3ds max打造卷轴动画
来源:岁月联盟
时间:2007-04-05
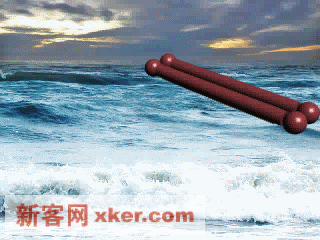
先上效果图:

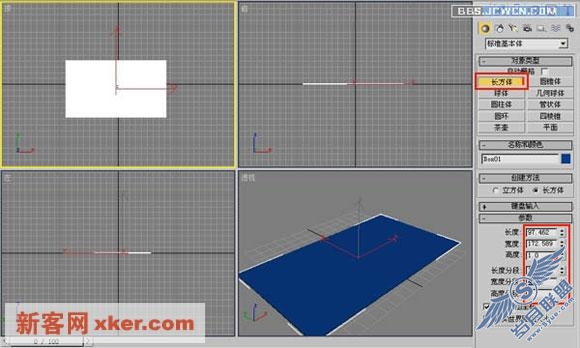
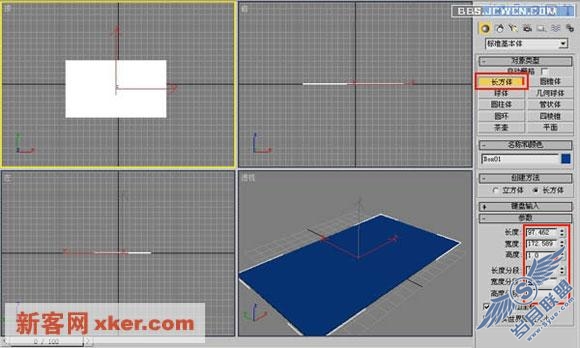
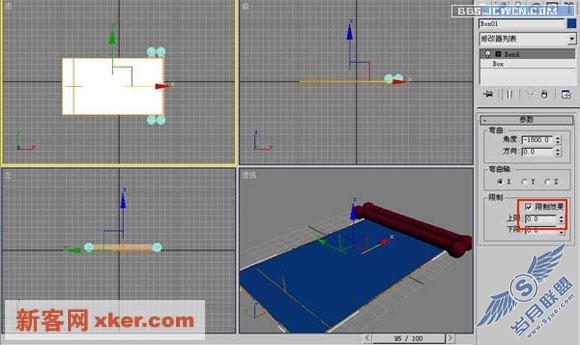
1.单击【长方形】按钮,随意输入一些数据,如图

2.进入【修改器例表】点击【弯曲】按下图数据设置

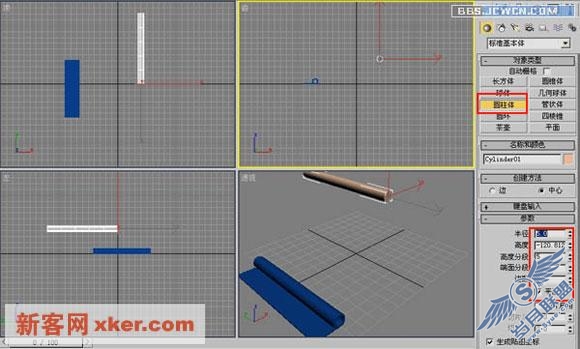
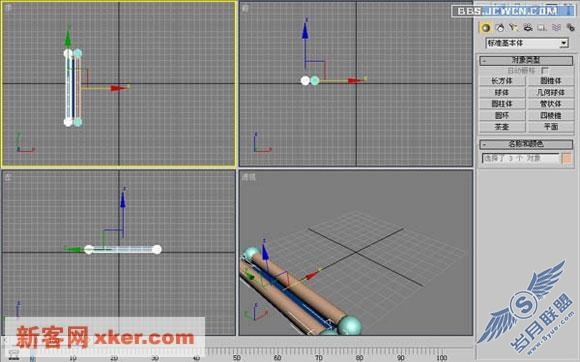
3.单击【圆柱体】按钮,设置一个合适的画轴,数据可参观下图。

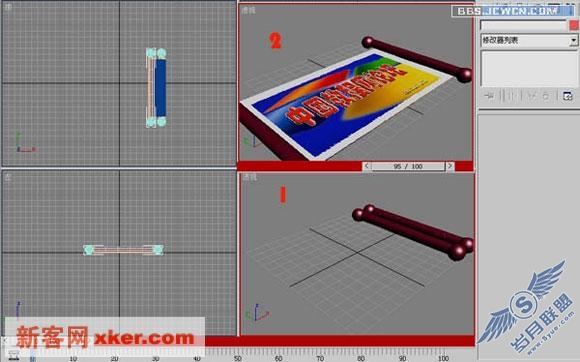
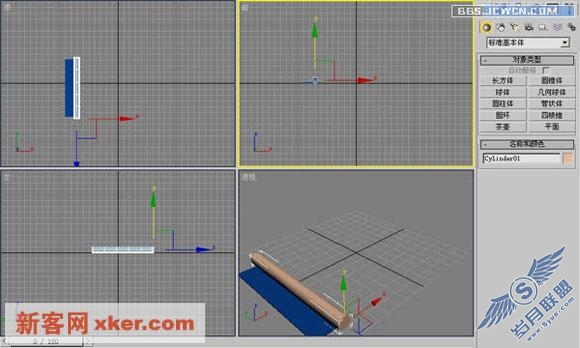
4.如图调整好位置。

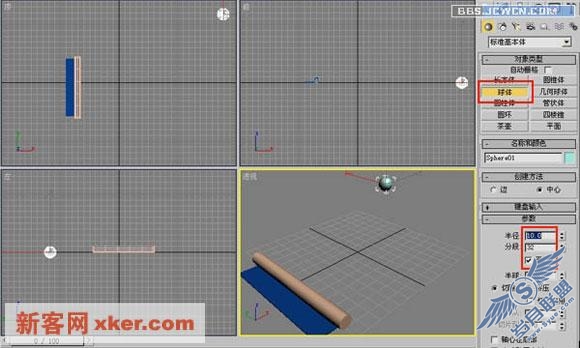
5.单击【球体】,同样设置好一个球体做画轴头

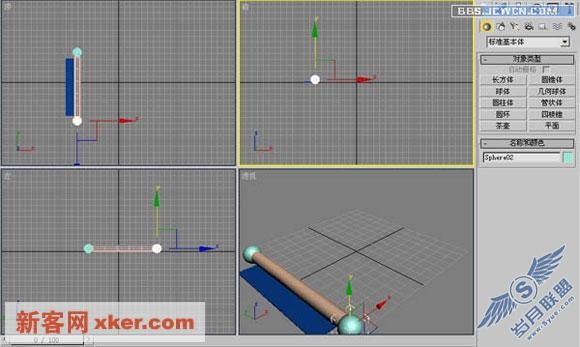
6.复制一个球体并调整好位置,如下图。

7.同时选择画轴和二个球体并使其成组并再复制一个后也调整好相应位置,效果如图

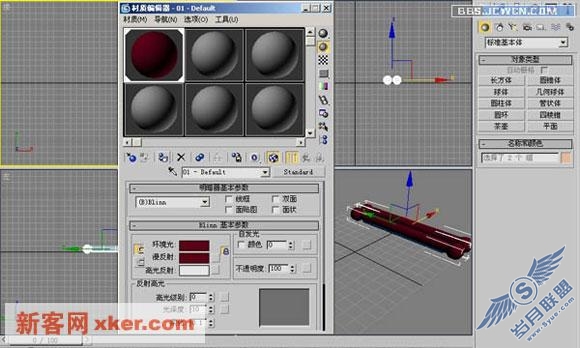
8.单击二个画轴组后给其设置喜欢的材质颜色


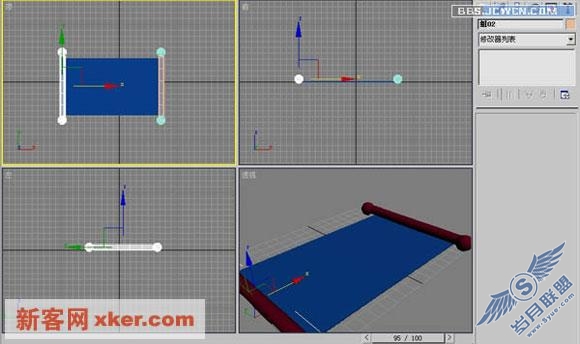
10.把另一画轴移动到画布的左侧,如图。

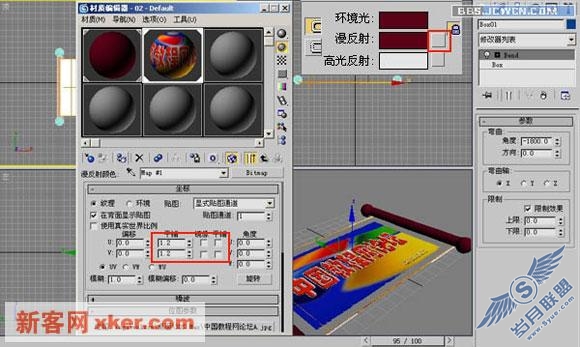
11.选用另一个空的材质球,点击在【漫反射】右侧的空白贴图按钮给画布贴图,(最好用UVW贴图)并如图改动一下参数,并取消【平铺】选项的选择。

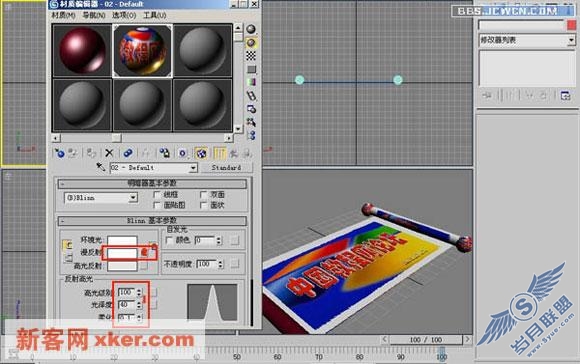
12.把第一个材质球(画轴)的反射高光按1参数更改,另把第二个材质球的【漫反射】颜色改为白色就行。

13.最后单击【自动关键点】按钮,时间滑块在0帧时如图1所示调整好位置,然后拖动时间滑块到95帧,如图2设置好位置,再次单击【自动关键点】按钮取消其激活状态就算完成了,最终效果如顶图所示。