菜鸟一起学画可爱的卡通娃娃头
来源:岁月联盟
时间:2008-06-06
前些天看到一张可爱的卡通娃娃图,发现其线条很简明,就画了个大家一起练习。
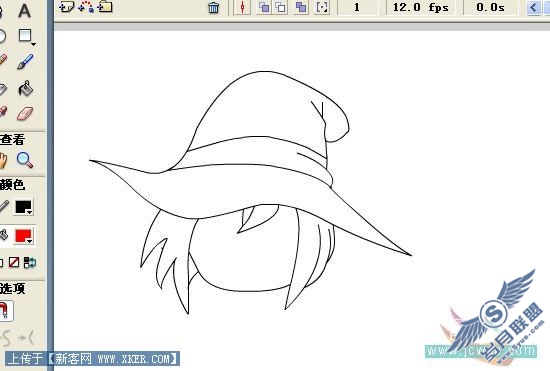
先来看下最后效果
效果演示:
打开Flash,新建一个空白的Flash文档
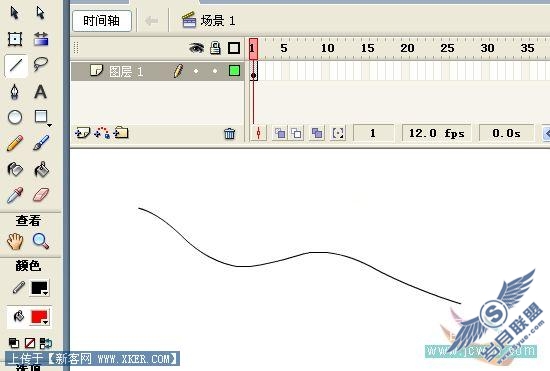
首先来画帽子~选择线条工具,先在场景中画一条横直线,然后用选择工具把它变成曲线(这个变曲线的方法在菜鸟一起学画画之初级练习一——叶子的绘制里有说了,不明白的就去看下吧~)

截个小动画帮助大家理解曲线的制作~

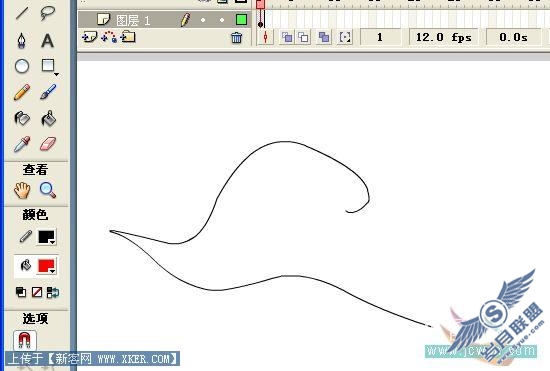
再次选择线条工具,加多一条直线,且选择工具改变线线形状为如图所示

用同样的方法,继续添加直线画其它部分,如图


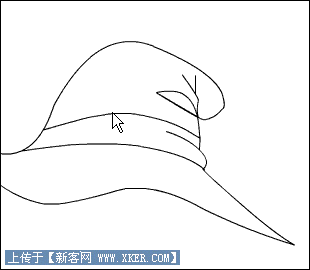
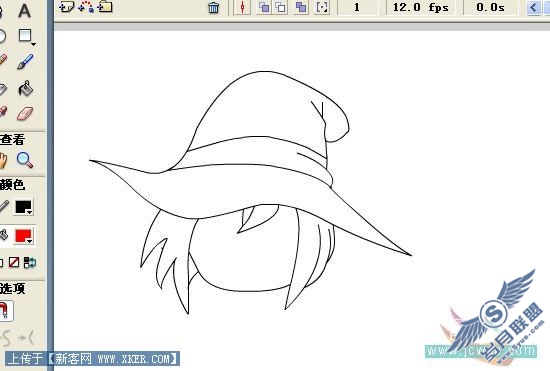
继续画头发和脸,说真的,画画这东西真不好讲,只能给你大概过程,关键是动手去练习,因为方法都是一样的,只是不停的重复着变化出不同的线条来~

帽子还差点,最后两条线,让我们给它加上去吧~加完就可以收工了~

画到这,已经差不多了,选把它全选起来,按CTRL+G组合下,以免一会不小心弄坏了~
注:组合(CTRL+G)和打散(CTRL+B)是画画中一个常用的一组快捷键喔,一般来说,画好一小部分就组合起来,再加别的东东的时候,就不会不小心把辛苦画出来的弄坏了,因为线条与线条间一粘上就很不好办了,当然,如果你愿意分开图层(也就是再新建图层)来画的话,那就另当别论了,一般来说,像这些简单的就没分开了,比较复杂还要加高光阴影等的,一般都是分开的,但也还是有用上这个组合和打散的.
下面开始画眼睛了,这个卡能娃娃的眼睛很简单,特点就是大,嘻~
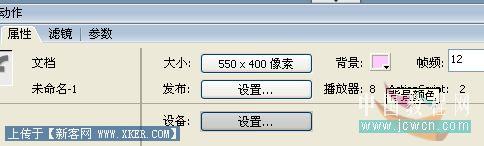
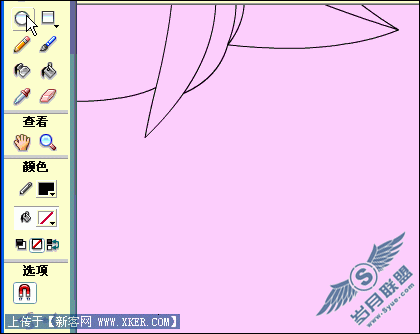
因为眼睛有一个白底,咱们选前没把背景改变颜色,还是白色,这样不方便,所以先点下下面的属性面板,把背景色改变个颜色先

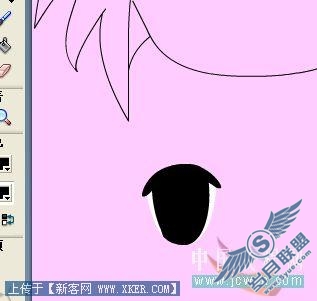
选择椭圆工具,把填充色关掉,点下面的那一红色斜线的按钮就行了,然后在场景中画出一个椭圆,用选择工具改变好形状,如图

接着选择椭圆工具,画两椭圆当眼睛,下面的填充白色,上面的填充黑色,最后记得把外边框去掉,当然,直接拉出来的椭圆是不可能那么合适的,所以要用选择工具适当的调整下,最后如图所示

再用椭圆工具画两椭圆(记得这回是把笔触颜色设置无填充色设置白色来画),先在外面画好再拉到眼睛上,最后弄好后别忘了组合下~如图

眼睛画一只就可以了,另一只直接复制,然后选择修改——变形——水平翻转,然后把两只眼睛放到娃娃脸上的适当位置

打散后,分别给帽子和头发,脸填充上自己喜欢的颜色吧~
这里我给出我的颜色值帽子上面的颜色FFFFD5 帽子上的带子的颜色 ECEC02 帽子里面的颜色 #FEFD92 脸的颜色 FFEEDD
最后头发的颜色我用了放射渐变填充,左边FEFD9A 右边 FFFF00 在脸左下角那个头发里面的颜色 #DBDB02
注:渐变填充后,可能渐变位置不理想,这时别忘了用填充变形工具调整好喔~

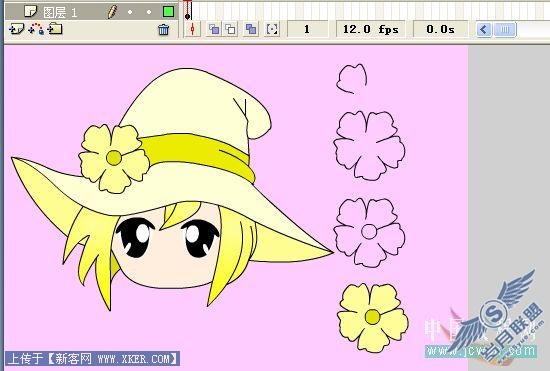
好了,基本已经完成了,感觉那帽子少点生气啊,再来朵小花吧~
小花的画法很简单,很画一条直线,画出一片花瓣,再复制多四份,用任意变形工具调好位置,再稍稍用选择工具调整下大概形状就行了,最后中间用椭圆工具画个圆,填充颜色就搞定了,方法都一样的,就不多说了,再把色值也给大家吧~花瓣颜色 FEFD9A 中间小圆颜色E3E302
注:小花记得在头外面空白处画喔,画好后再放上去调整好位置

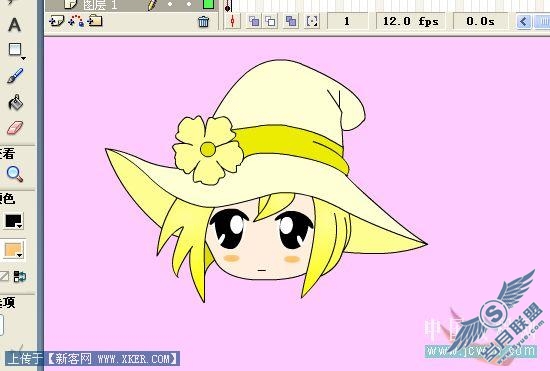
现在看看,基本是可以收工了,但感觉脸上少点什么,嘻,再给它加上两红脸蛋吧
用椭圆工具画一个小小的椭圆,填充放射状渐变,去掉外边线就行了~渐变色值 左#FEBE5F 右#FED192 同样,另一个复制一份就行了,最后再用线条画条小小短短的直线当嘴巴,放上去,收工啦~

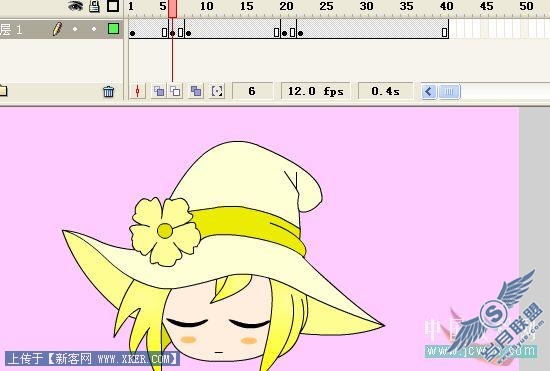
最最后,我们来让小女孩眼睛眨起来吧,加点生气上去~
眨眼睛是很简单的,只要两个不同的帧就行了
在第6帧右击插入关键帧,或是直接点下第6帧,按F6插入关键帧,在这一帧中,把原来的眼睛删掉(因为前现我们把它的眼睛组合了,所以删掉也不会影响下面的脸,这就是为什么要分开组合的原因啦),用椭圆工具画出如图的弯眼,一样,画一只,另一只复制,放到适当的位置就可以了

我说了,两个不同的帧就行了,绝不骗人的,后面的帧复制下就行了,在第一帧右击复制帧,然后在第8帧右击粘贴帧,同样,在第6帧右击复制帧,在20帧击击粘贴帧,再复制下第一帧,粘贴到23帧里,最后在40帧右击插入帧。其实不用弄这么多帧就已经能眨了,只是,为了让它眨起来时间不一致,效果更好点,所以多加了点帧。
好了,可爱的卡通娃娃头画好了~自己欣赏下自己画的吧。



