Photoshop鼠绘逼真锋利的水果刀
来源:岁月联盟
时间:2007-12-27


制作步骤:
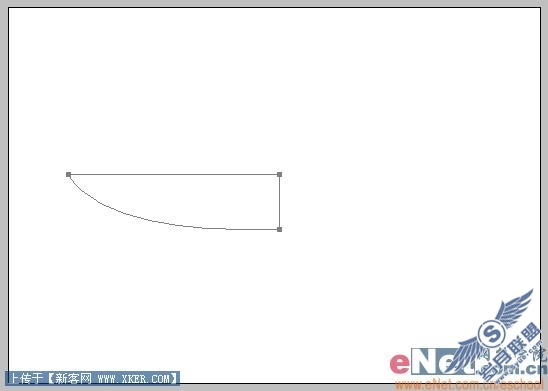
1、新建一个文件,用钢笔工具画出刀锋的形状,三个节点即可。

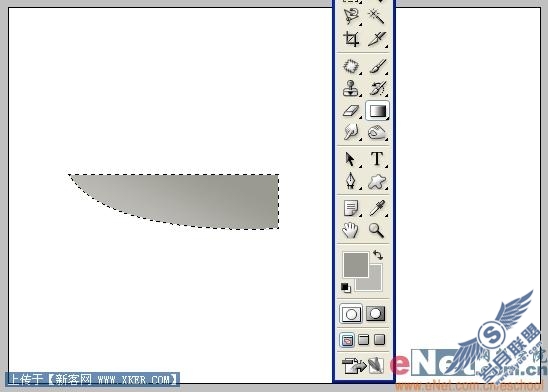
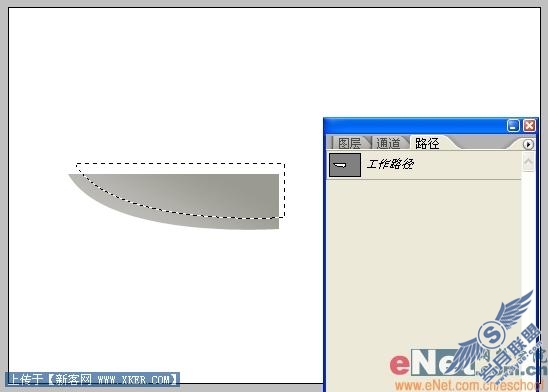
2、新建一个图层,命名为“刀”,Ctrl+Enter转路径为选区。选择渐变工具,设前景色为深灰色,背景色为浅灰色,拉出一个从深到浅的线性渐变。


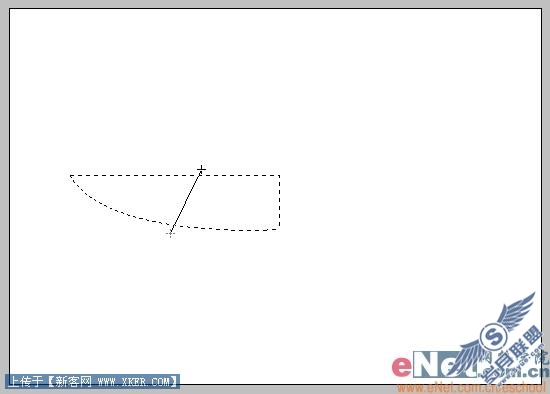
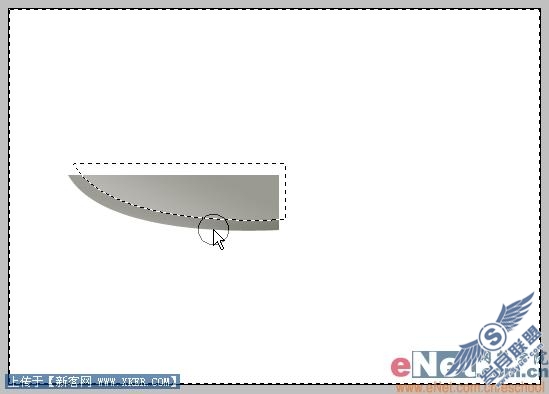
3、将选区向上移动到如下位置。

4、Ctrl+Shift+I反选,用加深工具涂抹刀锋的下缘,使这部分颜色更深。

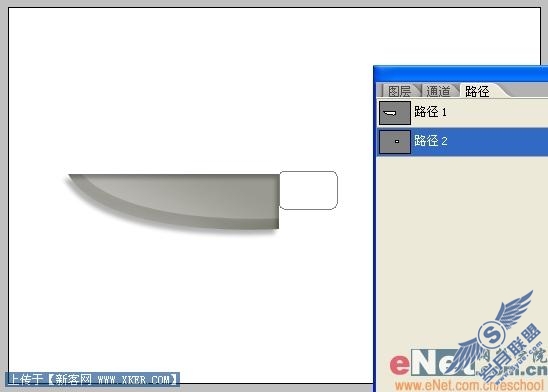
5、新建一个路径,选择圆角矩形工具,圆角半径为5像素,在刀锋左边画一个圆角矩形,作为刀柄的一部分。

6、新建一个图层,位于刀锋图层之上,命名为“柄1”,Ctrl+Enter转路径为选区,填充一个黑色,此时不要取消选择。

7、执行菜单/滤镜/杂色/添加杂色,参数设置如下。

8、再执行菜单/滤镜/模糊/动感模糊,参数设置如下。

9、取消选择,执行菜单/编辑/变换/变形,将“柄1”向右拉至如下形状。

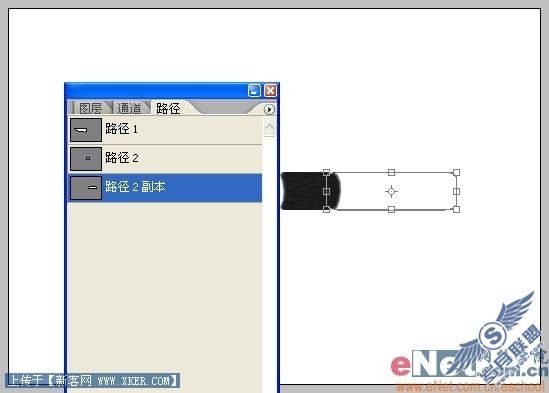
10、复制路径2,Ctrl+T拉长一些,作为刀柄的另外一部分。

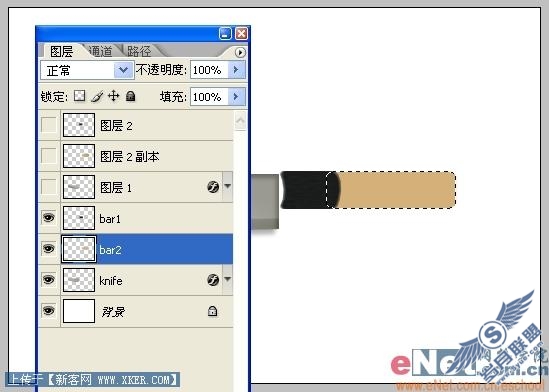
11、新建一个图层,命名为“柄2”,置于“柄1”图层之下。Ctrl+Enter转路径为选区,填充一个土黄色,此时不要取消选择。

12、执行菜单/滤镜/杂色/添加杂色,参数设置如下。

13、再执行菜单/滤镜/模糊/动感模糊,参数设置如下,做出木头的质感。

14、再执行菜单/滤镜/模糊/高斯模糊,参数设置如下,使效果更真实。

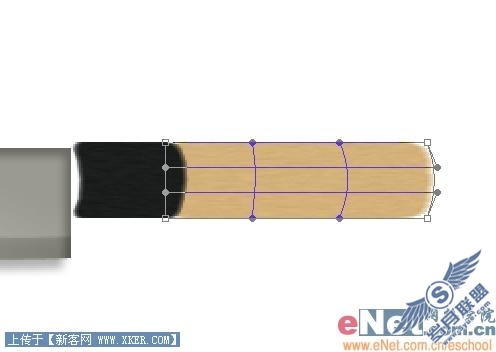
15、取消选择,执行菜单/编辑/变换/变形,将“柄1”向右拉至如下形状。

16、选择减淡工具,按住Shift键在“柄2”中间从左至右水平涂抹一次,做出亮部。

17、选择加深工具,按住Shift键在“柄2”上端和下端各从左至右水平涂抹一次,做出暗部。

18、用笔触大一点的加深工具,涂抹一次“柄2”的后半截,使后部更深。

19、选择减淡工具,按住Shift键在“柄1”上水平涂抹一下,做出弧面的高光。

20、再用减淡工具涂抹“柄1”的左边缘,做出转角的高光。

21、选择“刀锋”图层,用矩形工具选取刀锋右上角与“柄1”相连的一小块,底部不要超过“柄1”。

22、Ctrl+T调出自由变换框,向右拉伸一点,使刀锋与“柄1”相连。

23、新建一个路径,再次选择圆角矩形工具,半径为5像素,在刀锋上画一个细长的矩形。

24、新建一个图层,置于刀锋图层之上,Ctrl+Enter转路径为选区。设前景色为深灰色,背景色为浅灰色,用渐变工具从上至下拉出一个从深到浅的线性渐变。

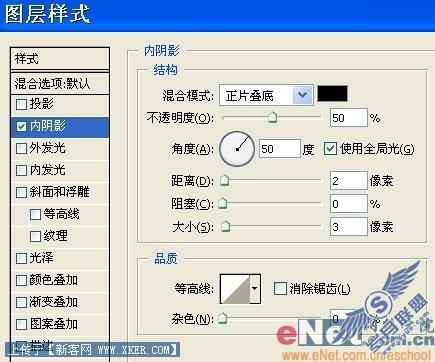
25、双击此图层调出其图层样式对话框,勾选内阴影,参数设置如下。


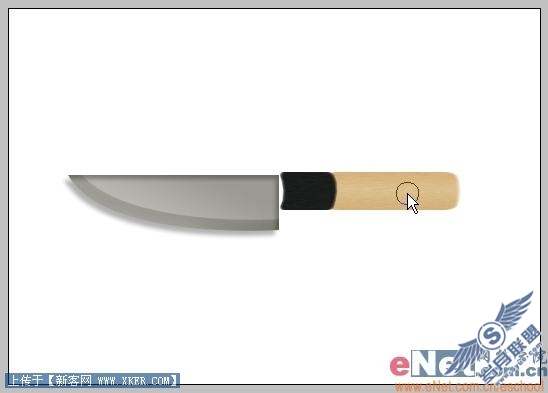
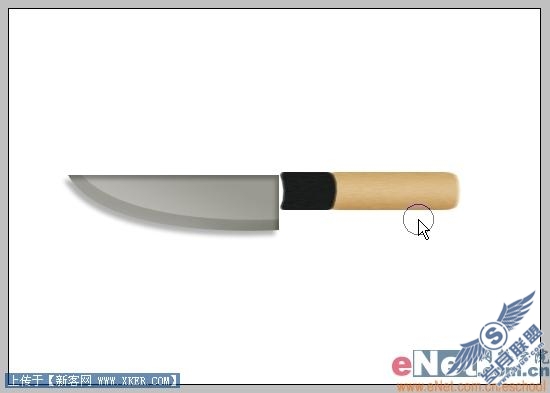
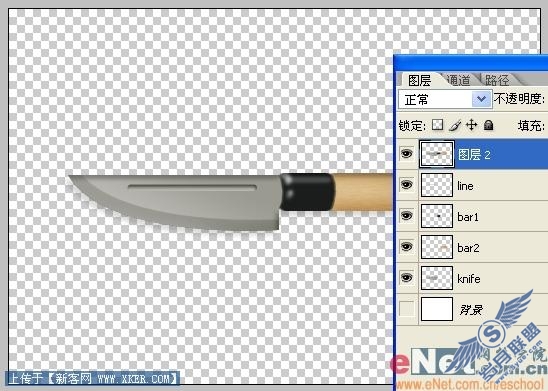
26、隐藏背景图层,按Ctrl+Shif+Alt+E盖印可见图层,得到一个合并后的新图层。

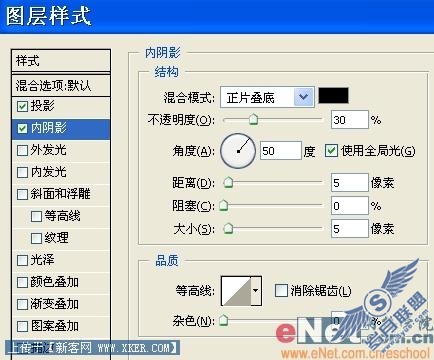
27、给水果刀添加阴影,双击合并后的新图层调出图层样式窗口,勾选投影,参数设置如下。

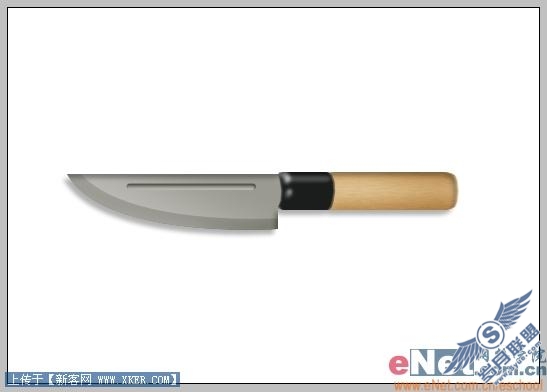
28、勾选内阴影,参数设置如下。

29、到这里水果刀就制作完成了。为了表现它的锋利,我们可以加一个切好的西红柿进来。

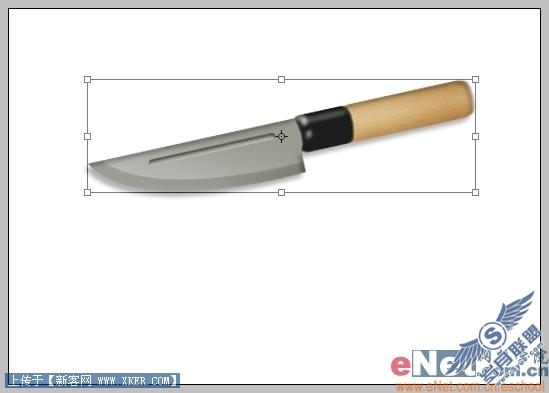
30、Ctrl+T将水果刀旋转到一个比较自然的位置。

31、打开一张西红柿图片。

32、用磁性套索工具勾选出切开的西红柿。

33、用移动工具将选好的西红柿拖入水果刀文件中,Ctrl+T调整到合适位置和角度。

34、双击西红柿图层调出图层样式,勾选投影,设置如下。

35、Ctrl+J复制一个西红柿,拖动到右边。

36、执行菜单/编辑/变换/水平翻转,形成两瓣切开的番茄效果,完工!












