从线开始
来源:岁月联盟
时间:2006-11-09

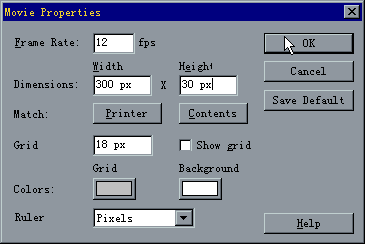
进入FLASH后,FLASH会为你打开一个新的Scene。按Ctrl+M修改Movie设置,出现左图所示画面,把Dimensions的Width和Height分别改为300,30,点击OK钮,这样就把Movie的大小改为了300*30了。
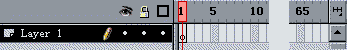
然后按Ctrl+Shift+Alt+G使工作区出现格子,按Ctrl+Alt+G(或按磁铁状图标)使绘图时鼠标只能在格子上移动。这时工作区应如下图所示。
![]()

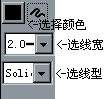
 点取画直线工具,画图工具栏下出现如左图标。在这里,我们选择红色为当前色(左图中黑方块变红色),线宽选2.0。然后在工作区上画上一条很短的红线(如右图)。注意鼠标只能在格子上移动。
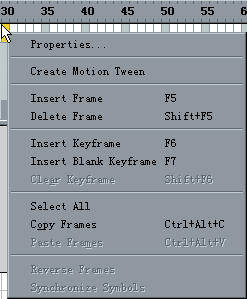
点取画直线工具,画图工具栏下出现如左图标。在这里,我们选择红色为当前色(左图中黑方块变红色),线宽选2.0。然后在工作区上画上一条很短的红线(如右图)。注意鼠标只能在格子上移动。把鼠标移到30帧的方格处单击右键,出现如右图的菜单,选择Insert Blank Keyframe或按F7,在30帧处插入一个空的关键帧(Keyframe)。
这时工作区的短红线消失了,因为你现在编辑的是第30帧了,而短红线是画在第一帧的。现在,在工作区画上一根较第一帧长的红线(线的起始点与第一帧相同)。如下图。
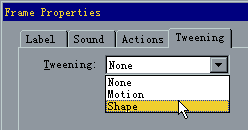
然后右击Timeline中第一帧下的小方格,选择Properties...。出现下面的界面,选择Tweening,点选Shape,不需做任何改动单击OK(确定)。

 选Shape后按确定。
选Shape后按确定。
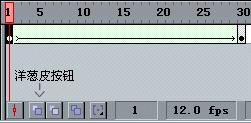
 这时我们看到Timeline中从第一帧到第三十帧出现了一个箭头,Timeline的背景色也变成了淡绿色(如左图),表示从第一到第三十帧做形变运动。此时如果打开洋葱皮按钮,就可以看到当前帧附近几帧中物体的位置。
这时我们看到Timeline中从第一帧到第三十帧出现了一个箭头,Timeline的背景色也变成了淡绿色(如左图),表示从第一到第三十帧做形变运动。此时如果打开洋葱皮按钮,就可以看到当前帧附近几帧中物体的位置。现在这个动画就做好了,让我们按Ctrl+Enter看一下效果如何。不错吧,把30帧的直线的颜色改变后再看看效果。最后,选择菜单中的 File -> Save 存盘(FLA格式,以后修改这个动画时用FLASH打开这个文件),但如果你的网页要使用这个动画的话就要选择 File -> Export Movie 存成SWF格式。
上一篇:让Flash按钮张嘴出出声
下一篇:移动的方式和层的应用



