超强:Photoshop手绘教程之变色龙
来源:岁月联盟
时间:2007-07-18
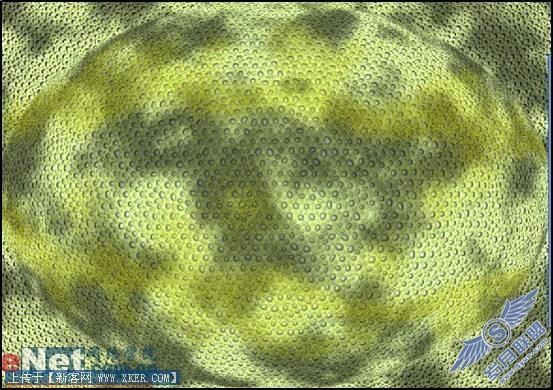
先看效果:

这是一只在树干上奔跑的变色龙。这玩意看上去挺吓人,但却是无害的动物。它身上的颜色太丰富了,彩电都拿它做广告。这张图片看上去很复杂吧?其实做起来挺简单的。
下面是具体制作坊法:
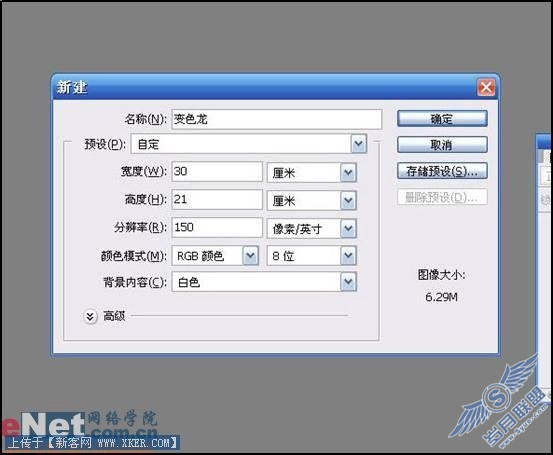
新建文件,命名为变色龙。图像大小以及分辨率自定。

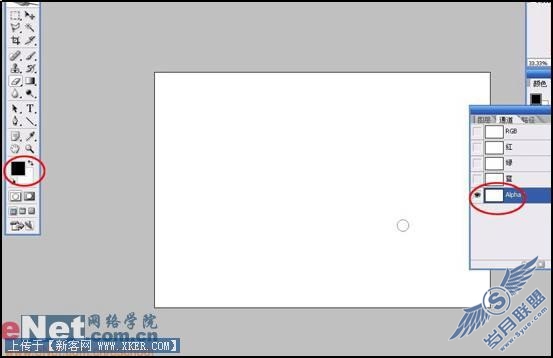
切换到通道编辑区。新建一个通道。填充白色。前景色和背景色设置如图:

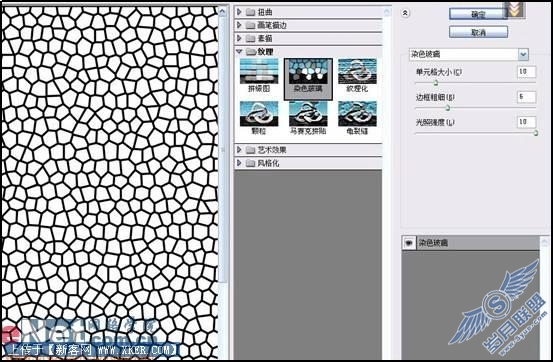
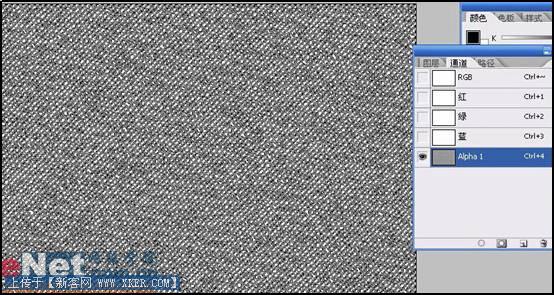
滤镜------纹理-----染色玻璃,设置合适数值(根据图像大小自定)

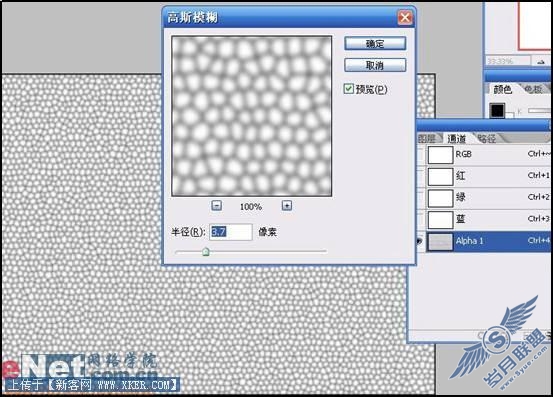
滤镜----模糊---高斯模糊,对这个通道进行模糊处理如图

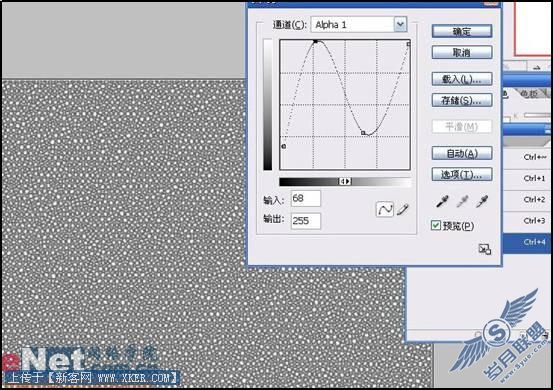
CTRL+M调整该通道亮度和对比度。

CTRL+鼠标左键单击当前通道,使其在选区状态

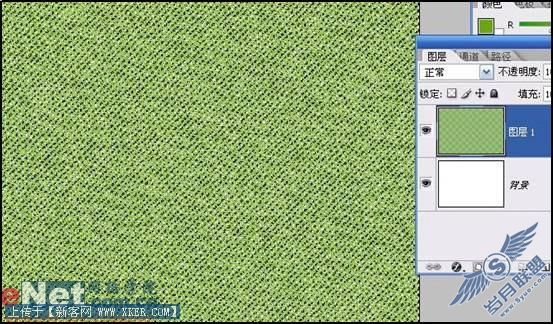
切换到图层工作区新建图层,添充RGB值为:105.167.4的绿色。因为该选区为羽化选区,填充一次颜色可能会比较淡,多填充几次试试。

不取消选区,选择滤镜-----艺术效果------彩色铅笔,调整倒如下效果

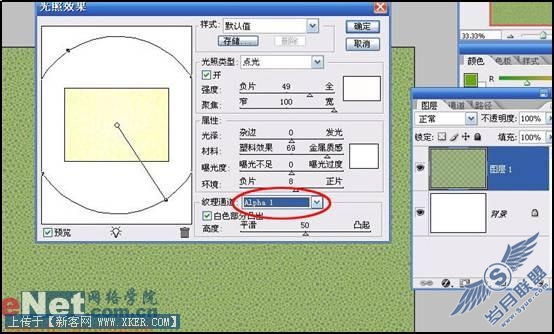
去掉选区,选择滤镜-----渲染-----光照效果根据下图设置

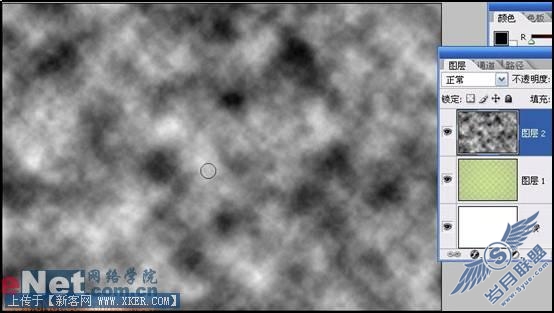
新建图层,滤镜------渲染-----云彩

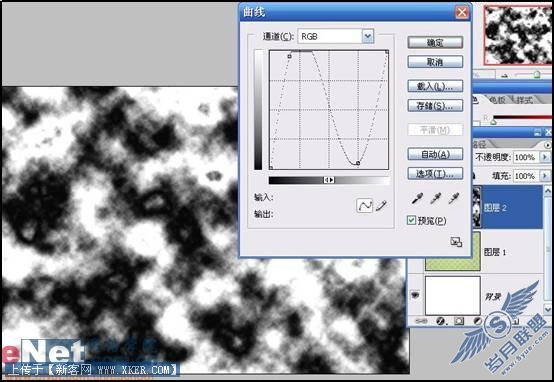
CTRL+M调整如下,提高图像对比度

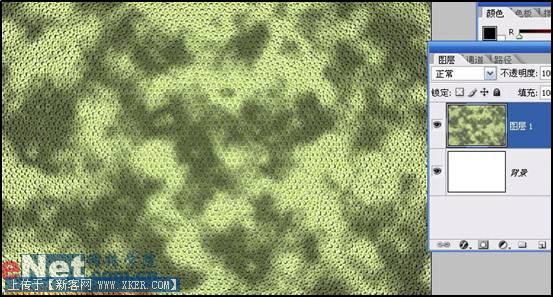
:将该图层的混合模式设置为正片叠底后与下一图层合并如下效果

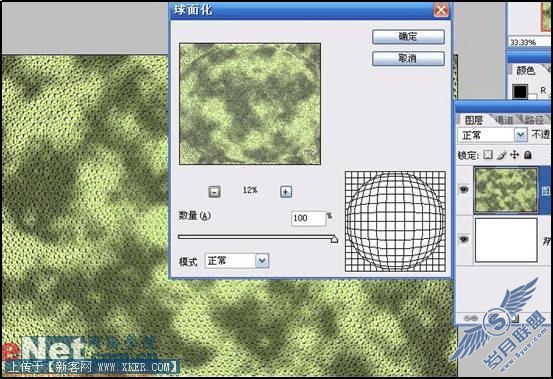
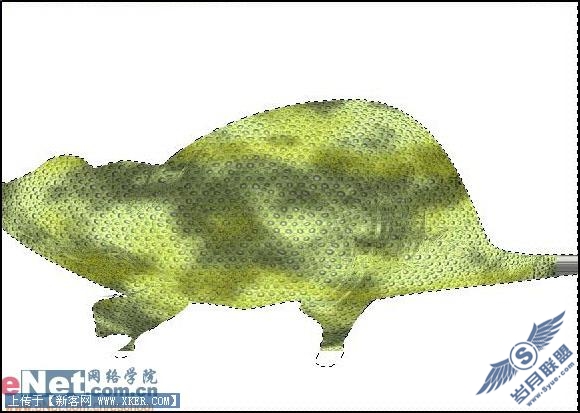
滤镜-----扭曲------球面化

添加少许黄色,变色龙的皮肤感觉就出来了。

这个皮肤纹理很均匀,但变色龙身上是有褶皱的,如果单纯的用加深和减淡工具就会失真。要表现这种褶皱就得用PHOTOSHOP中的置换滤镜,下面是制作方法。我用这个滤镜有点不专业,这里只是介绍方法,更深刻的大家共同研究。
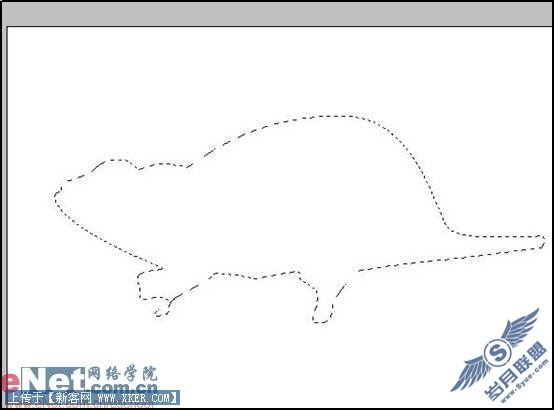
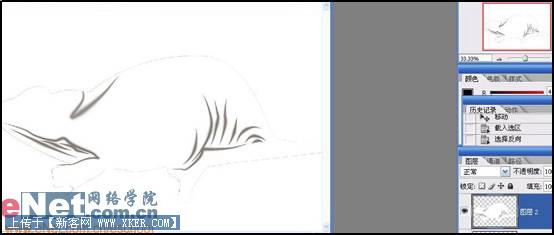
新建文件,命名为置换图。。注意,使新建文件。新建图层用钢笔工具钩出形状后转换为选区,填充白色。

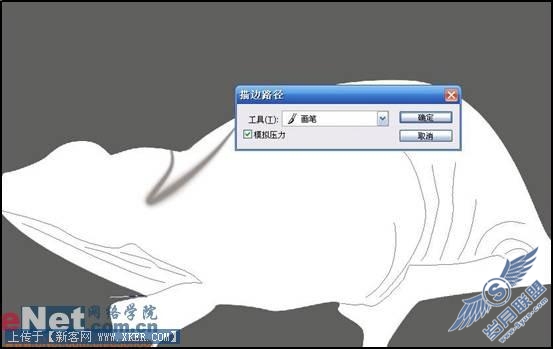
为了不使线条画到形状外边去,不取消选区用钢笔工具钩出变色龙身上的褶皱

用不透明度较低,直径适中、硬度较低的画笔描边。钩选“模拟压力”

效果

调整适当大小后保存
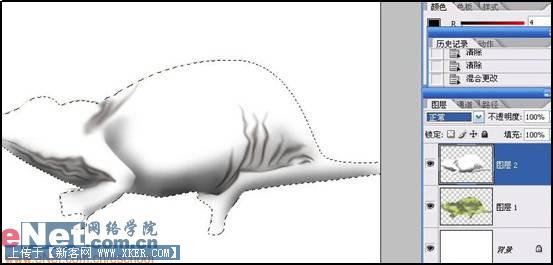
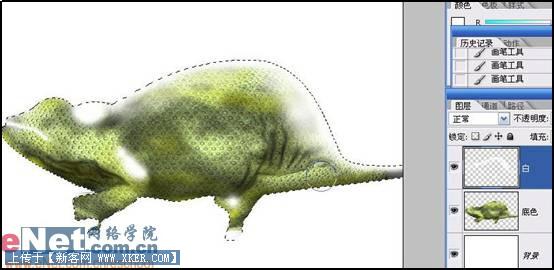
回到变色龙文件中,并备份皮肤图层。调整图层大小如下,使其与置换图匹配。

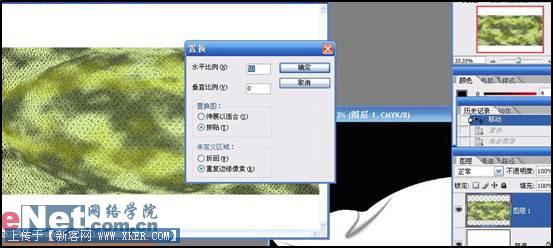
滤镜---扭曲----置换图,文件就选择刚才制作的置换图。

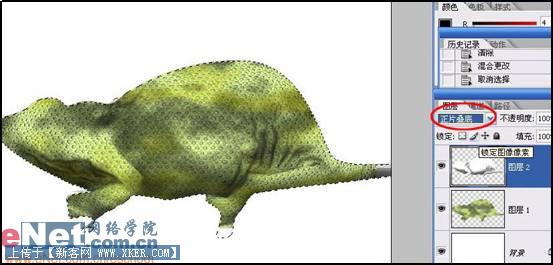
拉入置换图中变色龙形状那一图层,并与下面变色龙皮肤图层置换部分相对应。CTRL+鼠标左键单击该图层,使其在选区中。选择变色龙皮肤层,CTRL+SHIFT+I反选后删除多余的部分。


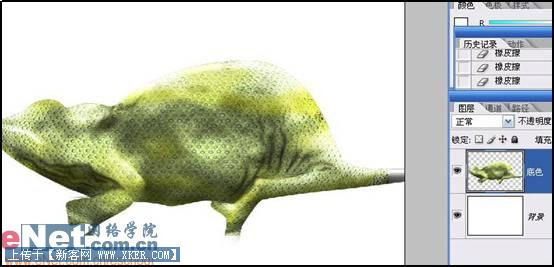
在置换图拖过来那层用画笔画出变色龙暗的部分。

设置该图层与下一图层混合模式为正片叠底。

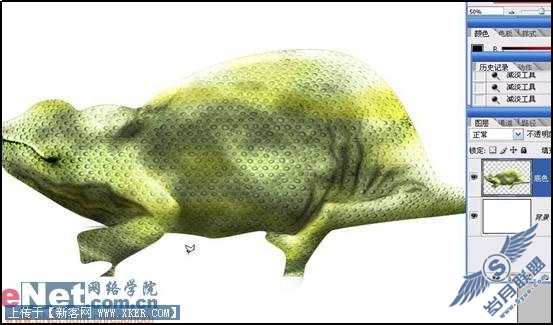
新建图层,用白色画笔工具画出白的部分。

与下一图层混合模式为正片叠底后合并图层

如果明暗不够,重复上一步。用加深工具描出嘴部

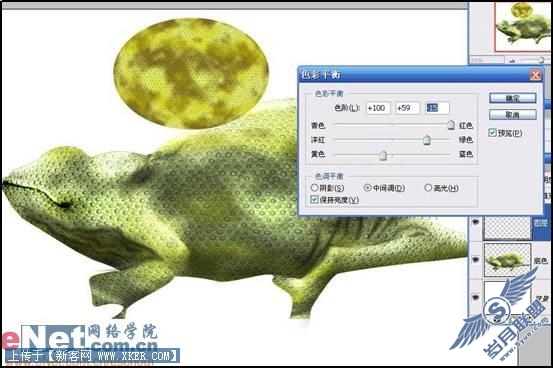
下面做眼睛部分。拖入备份的皮肤图层,用椭圆选框根据选择中间部分。调整色彩平衡如下

调整大小后拖到眼睛部位,在下面复制一层后擦出明暗。

在将上面那一层的边用涂抹工具处理一下边缘。然后双击该层,选择浮雕效果中的枕状浮雕。

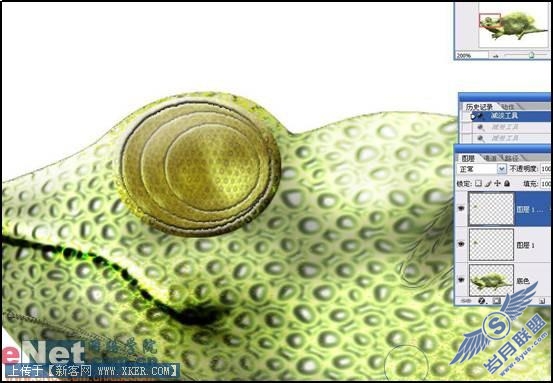
复制该层并缩小两次移动后

将图层合并后擦出明暗。

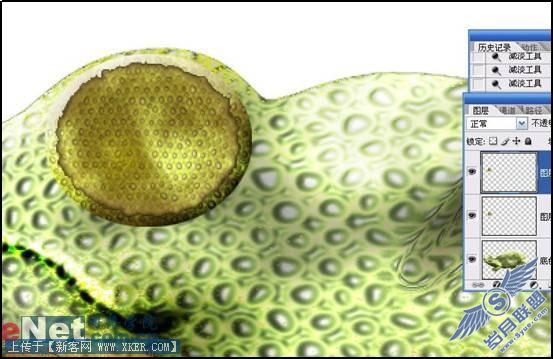
用椭圆型选框工具做出眼睛上的孔。

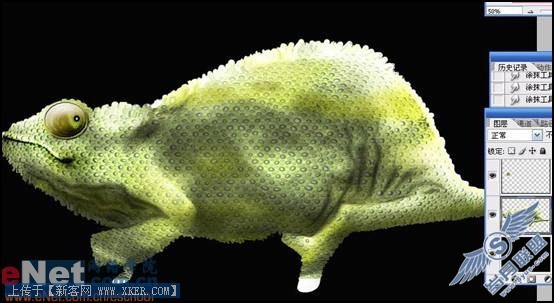
变色龙的周围有很多突出的部分,我用涂抹工具设置硬度为100%涂抹出来的。

完善一下爪的部分,用仿制图章工具复制其他地方鳞片,不用太过细致,因为一会这部分要动感模糊。

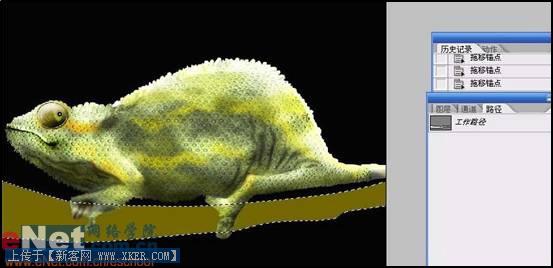
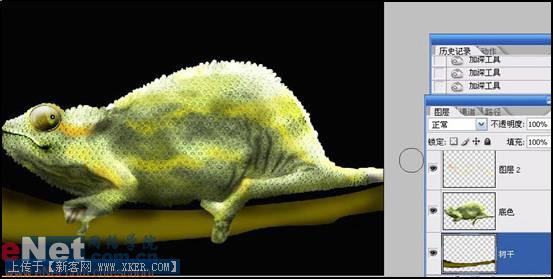
皮肤颜色缺少黄色和赭石,用不透明度较低的黄色涂抹。在皮肤图层下建一图层,用钢笔工具钩出树干形状转化为选区后填充RGB值为111.103.2的绿色

擦出明暗

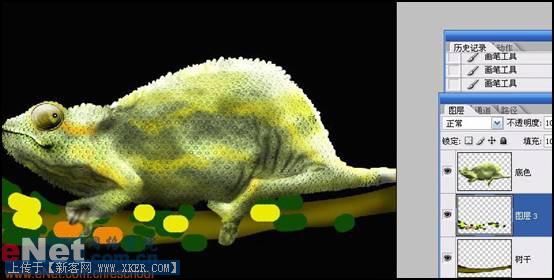
这个变色龙是在奔跑的,而照相机是在跟踪变色龙的,所以根据相对论,应该给树干增加动感效果。新建图层,用画笔工具画如下图形。

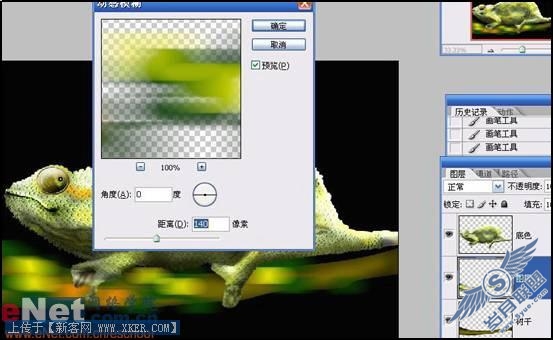
滤镜----模糊----动感模糊后

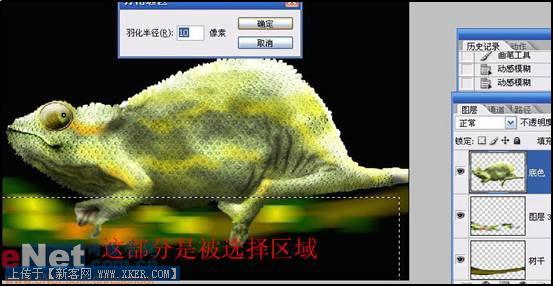
树干也同上添加动感模糊。腿也在迅速移动,所以也要加上动感模糊:用矩形选框工具选择腿部位置。为过渡自然,羽化一定像素。

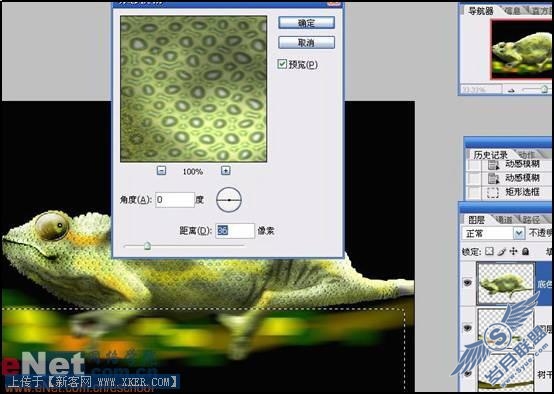
添加动感模糊效果,方法同上。

在黑色背景上新建图层,用大直径、较低硬度、较低不透明度的画笔画出如下颜色,要均匀

边界部分有点太生硬,用模糊工具处理一下就自然许多了。最后修饰一下就完成了。再看遍效果图

小结:
用PHOTOSHOP手绘图片,一定要根据所掌握的软件知识,利用其中优势,积极动脑。很多制作方法都不是约定俗成的,一种效果可以有很多种制作方法。具体办法要靠作者多多试验。作者祝各位创作出更好的作品来!
下一篇:亦幻亦真 教你用PS绘制漂亮女孩











