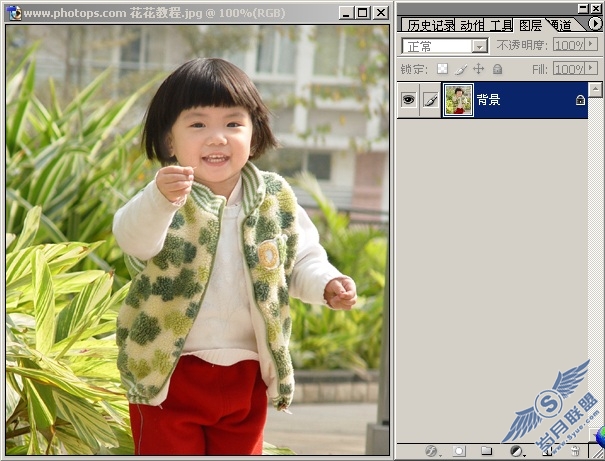
这是原图:

最后效果图两张:


我的教程都非常仔细,所以步骤感觉繁多,其实跟着做起来就发现其实很简单。
1;在Photoshop中打开图片;

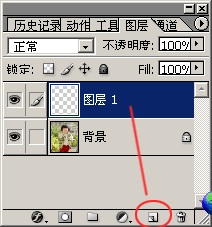
2;新建图层:

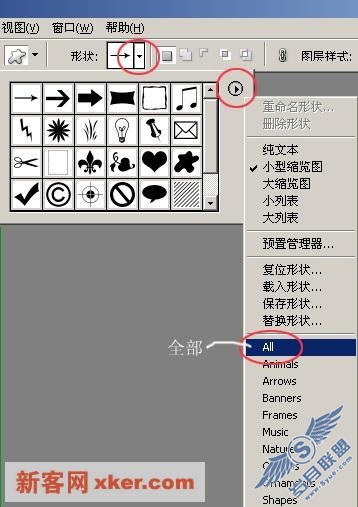
3;在工具栏选择自定义形状工具;

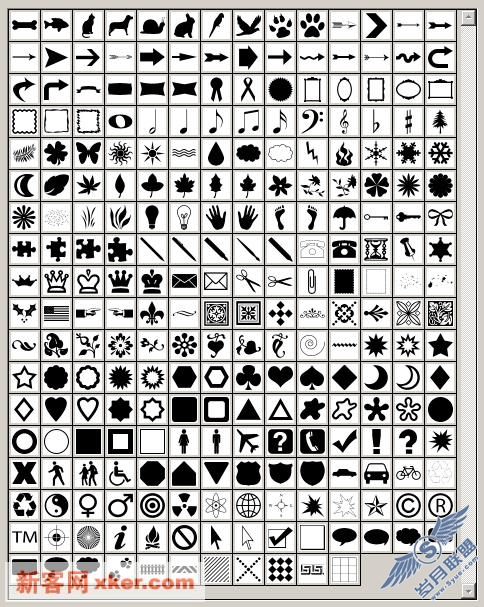
4;调出全部形状;

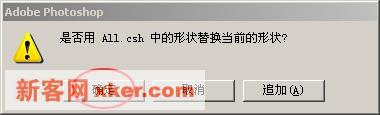
5;在跳出的警告框中"替换"默认的形状;

6;在众多的形状图案中选一个你喜欢的:


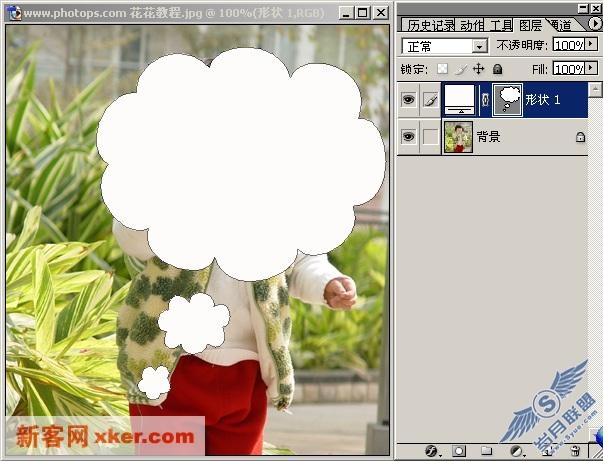
8;调整它的透明度(为了可以看到底图,方便后面调整位置);

9;用移动工具拉形状到合适的位置:

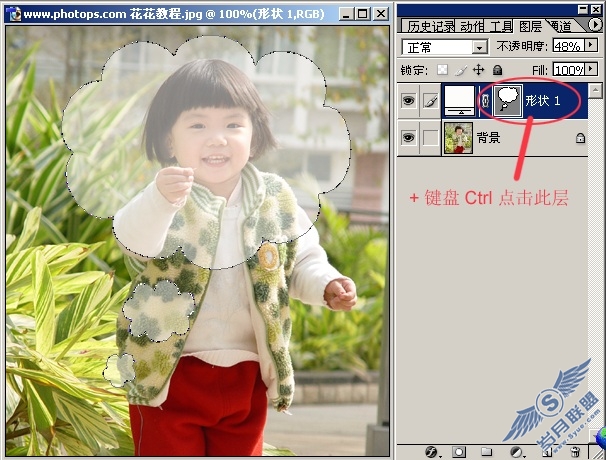
10;按住键盘上"Ctrl"键,鼠标点击形状图层(建立选区):

11;选择背景图层(让选区用于背景层)


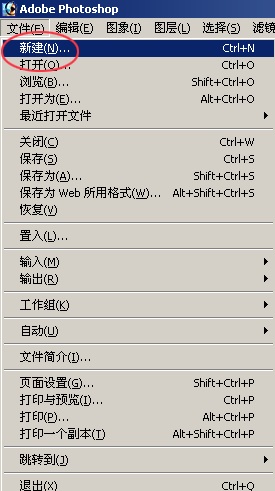
13;菜单"新建"一个文件:

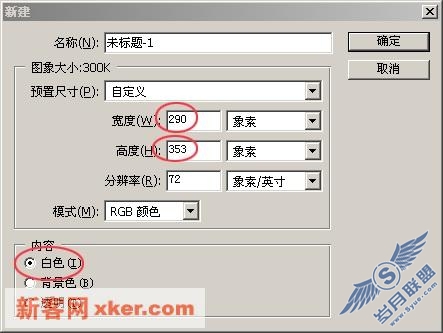
14;这是我文件尺寸的默认数字,你的肯定会和我不同。不管它;

15;在你文件尺寸的默认数字的基础上,高宽各加20像素,内容"透明";

16;新建的文件效果;

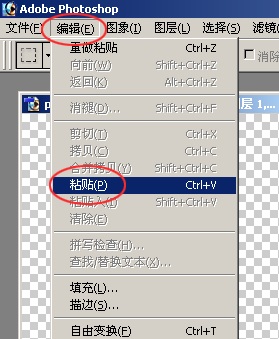
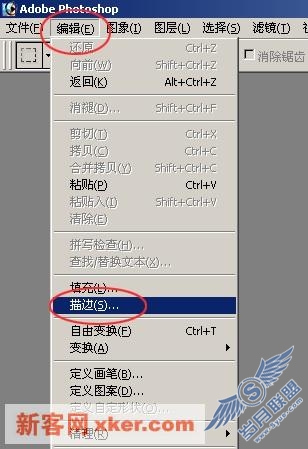
17;菜单"编辑"---"粘贴";

18;效果如下:


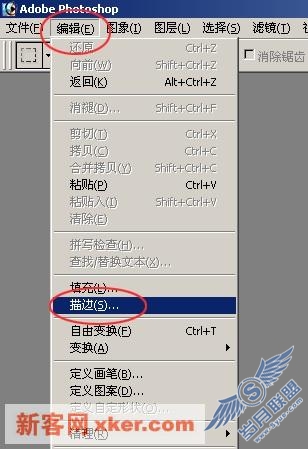
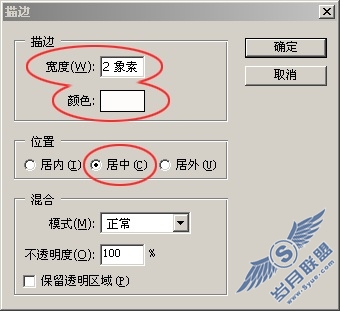
20;描边参数如下:


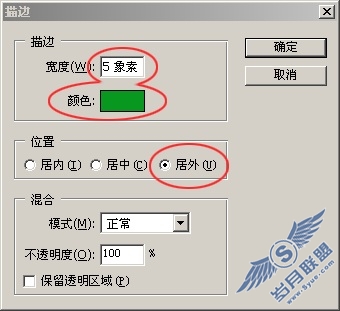
22;这次的参数如下:

吼吼,有效利用PS的自定义形状工具。
23;两次描边后的效果;

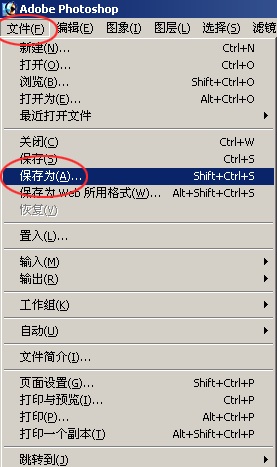
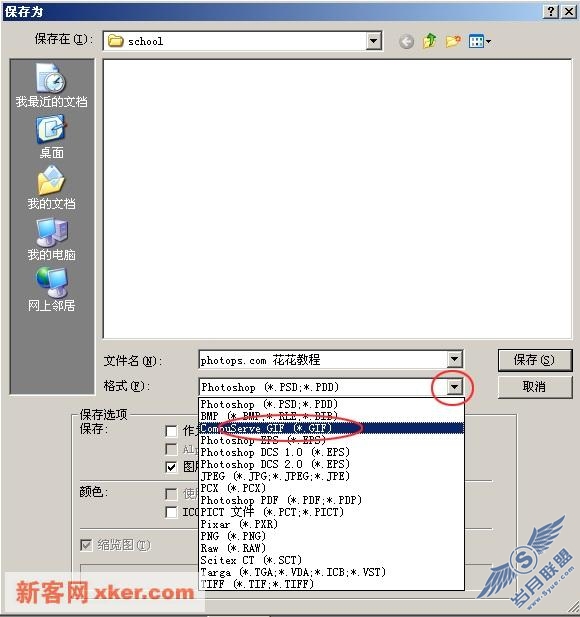
24;我们先保存,以被后面用;(以后都可以当配件来用了)

25;注意选 gif 文件格式;

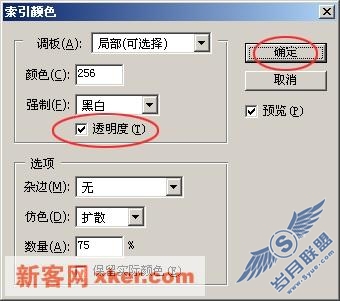
26;让背景保持透明:(这样以后就可以省掉去背景,还可以直接上传到网上)

27;默认一般就可以保存了;

28;以后要用的话就打开图片;

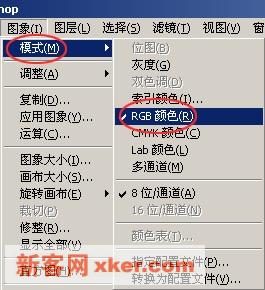
29;先把 Gif 形状图片转换成 RGB 模式;

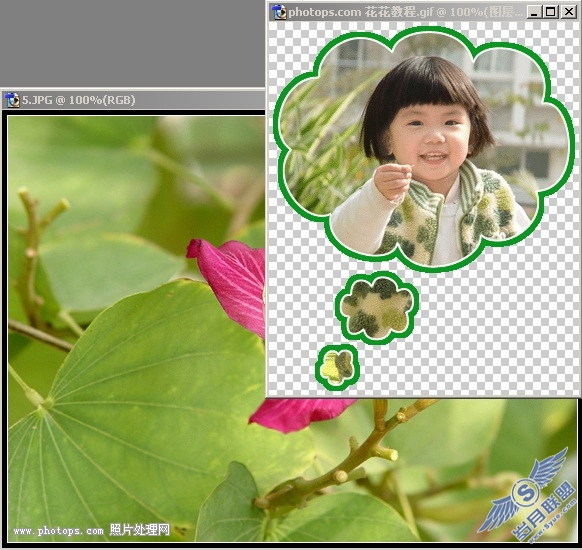
30;然后用移动工具直接拉到背景图层就可以了;
下一篇:Photoshop制作宝宝大头贴











