用Flash制作碧海蓝天
来源:岁月联盟
时间:2007-05-29
先看下效果:
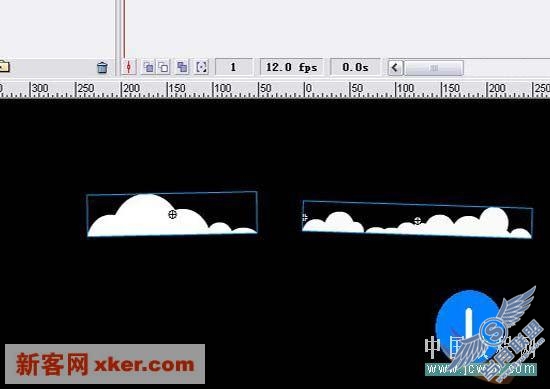
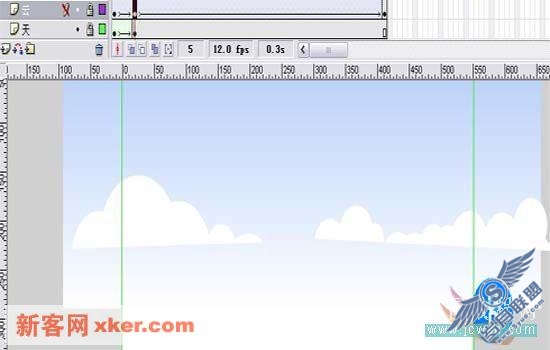
一、按Ctrl+F8新建一个图形元件,命名为“云”。绘制如图1的云图

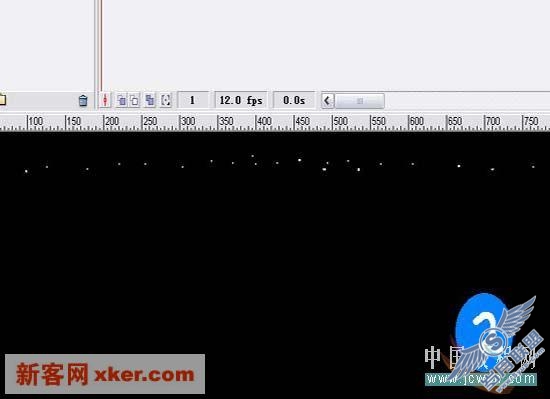
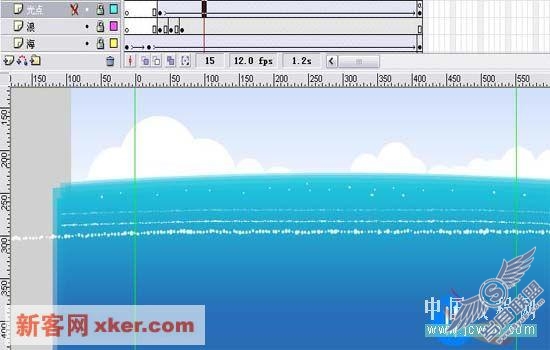
二、新建一个名为“光点”的影片剪辑元件,在第一帧绘制如图2的光点,在第四帧插入关键帧,改变一下光点的位置,然第六帧插入帧

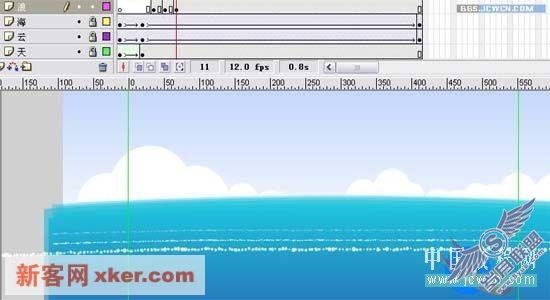
三、新建一个名为“海”的图形元件,绘制如图3的大海图案


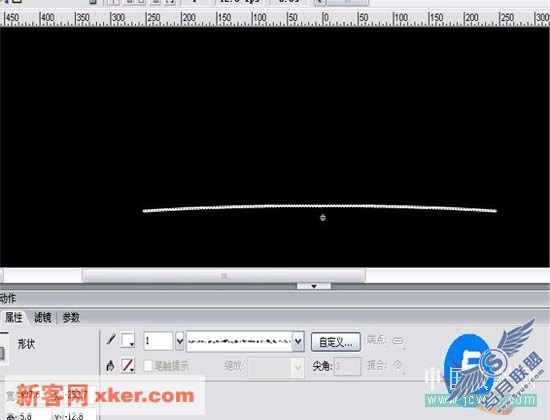
五、新建一个名为“海浪”的影片剪辑,选择如图5的线条形状,绘制如图的线条。多插入几个关键帧,在每一个关键帧中把线条变直一点,再向前移动一点,做出一个海浪向前滚的动画

六、新建一个名为“海鸥”的影片剪辑,插入19个关键帧,每帧图案如图6所示


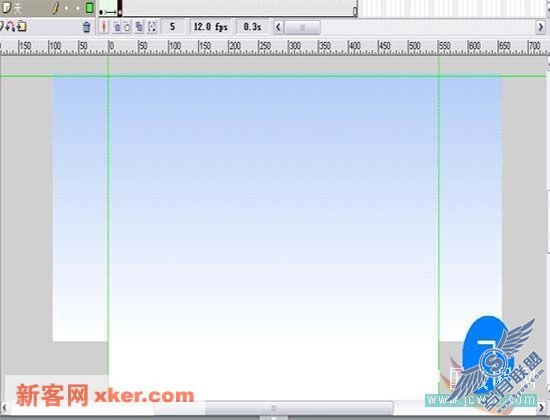
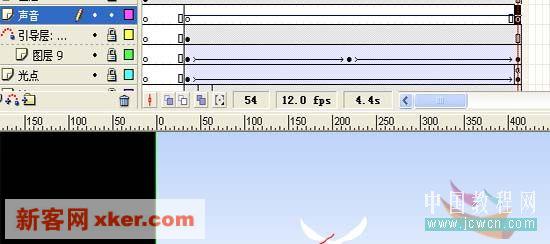
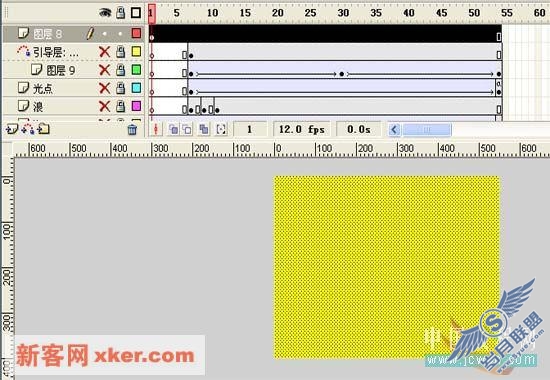
八、新建一个层,命名为“云”,在1帧设置的Alpha为0%,第5帧设置为100%,在1~5帧任意帧处插入补间动画,在第54帧插入关键帧,把云向下并向右移动少许,在5~54帧任意帧右击插入补间动画。(图8)

九、新建一层为“海”,把“海”拖入场景中,设置的动画和第八步设置云是一样的。(图9)


十一、新建一层为“光点”,在第7帧插入关键帧,把光点拖入场景中,在第54帧把光点向下移动少许,设置补间动画。(图11)

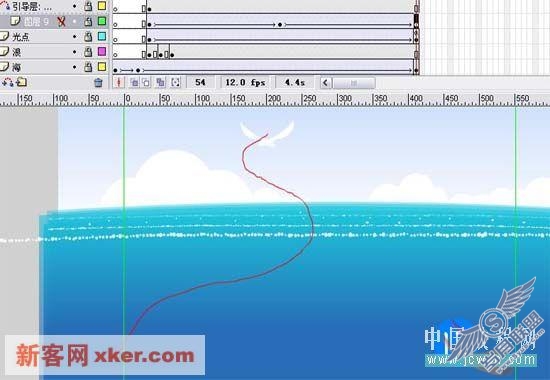
十二、新建一个层,在第7帧放置海鸥,再新建一个引导层,在第7帧绘制一条你要海鸥飞行的路线,在海鸥的图层中第7帧,把海鸥的中点放置在引导层的开始点,在第54帧把海鸥放置在结束点,插入补间动画即可

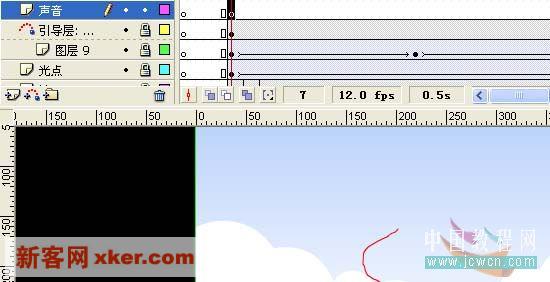
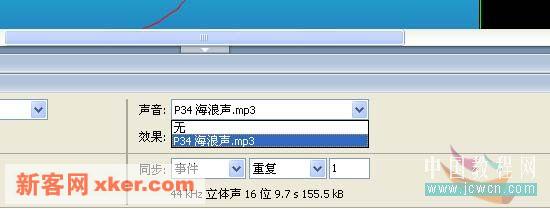
最后在第54帧(随便哪一层都行)的动作面版输入 stop();十三、为了使动画效果更好一些,给它加个声音:新建一个层为声音,在第7帧插入关健帧

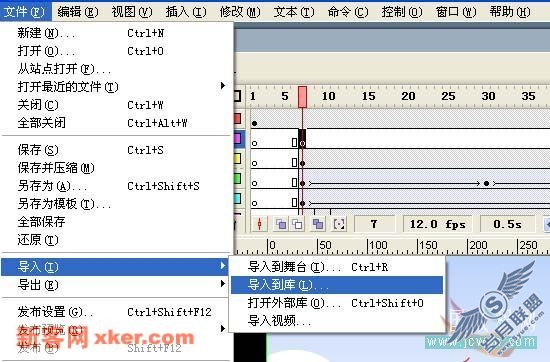
然后选择文件——导入——导入到库

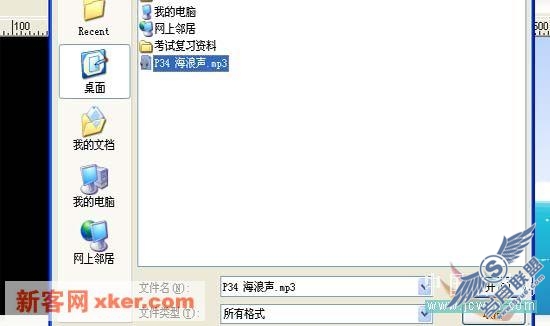
选择事选准备好的音乐文件导入。


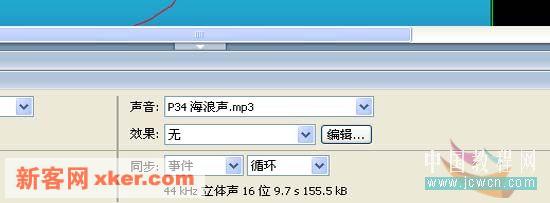
在第54帧插入关键帧

在属性面版中再次选择刚导入的声音,然后如图设置

一、把所有图层都隐藏起来,插入一个新图层,把这个新图层放在最上边,也就是这个新插入的图层是从上往下数第一个层,然后在这个图层中画一个矩形,设置矩形大小和场景一样大,位置和场景一样。

二、设置好后按Ctrl+X把这个矩形剪切起来,在场景中画一个大大的黑色矩形,这个矩形要比场景大,然后按Ctrl+Shift+V把小矩形粘贴到原来的位置

三、选中小矩形,按Delete删除小矩形。

没设置前全屏:

设置后全屏:

好了,按Ctrl+Enter测试下影片吧~
点击下载:
海浪.swf
海浪.rar
海浪声.rar
上一篇:Flash制作实例教程:蝶恋花



