Photoshop打造立体奶牛斑点文字
来源:岁月联盟
时间:2007-09-05

制作工具:Photoshop CS
制作过程:
1、新建一个文件。选择工具箱中的“文字工具”,设置前景色为黑色,在窗口中输入文字,生成文字图层,效果如图01所示。

2、在文字图层中单击鼠标右键,在下拉列表中选择“栅格化图层”命令,将文字栅格化。
3、设置前景色为亮灰色RGB分别为198、198、198,按Alt+Eelete键填充背景图层,效果如图02所示。

4、选择文字图层,按住Ctrl键的同时单击文字层,载入选区。选择菜单栏中的“选择”“修改”“平滑”命令,将取样半径设置为5,如图03所示。

5、设置前景色为白色,按Alt+Delete键填充选区。然后选择菜单栏中的“选择”“反选”命令,反选选区后,按Delete键删除外侧的黑色部分,取消选区效果如图04所示。

6、新建一个图层,图层1。选择工具箱中的“套索工具”,选择所需的区域,按住Shift键拖动鼠标,效果如图05所示。

7、设置前景色为黑色,按Alt+Delete键填充选区,效果如图06所示。

8、按住Ctrl键单击文字图层,然后执行菜单栏中的“选择”“反选”命令,反选选区,按Delete键删除多余部分,取消选区,效果,如图07所示。

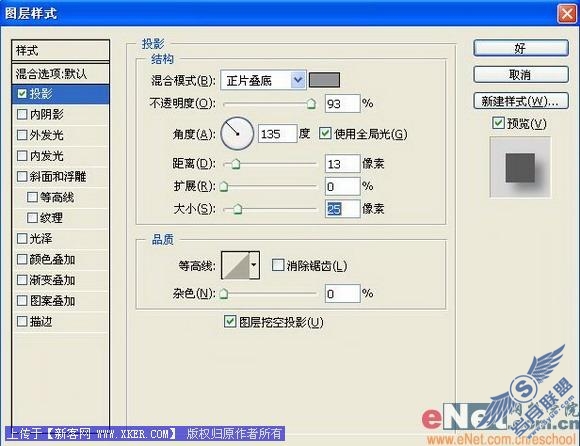
9、双击文字图层,在弹出的图层样式对话框中选择“投影样式”,设置参数如图08所示,图像效果如图09所示。


10、设置前景色为白色,将背景色填充为白色,效果如图10所示。

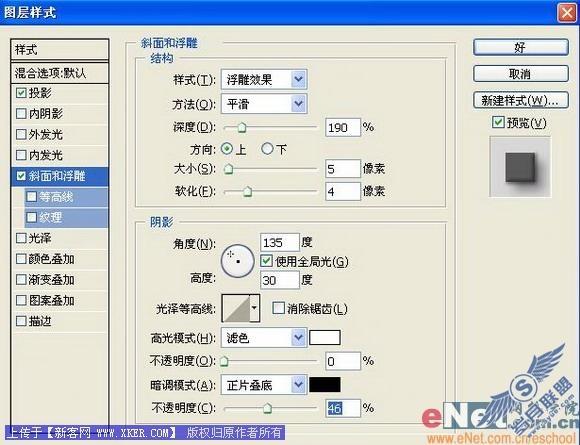
11、双击文字层,打开图层样式对话框,选择“斜面和浮雕样式”,设置参数如图11所示,图像效果如图12所示。


12、制作背景。在背景层上新建一个图层,设置前景色为亮灰色RGB分别为147、149、152。
13、选择工具箱中的“矩形选框工具”,建立如图13所示的选区。

14、选择工具箱中的“渐变工具”,从上到下绘制渐变,效果如图14所示。

15、将文字层和斑点层合并为文字层。复制文字层命名为阴影层,然后将阴影层垂直翻转,并向下移动到合适的位置,效果如图15所示。

16、选择菜单栏中的“编辑”“变幻”“扭曲”命令,将文字变形,效果如图16所示,按确认键后效果如图17所示。


17、为阴影层添加图层蒙版,然后利用渐变工具由上至下拖动,最终效果如图18所示。












