教你用Photoshop制造“破像”效果
来源:岁月联盟
时间:2007-12-01
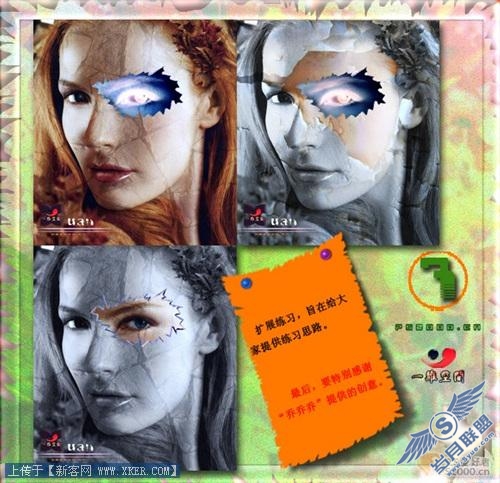
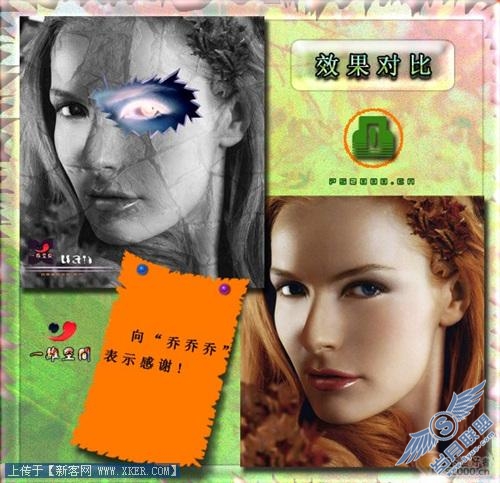
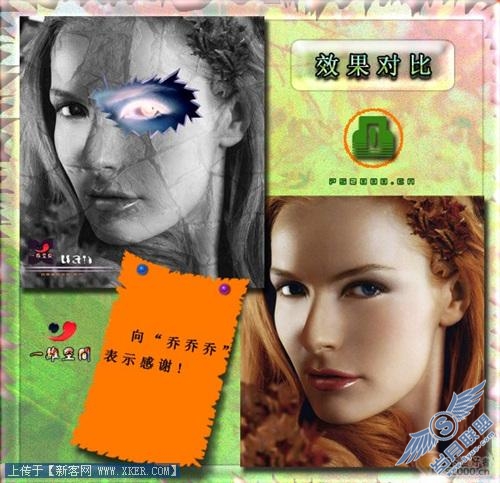
先看效果>

先看效果>

1.打开图片文件后按Ctrl+J连续复制两层;
2.选中图层1,按Ctrl+I键将图片作反相处理;
3.选中图层1副本,按Ctrl+Shift+U将图片作去色处理;
4.用多边形套索工具选出将要删除的地方(可任意选的哦...);
5.画出选区后点击通道面板,点击创建新通道按钮,创建Alpha通道1,并按Delete键删除选区,然后点击RGB并返回图层面板,按Delete键删除图层1副本选区;
至此,破像效果也见成效。继续......

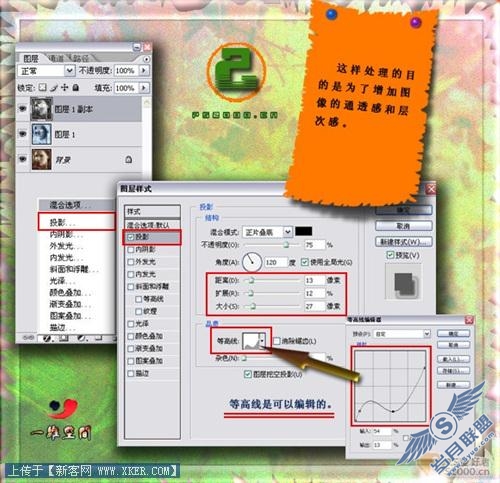
6.此时图层1副本仍处理选中状态,点击添加图层样式按钮并选中投影项,在弹出的对话框中进行设置,如图所示;

7.选中图层1,点击创建新的调整图层按钮分别创建色彩平衡和亮度/对比度调整层,并将参数设置如图;

9.边缘的的立体感开始有了,但还很死板。选中橡皮擦(注意调整橡皮擦的不透明度和流量),耐心的擦出不需要的部份,使边缘的厚度变化感觉合理;(有点累了吧,还没完呢,继续...)

10.为了表现出边缘的受光效果,同样要对它进行调整。再次点击创建新的调整图层按钮创建色彩平衡和亮度/对比度调整层,并将参数设置如图;(这时感觉好多了...)

11.找一纹理斑驳的素材图片,用移动工具将它拖放在最顶层,调整好位置后将图层的混合模式更改为叠加,最后再添加一些修饰元素.......完成。(这时的感觉真好,轻松吧...)

注示:大家应该在此基础上把制图思维再扩展一些,还能做出更多的破相效果的.......
提供一些供大家参考