PS教程 简单快速打造镜面切割效果
来源:岁月联盟
时间:2007-12-30
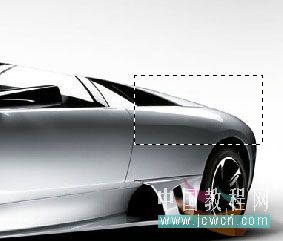
原图

点击矩形选框工具
图1

在图片上任意画一矩形框
图2

图3

在图层窗口中点创建新的窗口
图4

在编辑菜单中选择粘贴
图5

图6

选择编辑菜单中的描边
图7

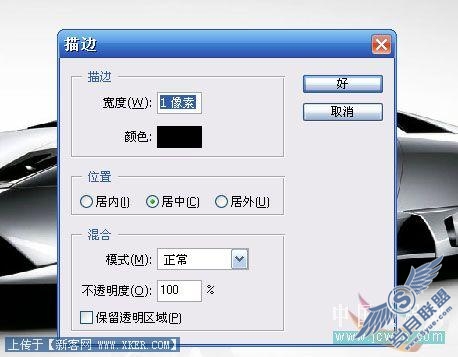
出现描边对话框,定义为1像素,颜色为黑,当然你可以根据你的喜好来定,教程是死,真正掌握的是方法和举一反三
图8

图9

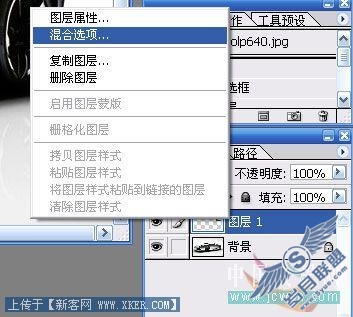
在描边效果的新图层中鼠标右键选中弹出菜单中选择混合选项
图10

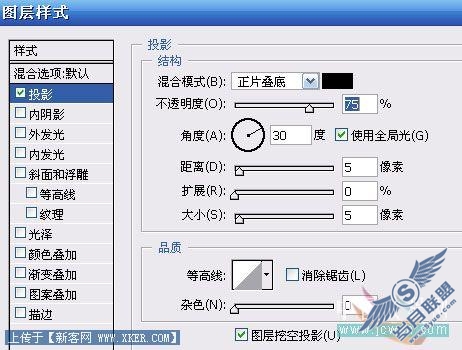
在弹出的图层样式对话框中,选中投影效果
图11

图12

重复上面的步骤练习,效果如下。当然你做成箭头等形状效果更好,这里只是表述下简单做法,具体靠大家发挥了。。
图13












