用3dmax打造正午阳光下的石柱效果
来源:岁月联盟
时间:2008-05-12

一、绘制石柱
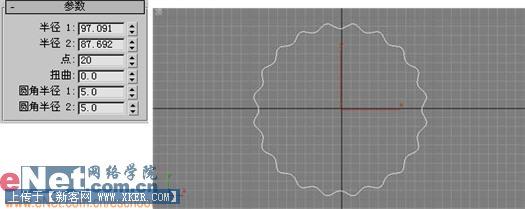
1、启动3dmax9.0,单击“创建”命令面板,点击“图形”按钮,在下拉列表中确定“样条线”项,单击“星形”按钮,修改其中参数,并在顶部视图中绘制一星形Star01,如图1所示。

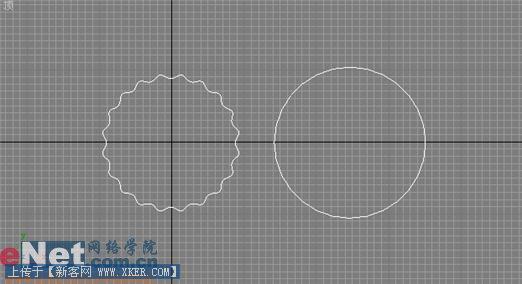
2、在“图形”命令面板中点击“圆”按钮,在顶部视图中绘制一圆形Circle01,让圆形的半径比星形稍微大些,如图2所示。


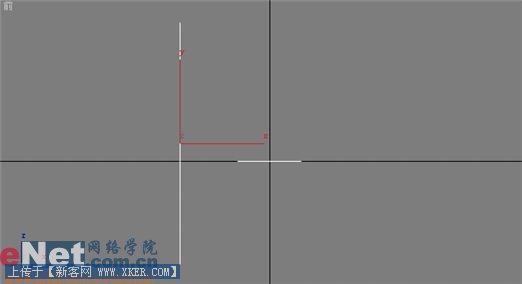
4、选中Line01,单击“创建”命令面板,单击“几何体”按钮并进入其面板,在下拉列表中选择“复合对象”项,单击“放样”按钮,进入其“创建方法”卷展栏,点击“获取图形”按钮,在视图中选择Circle01,得到模型,如图4所示。

小提示:直线作为矢量,在放样时会从始端开始进行放样,因此最先选择的截面应当是位于始端的截面。
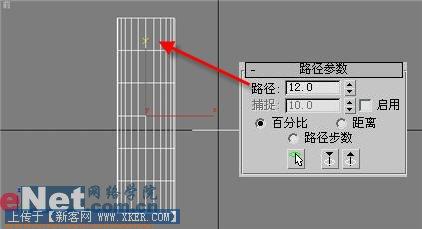
5、打开“路径参数”卷展栏,修改路径值,使得分界点位置向下移动,如图5所示。

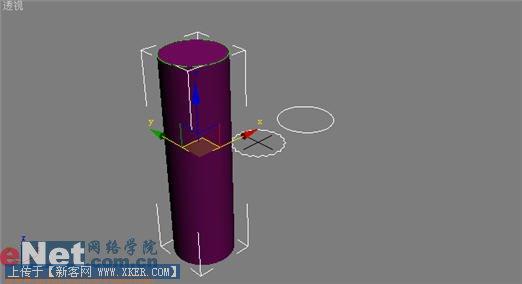
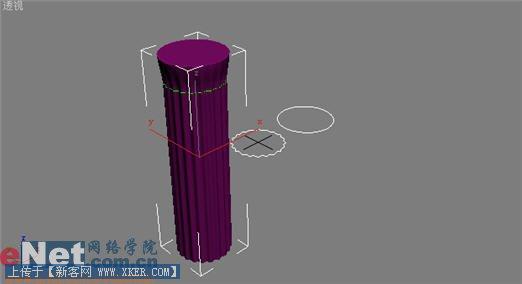
6、单击“获取图形”按钮,在视图中拾取Star01,得到如图6所示的模型。


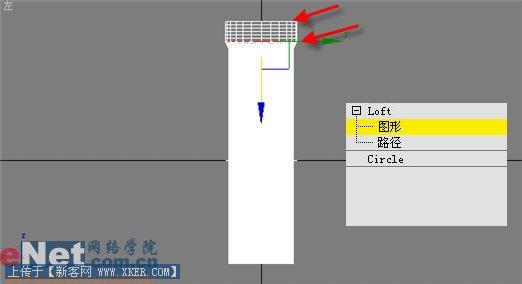
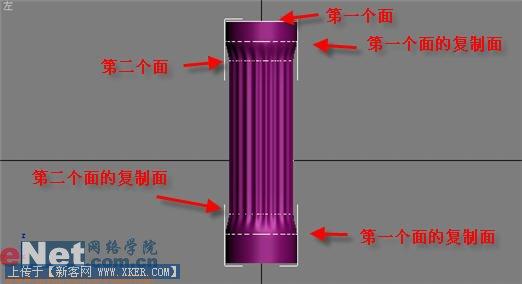
8、如法炮制,同样的对另一个截面进行复制并移动,得到圆柱下边的造型特征,如图8所示。

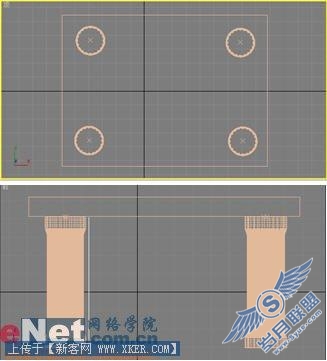
9、柱子的模型基本完成,接着按住shift键拖拽出三个柱子来。另外,通过“创建”命令面板中的“几何体”按钮,创建一个长方体box01,并适当调整其大小,并将它们进行搭建,如图9所示。

二、材质配置
1、点击工具栏上的“材质编辑器”按钮,打开其面板,选择第一个样球,打开“贴图”卷展栏,单击“漫反射颜色”后的“none”按钮,打开“材质/贴图浏览器”面板,选择“新建”单选项,然后在左边列表中双击“位图”贴图,为其指定一石质图片,如图10所示。

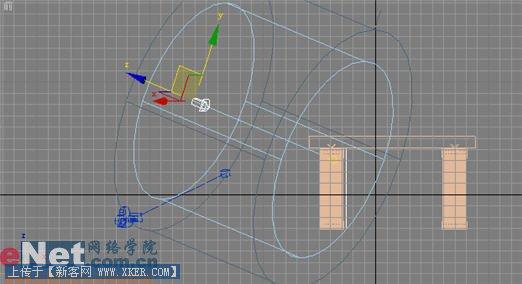
3、点击“创建”命令面板,单击“灯光”按钮,进入其命令面板,点击“目标平行光”按钮,在视图中绘制一盏平行光Direct01,并适当调整其照射面积,如图11所示。

4、进入“修改”命令面板,对其参数进行修改,如图12所示。

小提示:因为正午时间的阳光非常强烈,同时也略显淡黄色,因此将倍增值及颜色作些调整。
5、点击“快速渲染”看一下效果,如图13所示,发现天空的效果还是黑色的。

小提示:因为此时的背景颜色还是黑色的。
6、点击“渲染”菜单中的“环境”命令,打开其窗口,点击背景栏下的“无”按钮,为其指定一渐变贴图。同时,将其拖拽到“材质编辑器”中的第二个样球上,作为后续编辑之用。
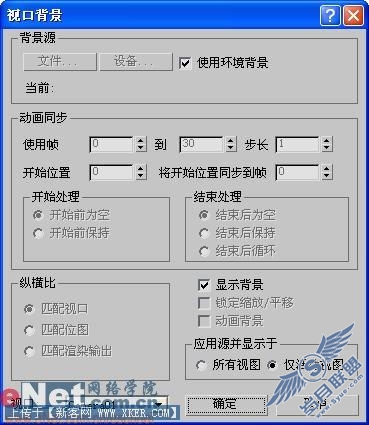
7、点击“视图”菜单中的“视口背景”命令,在调出的窗口中进行相应的勾选,如图14所示。

小提示:这样操作的目的就是使得在材质器中编辑的渐变效果实时的反映到当前的视图中,方便查看。8、为渐变的三个颜色项赋予红绿蓝值,从而创造天空的效果,如图15所示。

小提示:仔细观察天空颜色,会发现有层次的,在高处到低处是颜色逐步的变浅,因此定下深蓝的基调后,剩下的两个颜色值适当调浅即可。
9、点击“快速渲染”按钮,查看一下效果如图16所示。

小提示:结果发现建筑物除了照射到的部分显示强烈外,其他部分非常的黑暗,看不到任何细节,这与真实场景是不相当的。
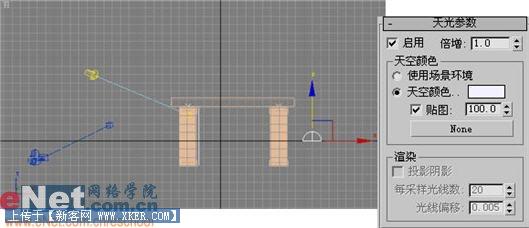
10、点击“创建”命令面板,单击“灯光”按钮,进入其命令面板,点击“天光”按钮,在视图中绘制一盏平行光Sky01,位置并不重要,关键是参数倍增及颜色设置,如图17所示。

11、点击“快速渲染”按钮,最终看到效果如图18所示。

小提示:天光作为主体光的补充,可以使得场景更加明亮一些,作为辅助光而起作用。此时看到的建筑物效果和天空场景就非常的真实了,建筑物所体现的正是正午阳光照射下的特征。
下一篇:返回列表
