送给Flash初学者一点使用技巧
来源:岁月联盟
时间:2007-12-14
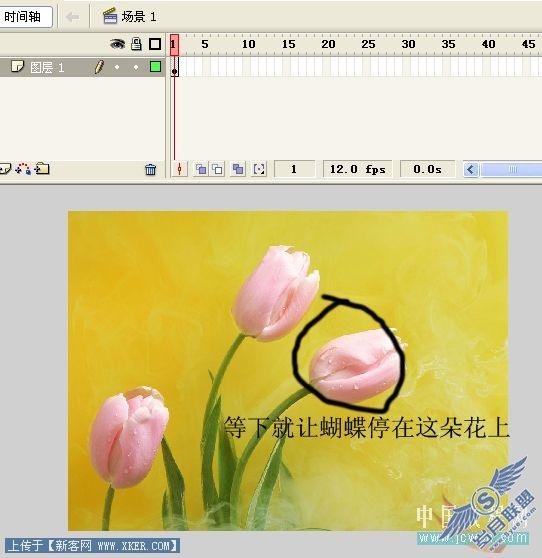
首先,在场景中导入一张花的图片,如果,等下,就让蝴蝶停在图片中指出的那朵花上。
图1

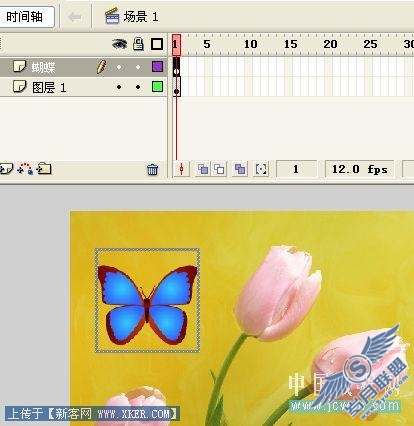
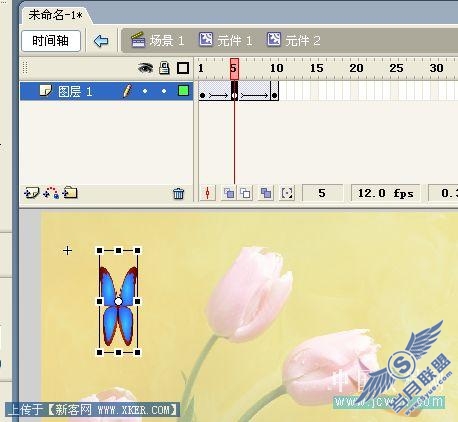
新建一个图层2,改名为“蝴蝶”,这一层就是要放蝴蝶影片的层。在第一帧导入一张蝴蝶的图片,或是自己画一只蝴蝶。
图2

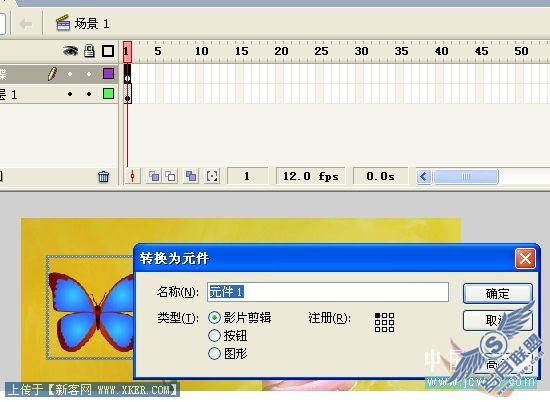
导入蝴蝶后,点击下场景中的蝴蝶,按F8把它转成影片剪辑。
图3

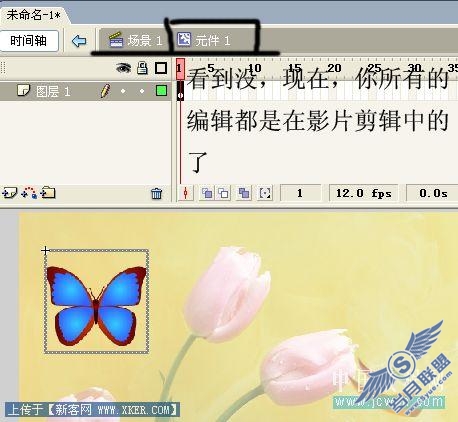
图4

下面,再点下场景中的蝴蝶,再把它转成影片剪辑,(因为我们必须先让它动起来,再画引导层)同样再双击蝴蝶。这时,发现没有,我们又进入另一个影片剪辑中了,这个就是刚才我们转的,要来做蝴蝶飞的影片剪辑。
图5

在第5帧和第10帧分别插入关键帧,修改下第5帧中的蝴蝶,最后分别在第1帧和第5帧右击创建补间动画。这样蝴蝶飞就做好了。
图6

图7

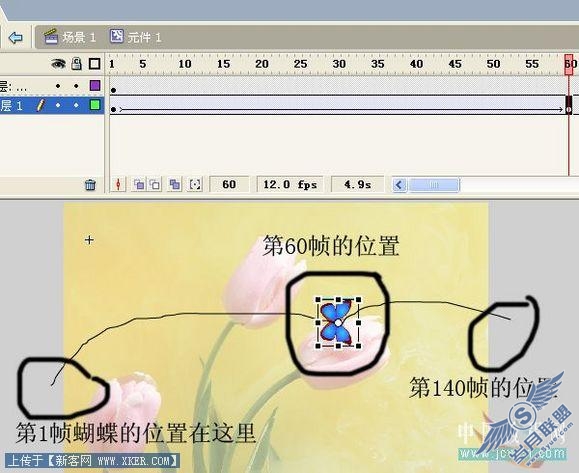
这蝴蝶感觉太大了,先缩小下先,调整好蝴蝶的大小后,先添加引导层,然后画好引导线,画好后在引导层第140帧插入帧。
再点击下图层1第1帧,把蝴蝶放在引导线的起始位置,然后在60帧插入关键帧,调整好蝴蝶的位置,再分别在100帧和140帧插入关键帧,然后在140帧调整好蝴蝶的位置,最后分别在第1帧和第100帧右击创建补间动画。(这里主要是说方法,所以过程我就不详说了,不明白的可以翻下别的教程 ^_^)
图8

现在你可以按下Ctrl+Enter看下效果了,怎么样,是不是按着刚才想的来的啊,而且也不用再到场景中调整位置了。
这个方法不错的喔,学会了做动画可以节省不少的时间的~~



