Photoshop鼠绘索爱红色W910i手机
来源:岁月联盟
时间:2007-08-22

1.运行Photoshop,新建一个600x900像素的RGB图像。

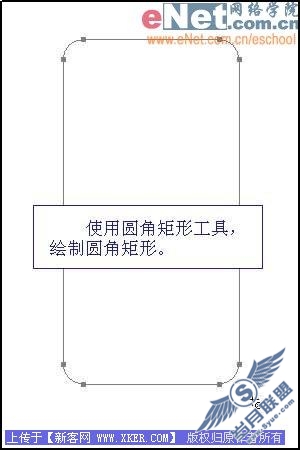
2.使用圆角矩形工具,绘制圆角矩形。

3.使用钢笔工具,调整圆角矩形路径,使其成为手机的外轮廓。

4.将路径转化为选区,并填充选区。

5.收缩选区5像素。

6.按下Delete键将收缩后的选区删除。

7.选择合适颜色填充选区,作为手机的主面版。

8.继续使用圆角矩形工具,绘制出手机屏幕。

9.接着采用相同的办法绘制出手机上面的听筒,摄像头等部件。

10.采用同样的办法绘制出手机的按键部分。

11.进行到这里,手机的主要部件的色块就绘制完成了,需要注意的是要将不同部件放置在不同图层之中,这样便于操作。接着给手机外框添加斜面和浮雕样式。如

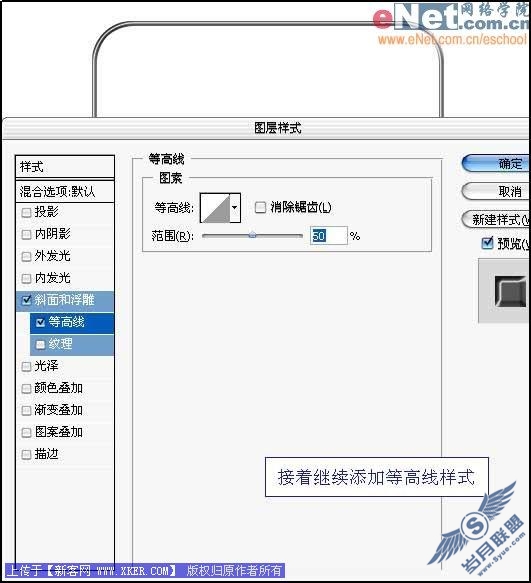
12.接着继续添加等高线样式。

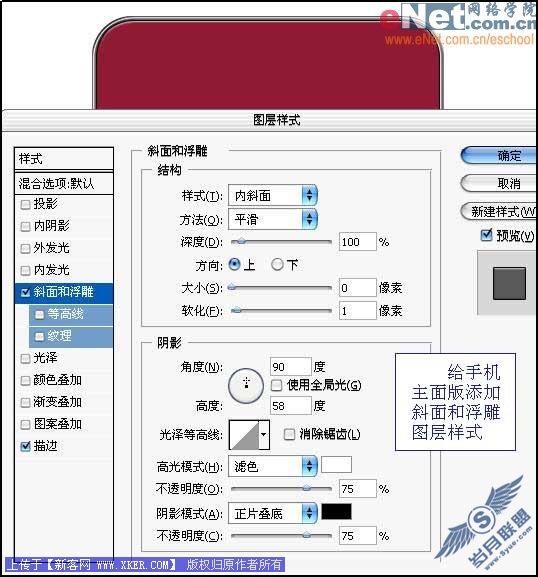
13.给手机主面版添加斜面和浮雕图层样式。

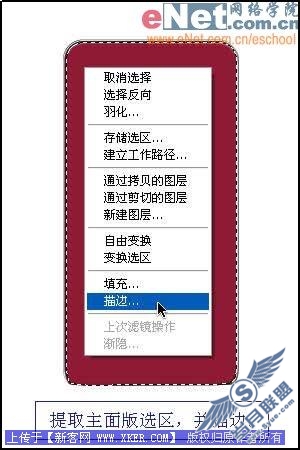
14.提取主面版选区,并描边。

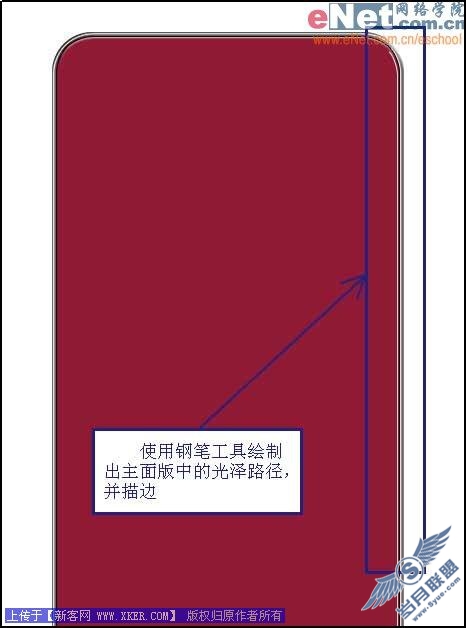
15.使用钢笔工具绘制出主面版中的光泽路径,并描边。

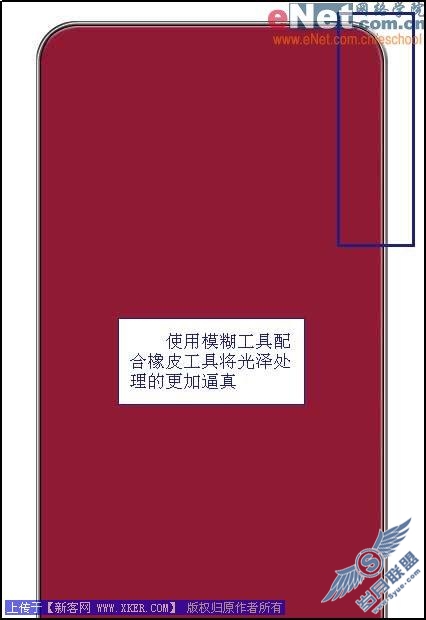
16.使用模糊工具配合橡皮工具将光泽处理的更加逼真。

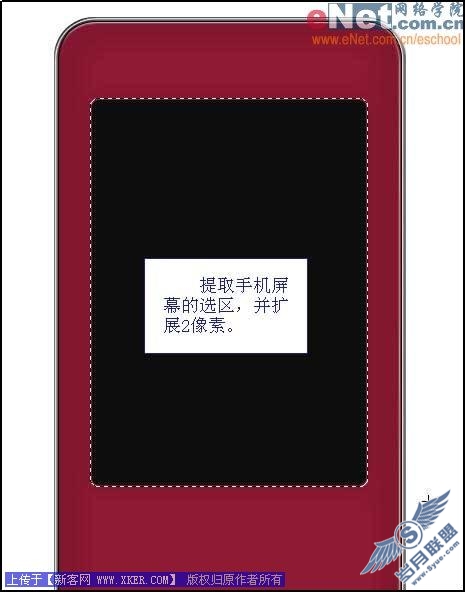
17.提取手机屏幕的选区,并扩展2像素。

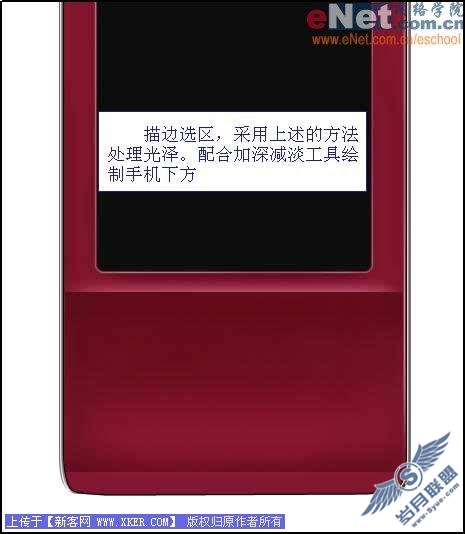
18.描边选区,采用上述的方法处理光泽。配合加深减淡工具绘制手机下方。

19.绘制的时候可以借助选区,配合模糊工具将明暗接近真实的表达出来。

20.将手机主面版部分相关图层合并,执行添加杂色滤镜,制作出质感。

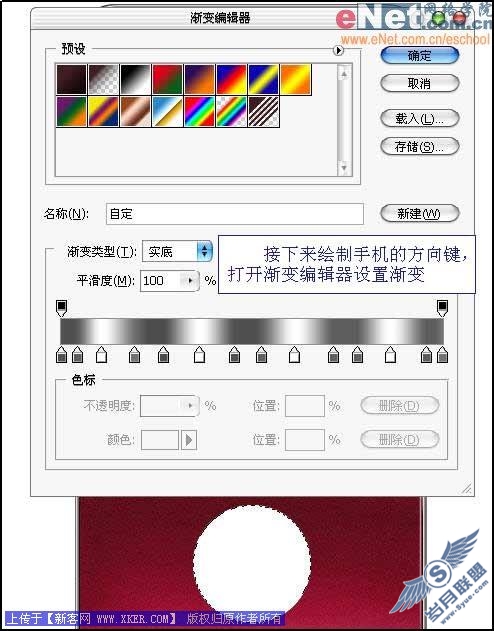
21.接下来绘制手机的方向键,打开渐变编辑器设置渐变。

22.将刚设置好的角度渐变填充手机方向键选区。

23.给方向键添加斜面和浮雕样式。

24.进一步对手机键盘部分进行处理,对比参考图片,将两侧按钮的明暗表现出来。

25.使用钢笔工具绘制出左右两侧按键上的光泽路径,并描边。

26.描边工具选择设置好的画笔工具,单击确定按钮执行描边。

27.使用模糊工具和柔和的橡皮工具对光泽进行处理,使其更自然逼真。接着描边出按键外侧的光泽。

28.同样的方法使用模糊工具和柔和的橡皮工具对光泽进行处理。

29.使用相同的办法制作出手机上方的两个按钮。(可能是按钮吧)

30.接着绘制出手机听筒和摄像头,使其更加逼真自然。

31.接着使用不规则形状工具或者钢笔勾画路径的方法绘制出方向键的标示,并添加斜面和浮雕样式,制作出凹陷的效果。

32.接着绘制出左右键的图案,并填充合适的颜色。

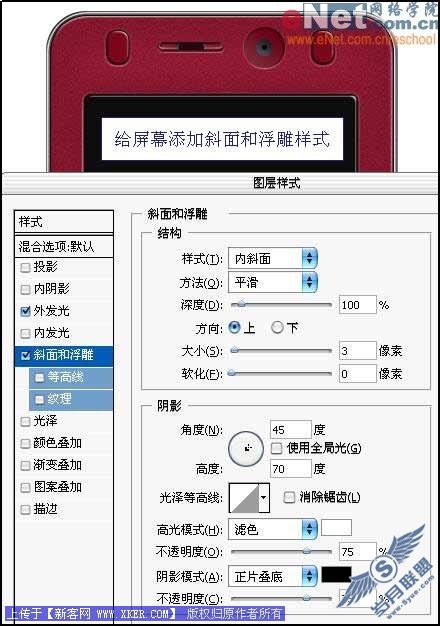
33.给屏幕添加斜面和浮雕样式。

34.将素材图片添加到屏幕中央,裁剪出合适的大小。

35.将Walkman的标志绘制出来。

36.按下Ctrl+T自由变换,按住Ctrl拖动锚点,制作出透视效果。

37.选择合适的字体,输入索爱的英文Logo。

38.制作出倒影效果。

39.OK,大功告成,希望大家喜欢。