PS动画教程 制作漂亮的个性挂坠
来源:岁月联盟
时间:2007-11-14
例图

当时我也不懂,后来搜索了一下看到影子姐姐转的一个教程里有,不过写的不是很详细,很多人都看不懂,后来我把那张效果图下载来用IR打开看,终于知道怎么做了,发现另一种更好看的效果,写下教程跟大家分享一下!
先来看看漂亮的挂坠
效果图

1.新建一个300*200的文件,新建一个图层,
选择画笔工具挑一些你喜欢的笔刷在图层1上绘制组合一个挂坠。
图1

图2

图3

图4

按CTRL+U跳出色相饱和度选项框,设置色相为+100,其它选项保持默认,然后按完成。
图5

图6

图7

图8

图9

图10

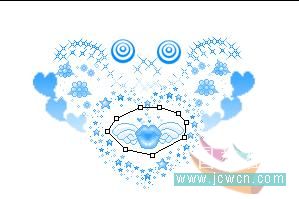
第一层将嘴唇勾选出来删掉只显示翅膀,第二层删掉翅膀只显示嘴唇,这样就可以了。
然后接着把后面的图案的颜色改掉,按顺序来顺时针一圈。
图11

图12

图13

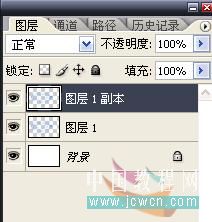
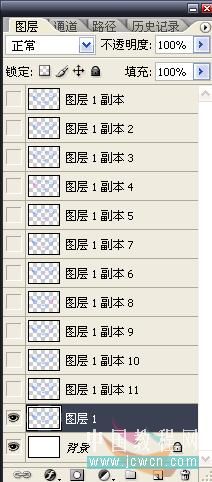
3.将图层1副本——图层1副本11的眼睛关掉, 只显示背景和图层1,进入IR开始制作动画。
图14

图15

4.首先复制当前帧,选择图层1副本并打开眼睛,把图层1的眼睛关掉,这是变色的第一个图案;
图16

图17

图18

图19

图20

图21

图22

选择16帧动画,按CTRL+左键点击或者按SHIFT点击第一张和最后一张,设定延迟的时间为0.07秒,最后存储优化结果就OK了!
图23

图24