勇往直前:Photoshop打造NBA LOGO
来源:岁月联盟
时间:2007-06-11

背景为黑色,新建一层,用选区工具画出如图的长方形,然后填充白色。

把白色长方形的四个角切换成弧度,我采用的方法是用黑色覆盖四个用,因为如果用选区羽化来填充的化边缘会发虚。

缩小选区,在中间的核心区域填充灰色,以便于区别。

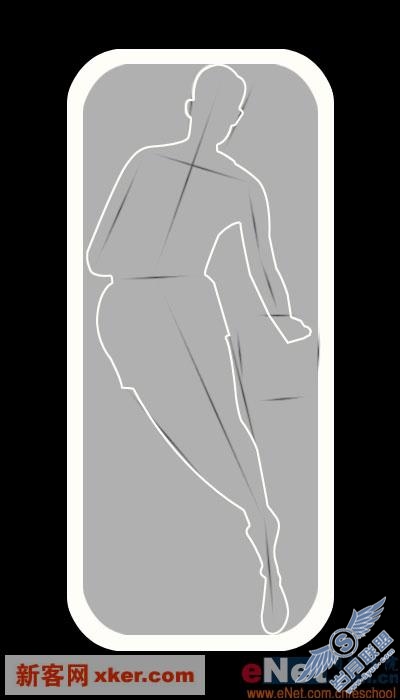
新建图层,用钢笔勾出人物动作基线。

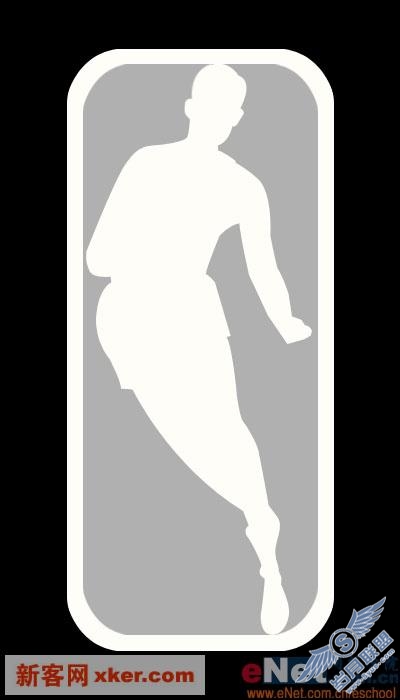
接下来用钢笔勾出人物的轮廓,然后用白色画笔填充路径。

也可以直接转换为选区填充白色。

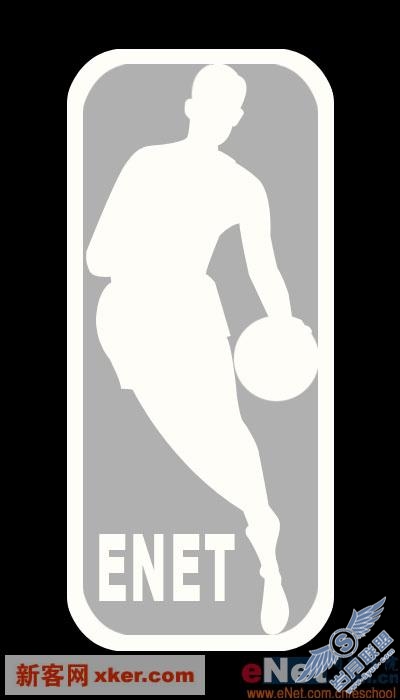
篮球最后画,用大小为85像素的尖角画笔点出即可。

下面加上自己的喜欢的英文。

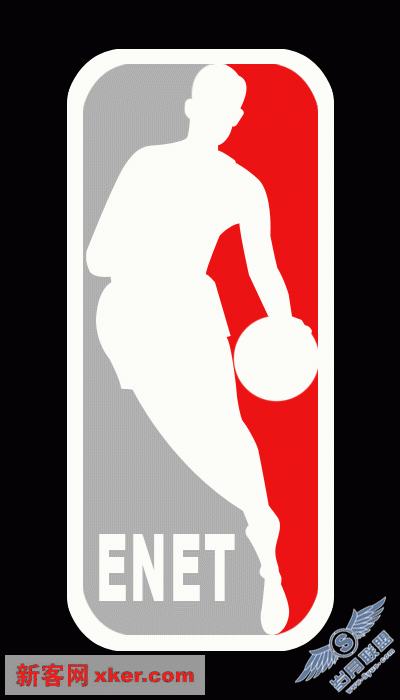
载入内框的选区,在人物层下新建一层,开始填充红色。

填充后效果如图:

最后再填充蓝色就完成了。












