Photoshop打造一款时尚液晶电视
来源:岁月联盟
时间:2007-10-15

制作工具:Photoshop CS
制作过程:
1、新建一个文件,在图层面板中新建图层1。选择工具箱中的“圆角矩形工具”,设置如图01所示,设置前景色为黑色,使用圆角矩形工具在画布中绘制一个圆角矩形,效果如图02所示。


2、在图层面板中,按住Ctrl键单击图层1的图层缩览图,载入选区,然后删除图层1,效果如图03所示,再新建图层1。

3、执行菜单栏中的“编辑”“描边”命令,在弹出的对话框中设置参数如图04所示,图像效果如图05所示。


4、执行菜单栏中的“选择”“变换选区”命令,收缩选区,效果如图06所示。

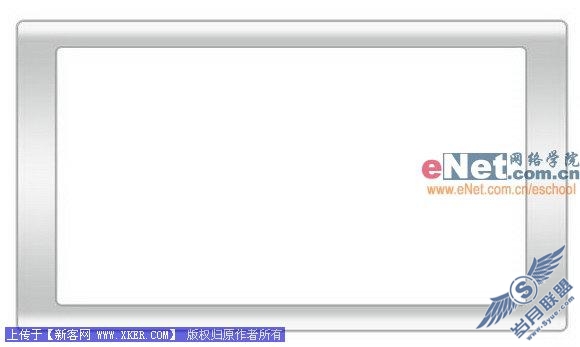
5、同样将这个选区进行描边,图像效果如图07所示。

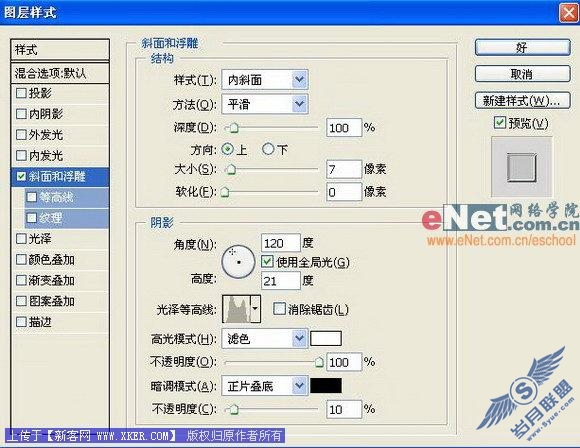
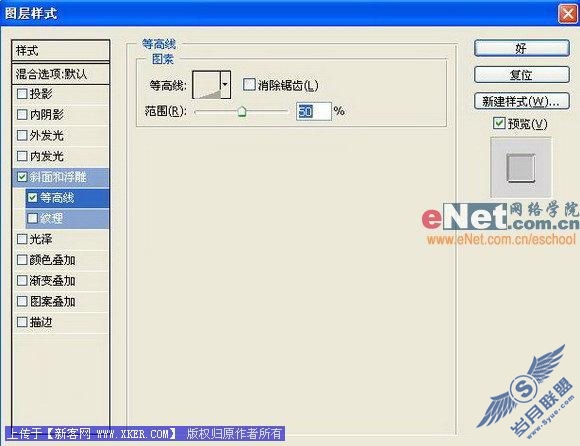
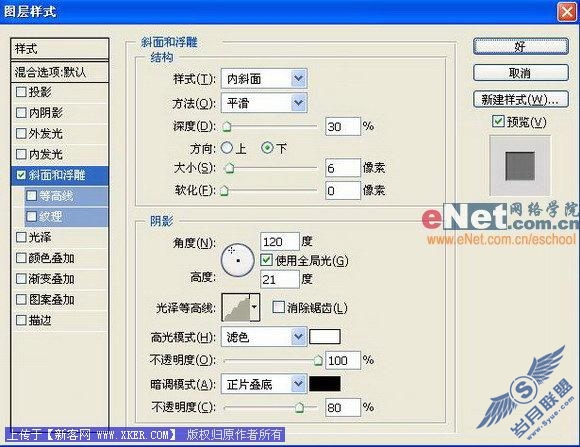
6、在图层面板中,选择图层1,单击“添加图层样式”按钮,在弹出的菜单栏中执行“斜面和浮雕”命令,在弹出的对话框中设置参数如图08所示,光泽等高线设置如图09所示。等高线设置如图10所示,编辑等高线如图11所示。




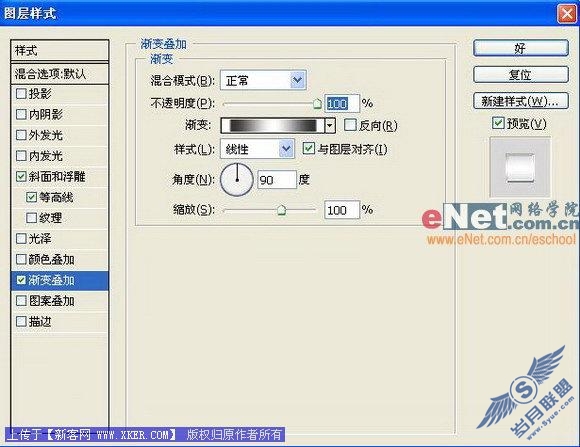
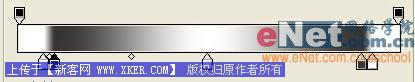
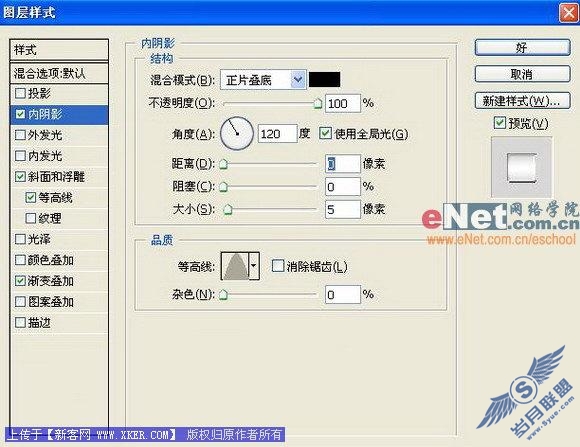
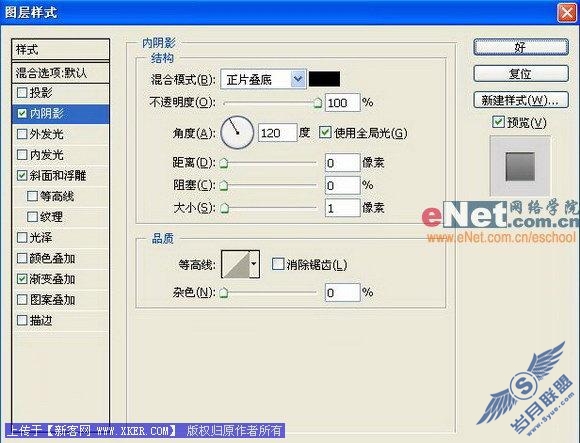
7、继续选择“渐变叠加”选项,设置参数如图12所示,渐变设置如图13所示。选择“内阴影”选项,设置参数如图14所示,图像效果如图15所示。




8、选择工具箱中的“魔棒工具”,单击图形的内侧区域,如图16所示。在图层面板中新建图层2,选择工具箱中的“渐变编辑器”对话框中设置渐变样式如图17所示。然后在选区中自上而下拖动,图像效果如图18所示。



9、新建图层3,选择工具箱中的“椭圆选框工具”,建立一个正圆选区并填充白色,效果如图19所示。

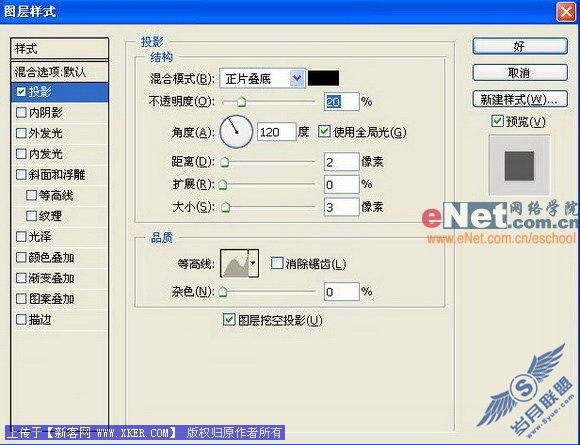
10、双击图层3,打开图层样式对话框,选择“斜面和浮雕”样式,设置参数如图20所示。选择“渐变叠加”样式,设置参数如图21所示。选择“内阴影”样式,设置参数如图22所示。选择“投影”样式,设置参数如图23所示,图像效果如图24所示。





11、在背景层上新建图层4,选择工具箱中的“椭圆选框工具”,建立如图25所示的选区。然后执行菜单栏中的“选择”“羽化”命令,设置羽化半径为10,然后填充灰色,图像效果如图26所示。


12、新建图层5,用魔棒工具选择中间的空白部分,效果如图27所示。

13、打开一幅素材图片,效果如图28所示。按Ctrl+A将图片全选,再按Ctrl+V拷贝,选择文件,然后按Ctrl+C粘贴,图片就粘贴到选区内了,效果如图29所示。


14、复制图层5为图层5副本,然后执行菜单栏中的“图像”“调整”“去色”命令,效果如图30所示。

15、按住Ctrl键,单击图层5副本的蒙版缩览图,载入选区,执行菜单栏中的“滤镜”“像素化”“马赛克”命令,设置如图31所示,图像效果如图32所示。


16、设置图层5副本的图层混合模式为“柔光”,图像效果如图33所示。

17、打开通道面板,新建通道,放大图像,使用工具箱中的“矩形选框工具”,建立选区并填充白色,然后用矩形选框工具选取一个正方形,将图形包含在内,如图34所示。

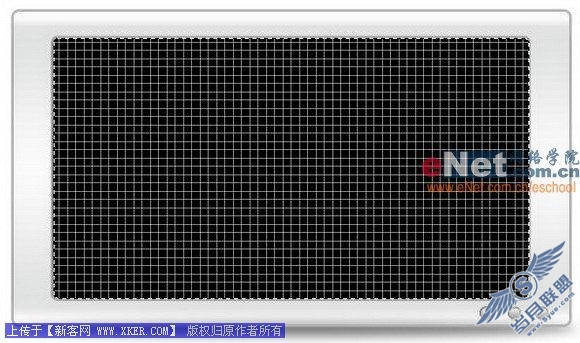
18、执行菜单栏中的“编辑”“定义图案”命令,将刚才的图形定义为图案。新建图层6,按住Ctrl键,单击图层5副本的蒙版,执行“编辑”“填充”,设置如图35所示,图像效果如图36所示。


19、设置图层6的图层混合模式为“滤色”,图像效果如图37所示。

20、设置图层6的不透明度为20%,图像的最终效果如图38所示。












