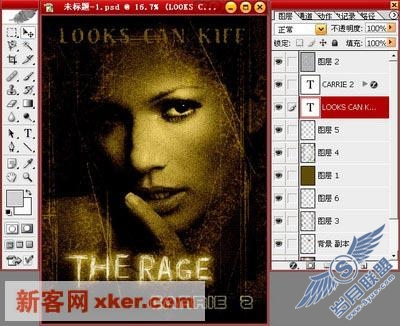
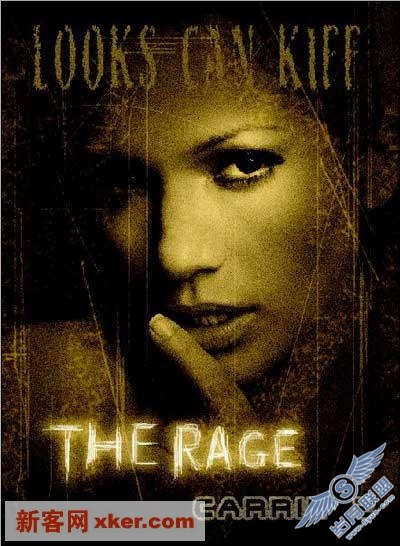
Photoshop超酷海报效果内容简介:先看效果: 效果图 副标题 第一:选定一张要处理的图片。 图1 副标题 第二:进入以标准模式编辑状态(工具栏中倒数第三行左过的按钮就是标准模式。在两个按钮间进行选择,就可以快速切换快速蒙版模式和标准模式,也可使用快捷 先看效果:
效果图

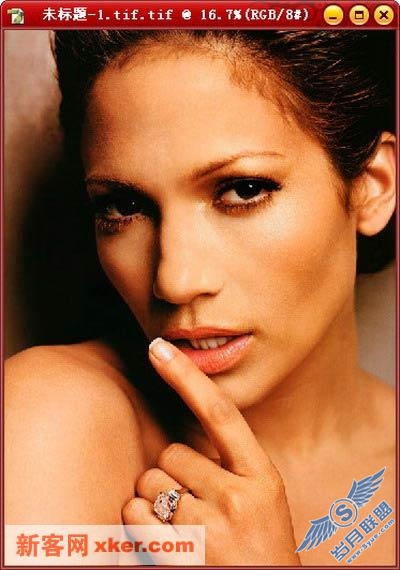
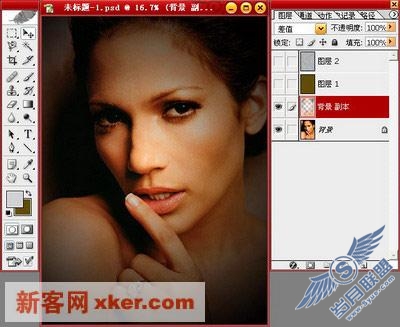
第一:选定一张要处理的图片。
图1

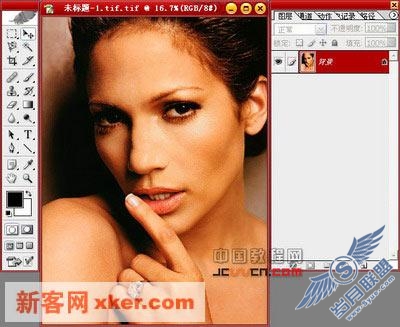
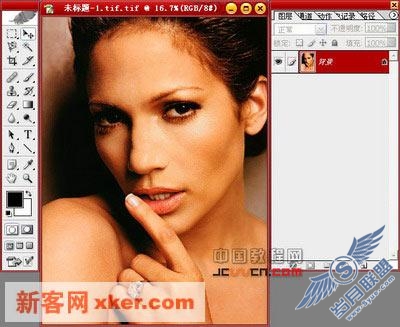
第二:进入以标准模式编辑状态(工具栏中倒数第三行左过的按钮就是标准模式。在两个按钮间进行选择,就可以快速切换快速蒙版模式和标准模式,也可使用快捷键Q)。
图2

第三:点击工具栏中颜色框,弹出拾色器对话框,设置前景色。
图3

第四:新建一图层(图层1),将刚才设置的前景色填充图层1。
图4

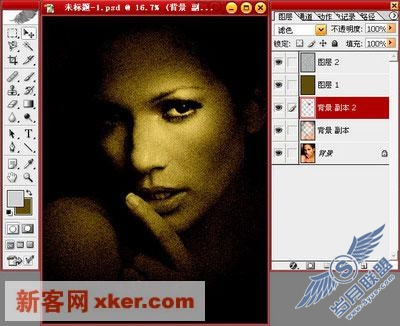
第五:将图层1的图层模式更改为“颜色”, 此处做是为了改变图像色调,方法有很多,在这里用图层模式是为了在不引影图片的情况下方面查看效果。
图5

第六:点击工具栏中,色彩框右上角,切换前景色和背景色(X),然后再次点击工具栏中颜色框,弹出拾色器对话框,选择浅灰色。(这里灰色自定)
图6

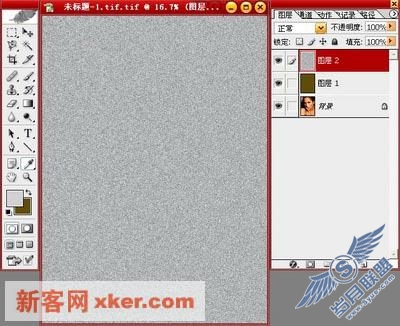
第七:再次新建一图层(图层2),并且填充所选择的浅灰色。在这里选择灰色是有原因的,他不同与白色直接加杂,它们的色阶值是有区别的,大家可以动手试试,一张白画布添加杂色和(各)灰色画布添加杂色后的效果,看看色阶的变化是不相同的,在这里就不详解。
图7

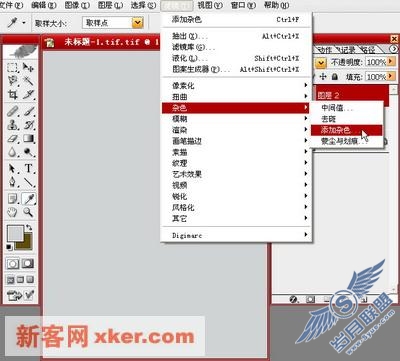
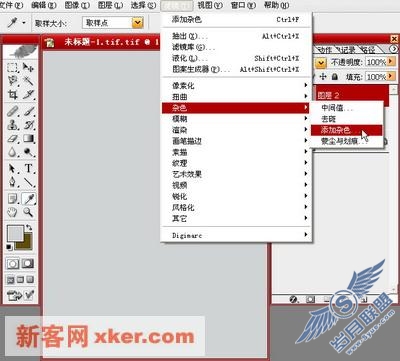
第八:执行菜单>滤镜>杂色>添加杂色,在浅灰色中加入杂点,制作燥点感觉。
图8

第九:弹出添加杂色对话框,在数量中输入合适的数值,分布中选择平均分布,勾选单色。
图9

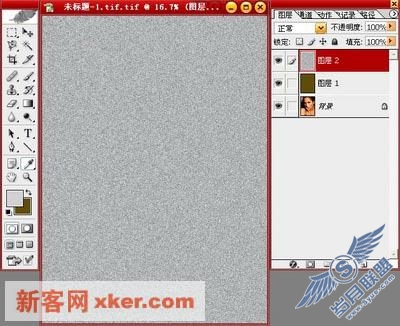
第十:添加杂色后的图层2效果。
图10

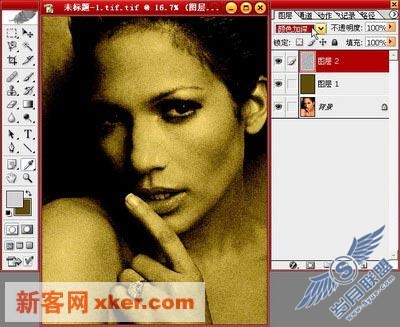
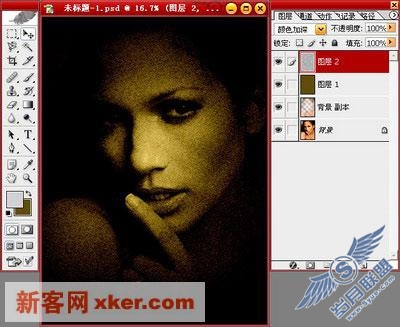
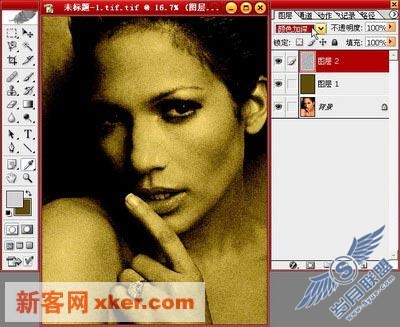
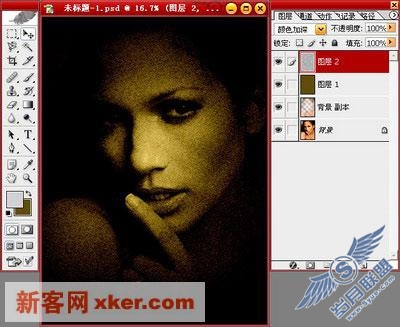
第十一:更改图层2的图层混合模式为颜色加深。
图11

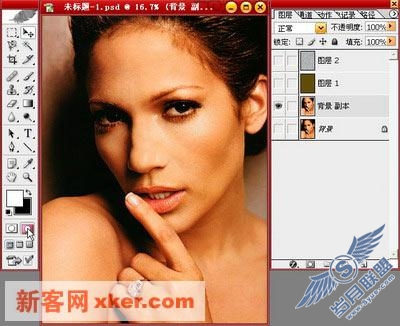
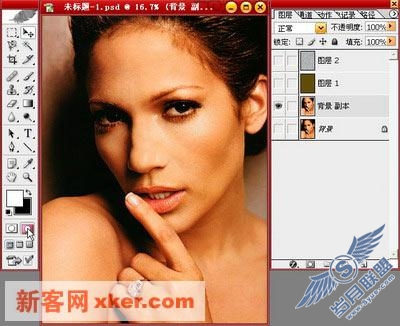
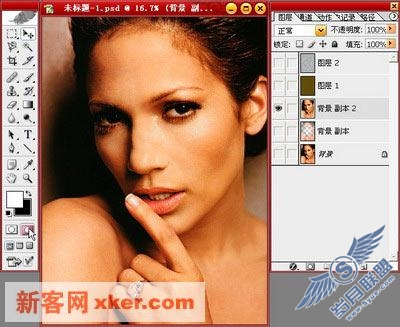
第十二:另复制一层背景层为背景副本。并且进入以快速蒙版模式编辑(Q)。
图12

第十三:使用工具栏中的渐变工具(G),以径向渐变从图像中间向外拉出从前景色白色到背景色黑色的渐变效果。
图13

第十五:由此可见,快速蒙版和通道的相关联系。点击通道浮动面板右边的黑色小三角,弹出隐藏菜单。“快速蒙版的选项”它与通道面板在一起,可见蒙版与通道的联系,这就是我们为什么要在讲通道的同时也提到了蒙版问题,蒙版与通道的关系,它是不可缺少的部分。蒙版与通道一样也是黑到白0-225的色阶原理,是一种黑白之间的艺术。
图15

第十六:如果读者不喜欢这种淡红颜色的蒙版效果,除选择“快速蒙版选项”外,还可以双击快速蒙版通道或工具栏中“以蒙版模式编辑”按钮,会出现一个“快速蒙版选项”对话框,在色彩框中选择喜欢的颜色。还可以设置合适的不透明度,这样可以清楚的观察底层图像的同时也要保持一定的遮罩区域。
图16

第十七:点击工具栏中“以标准模式编辑”按钮。系统会自动的生成径向渐变产生的未被遮罩的图像选区。进入标准模式编辑状态后,通道面板中的快速蒙版通道自动的消失了,但遮罩图像选区不消失,保持不变。这就是所未的“快速”蒙版。也就是一个所谓的“临时的通道”。
图17

第十八:回到图层面板,选择背景副本,保持选区不变的同时,按Delete删除选区内的图像。
图18

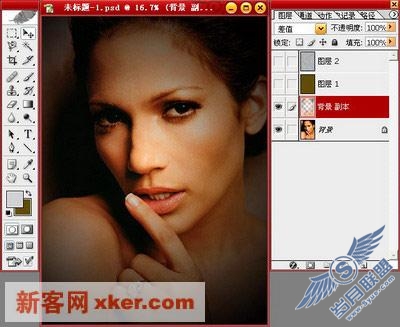
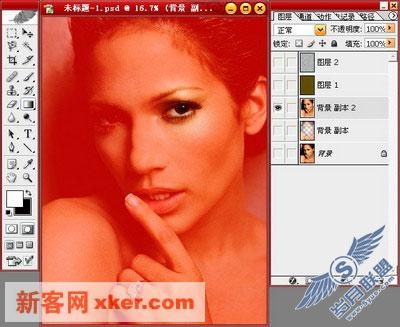
第十九:使背景图可见,再更改背景副本的图层混合模式为差值。使图像有一个聚焦感
图19

第二十:使所有图像可见,查看图像效果。这时海报基本图像效果和感觉都大致出来了。为了达到一种诡异感。在这里你可以把图像处理的亮些,根据情况自行调节。下面进入深一步的调整。让画面变的透气点,现在画面有点压抑。
图20

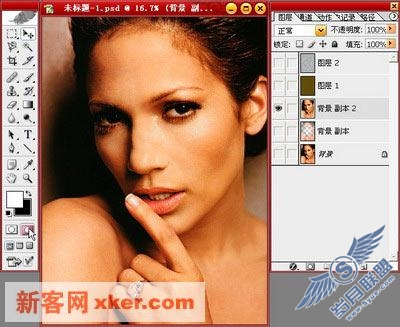
第二十一:再次复制背景层为背景副本2,关且把其它图层隐藏起来,这样以便观察当前制作图像的效果。这次我们要使图层更具有空间感。
图21

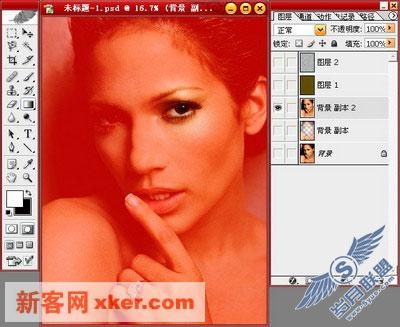
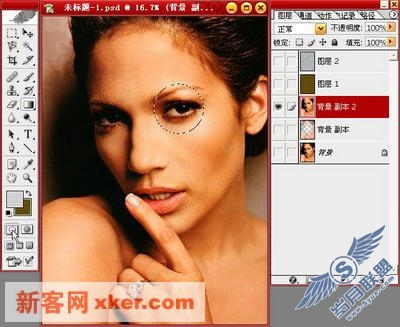
第二十二:再次使用工具栏中的渐变工具(G),以径向渐变在距离我们最近的眼部上拉出,从前景色白色到背景色黑色(从眼球中心到眼角)的渐变效果。这时眼部为未被蒙盖区域,其它部分为被蒙盖区域。
图22

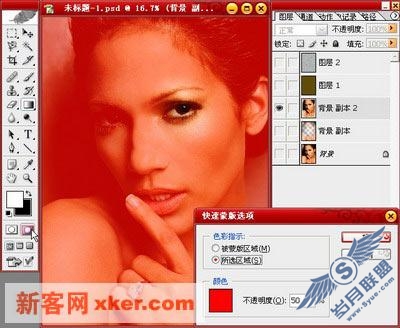
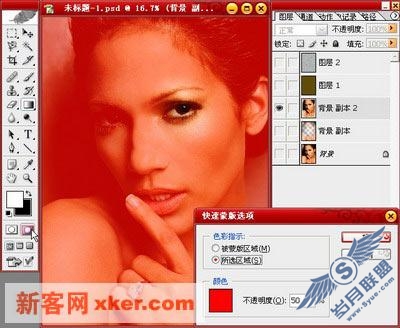
第二十三:双击“以蒙版模式编辑”按钮,弹出快速蒙版选项对话框,把“被蒙版区域”色彩指示更改为“所选区域”。
图23

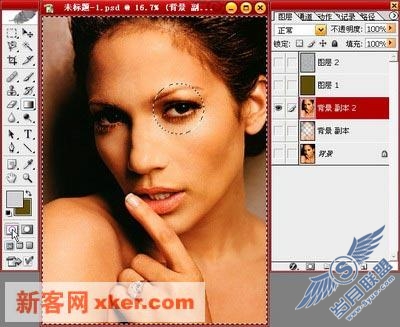
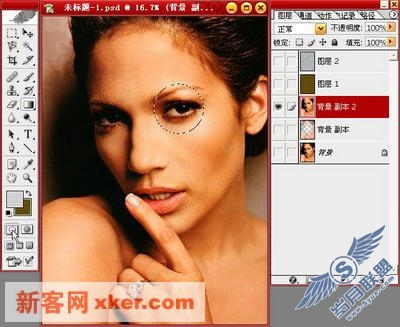
第二十四:确认后,图像中的未被蒙盖区域眼部变为被蒙盖区域,其色区域也都变成了未被蒙盖区域。(这里是为了讲解蒙版的转换调节)
图24

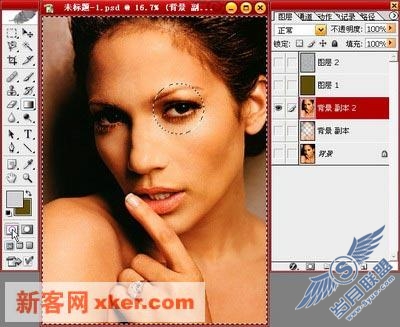
第二十五:点击工具栏中的“以标准模式编辑”按钮,自动在眼部生成了一个图像选区。
图25

第二十六:执行反选命令(Shift+Ctrl+I)。
图26

第二十七:选择背景副本2图层,Delete删除选区内图像。
图27

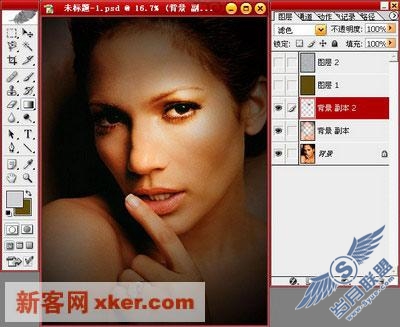
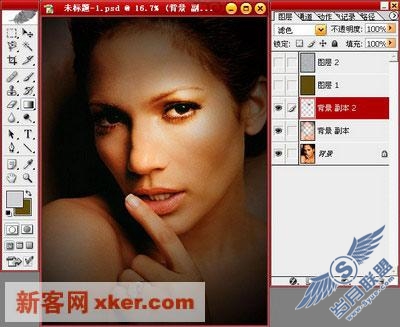
第二十八:显示背景图像和背景副本,并将背景副本2的图层混合模式更改为滤色。使图像有一个“中心”亮点,拉出前后的空间感。
图28

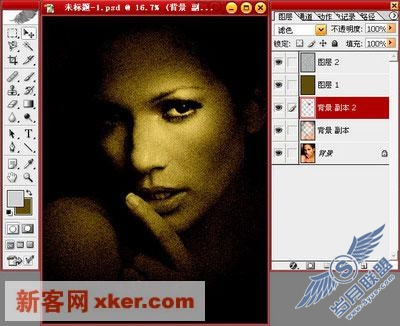
第二十九:显示全部图层效果。这时眼部位置的图像层次突出了,呈现空间感。下面进行细节处理的制作。
图29

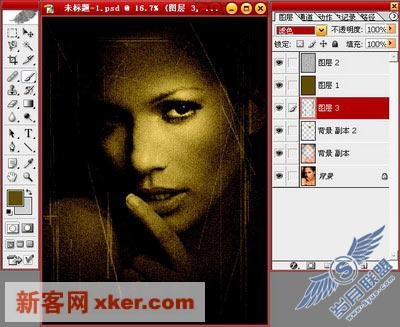
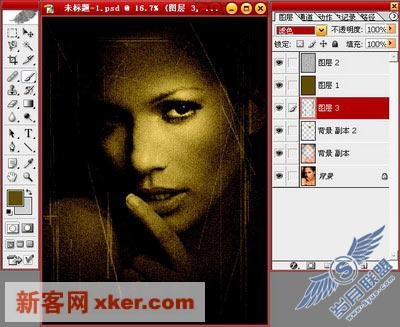
第三十:选择一种合适的画笔,新建一层(图层3)在画面中进行涂抹刻画。制作出划痕感。
图30

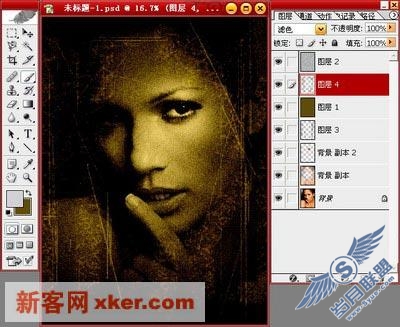
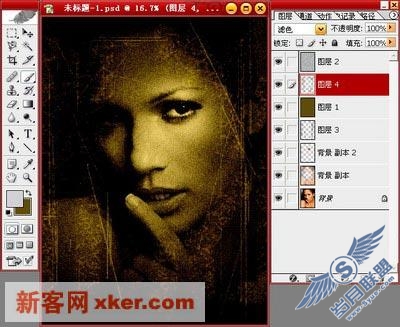
第三十一:新建图层(图层4),选择一种班驳的画笔调整到合适大小,直接用鼠标在画面中随意的涂抹。
图31

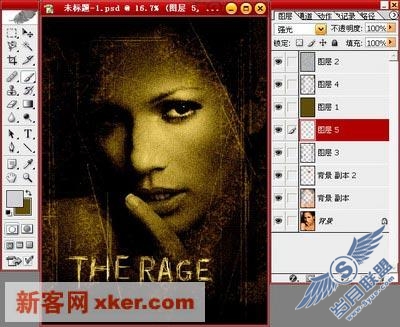
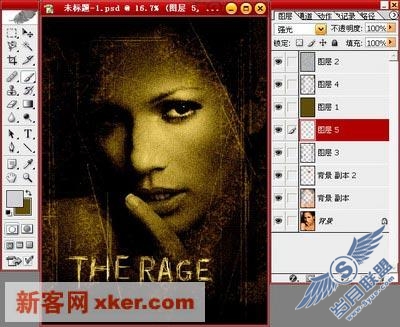
第三十二:新建图层(图层5),随意选择一种画笔只要调整到合适大小(“[”画笔像数小“]”画笔像数大),直接用鼠标在画面中涂抹出大致的字形。(如果你有条件可用手写笔随意写出更炫的字体或花时间的用路径勾画这里只要求达到随意的效果)
图32

第三十三:再次新建一层(图层6),载入图层5的选区,执行菜单>选择>修改>扩展,扩展选区为18像素.。(可随意自定不要求完全一致性)。
图33

第三十四:执行菜单>选择>羽化,羽化半径为35像素.。(可灵活设置)。
图34

第三十五:保持选区不变,并将其填充,更改图层混合模式为变亮,拉出对比。
图35

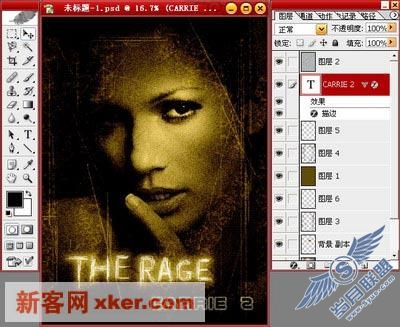
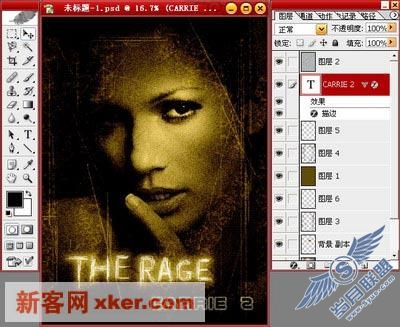
第三十六:再次使用工具栏中的文字工具(T),输入一行文字。
图36

第三十七:选择图层样式中的描边,对刚才输入的文字进行描边处理,不透明度设置为50%。
图37

第三十八:进行描边后的效果,这样进行描边后,改变了文字大小的同时,描边的粗细并不改变,也不会产生毛齿,不同于编辑>描边。
图38

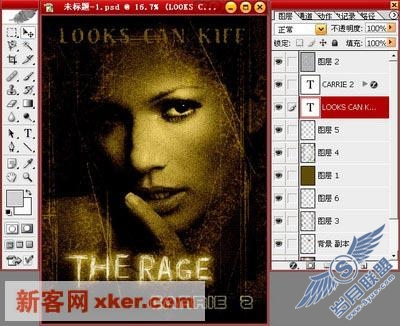
第三十九:为使画面构图饱满,再在页面的上部也输入一行文字,选择一种促斑驳的字体。
图39

第四十:最后进行全面的调整,最终完成的效果如图所示。一张海报效果的图片就完成了。
图40