PS教程 逐帧动画制作基础(3)
来源:岁月联盟
时间:2007-09-30
有了上面的制作经验,这次我们叙述得扼要一些
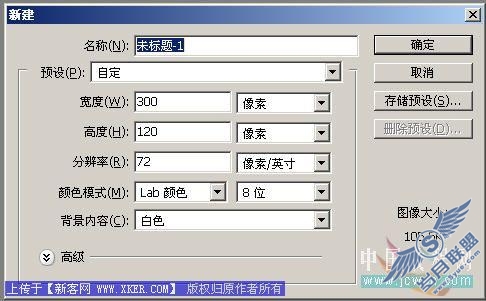
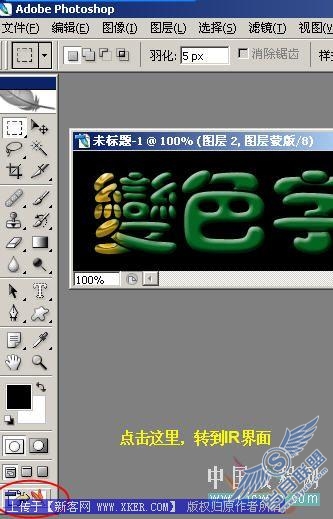
1,新建文件,参数随自己需要设置;这里我设置300×120像素,其余见图,按alt+delete键填充黑色
图1

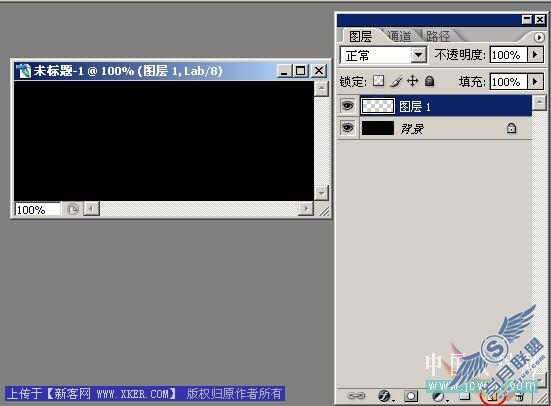
图2

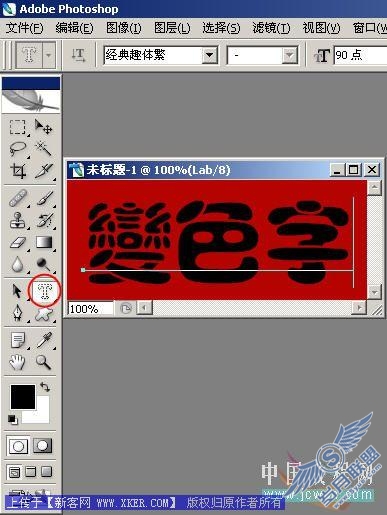
图3

3,文字蒙版设置合适大小输入自己喜欢的字
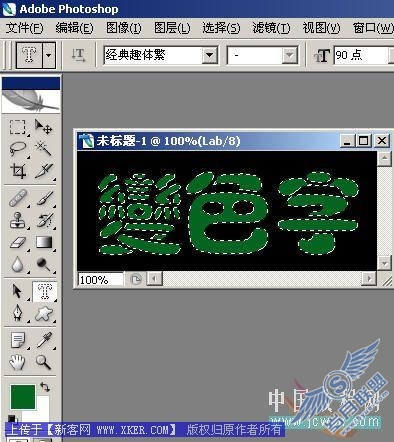
图4

图5

图6

图7

图8

图9

图10

图11

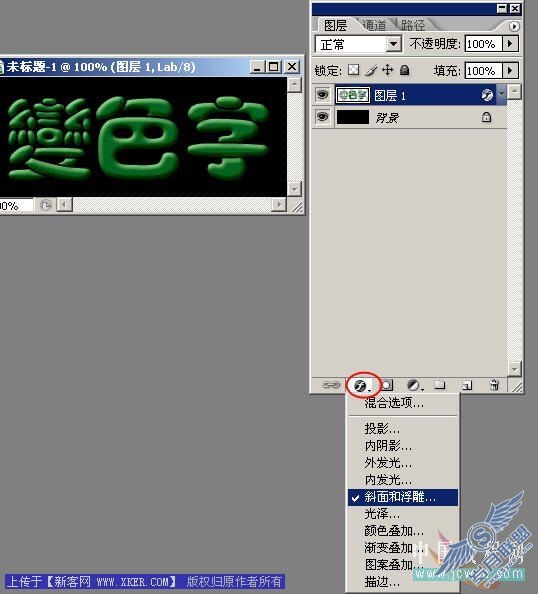
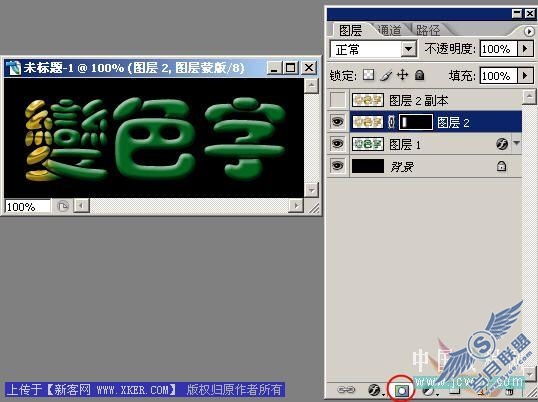
8,点击添加图层蒙版钮,如图
图12

图13

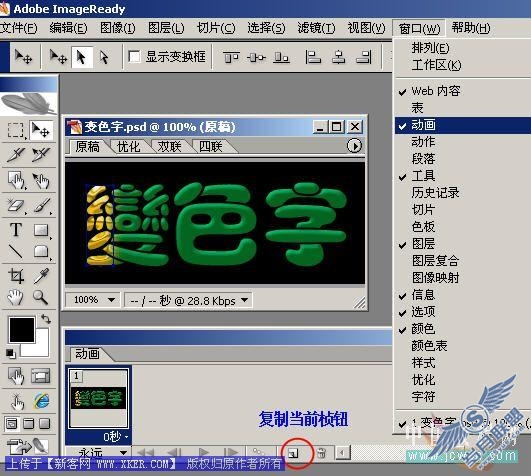
10,在IR界面点击窗口-动画,显示动画调板,然后点击复制当前桢钮
图14

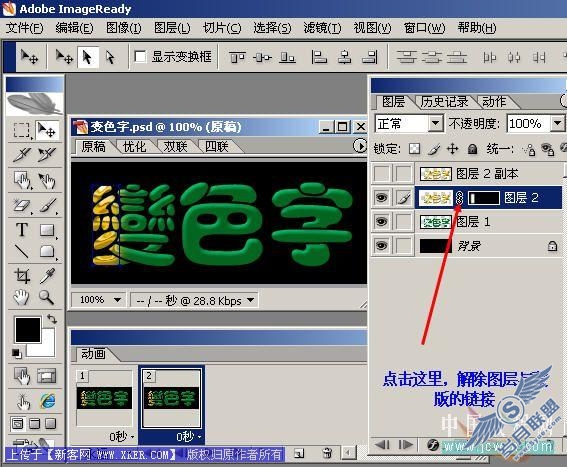
11,再点击图层与蒙版的链接,解除链接
图15

图16

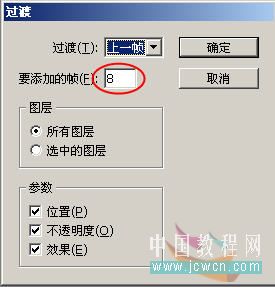
13,选取移动工具,然后按右方向键,将蒙版移动到图示位置,接下来点击过渡钮设置过渡桢数目
图17

图18

图19

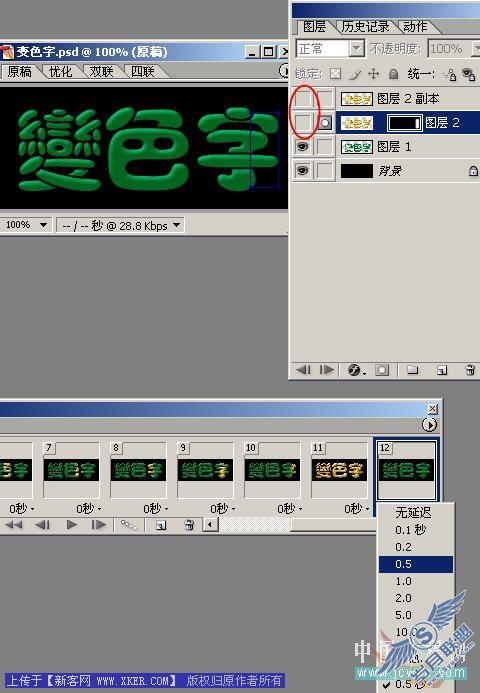
15,再次复制当前桢,关闭图层2副本眼睛,设置显示时间0.5秒,如图
图20

16,好了,现在可以试试看播放效果了,满意后保存即可。(保存方法见上例)
图21

附加作业:
1,运用你掌握的知识,用下图制作一个眨眼娃娃(这是综合练习,复制、修补、动画........。但最后必需完成的是眨眼动画)看谁做得最好
图22

我先做个示范:
图23












