是时候让你的网站用上HTML5了
可能在几年之前,很多开发者对 HTML5 只是有所耳闻,但是现在再看,各大厂商对于 HTML5 的支持不遗余力,包括在浏览器支持和技术内容分享的程度都狠下功夫,为了就是能够抢占 HTML5 的话语权。对于开发者而言,是时候让你的网站用上 HTML5 了,甚至于移动端的应用都可以基于 HTML5 移动技术来开发了,下面的一些内容很好的证明了这一点。
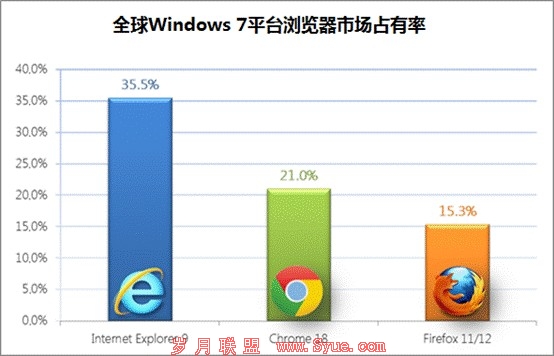
首先在 Web 端,截至 2012 年4 月,IE9 在 Windows 7 平台上的全球市场占有率达到35.5%,相比 2011 年 10 月增长了0.06%;Chrome 18 和Firefox 11/12 分别到达了21.0%和15.3%,而在今年8月,Windows 7 的市场份额提升到了42.76%,超越了XP的42.52%。

而据 IE6countdown 的统计,截至 2012 年七月,IE6 的全球市场占有率已下降至6.0%,相比去年下降了5.3%,见下图所示:

高级浏览器用户数量正在逐渐壮大,目前的用户数量总和已经远远超过了 IE6,按照这样的势头,二者的差距将会越来越明显。更大的高级浏览器用户数量会招揽更多的开发者,HTML5 技术就会变得更加成熟,更加成熟的技术使打造更好的体验成为可能,更好的体验会吸引更多的用户,这个良性循环的生态圈将慢慢形成,等到它成形的那时候再去为网站做 HTML5 的优化就已经晚了。
当然如果你的网站在 IE6 和 IE9 上有着一模一样的体验,没什么不好,但如果你能使用 HTML5 给 IE9 用户带来一些不一样的体验,即使那是一小部分用户,他们就会对你的网站产生更高的忠诚度, 也可以在网站同质化严重的今天,让你的网站脱颖而出,提升品牌价值。
HTML5 仍然还在发展中,但是像 IE10、Chrome、Firefox、Opera 等主流浏览器已经可以支持它的许多特性,移动设备上的浏览器甚至更加支持。并且 Windows 8 中的 IE10 在可以锁定到任务栏之后还加入了锁定到开始屏幕功能,让你的网站更容易吸引用户,这些技术实现起来并不难,而且也不会影响到低版本 IE 用户的体验。因此为不同性能的浏览器设计不同的浏览体验是很划得来的。

而在移动端应用,关于应该使用原生的技术还是基于HTML5 移动技术的争论一直没停止过,二者各有利弊:使用原生技术开发的应用更加流畅,能够使用更多移动设备上的功能,但它最大的问题是跨平台开发的成本很高,据研究机构Forrester研究显示,为不同平台开发本地应用的实际成本要比预算成本高出150%至210%;而基于HTML5的移动技术大大降低了跨平台开发的成本,但应用的流畅度稍逊一筹。具体选用哪种技术开发还要根据目标用户群、经费预算和应用的功能进行衡量。目前比较流行的是混合模式,即以 HTML5 为主,加上一层原生技术的外壳作为与设备的嫁接层。LinkedIn就是以这种方式开发自己的移动应用的,用户体验绝对不逊色于本地应用。这是LinkedIn工程师详细讲述app开发过程的视频,涉及app的架构、使用HTML5、Backbone.js、NodeJS等前沿技术的理由以及技术难点等内容,希望你能从中获取HTML5 移动开发的灵感和自信。
是时候让你的网站用上HTML5了,如果你已经决定了,那么来看一下微软针对开发者推出的IE10兼容性白皮书吧,相信你会获得很多帮助,
下载地址:IE10兼容性白皮书.PDF http://down.iefans.net/IE10%bc%e6%c8%dd%d0%d4%b0%d7%c6%a4%ca%e9_20120809.pdf